python练习题之全选框全不选反选

功能
实现分为两大部分:
第一body 部分,1,通过<li>无序列表标签实现选项的基本样式,通过input的checkbox标签实现里面的复选框功能。用到了标签的嵌套。然后选项的js方法含有选中和被选中的功能。
2,button按钮部分,通过<button>标签,里面绑定onclick事件,来触发选项标签的函数功能。
第二,script部分。通过for循环,逐个遍历选项卡的各个checkd的状态,checkd= "checked"是选中状态,checkd =true“是选中状态,checkd = false 是未被选中状态。checkd = ”checkd"是默认选中状态。那么我们就可以通过改变input标签的checkd的状态是true还是false进而确定 是不是选中状态。对于反选,需要定义函数,遍历访问各个标签,如果checkd
为true,则让它为false。

代码;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var kuang =document.getElementsByTagName("input");
var anniu = document.getElementsByTagName("button");
function select(status) {
for (i=0;i<kuang.length;i++){
// 实现 全选 的功能,遍历,将每一个都选中.通过传递参数,checked属性的真假,true为选中,false为选错
kuang[i].checked = status
}
}
function selectReverse() {
for (var i =0 ; i <7;i++){
if (kuang[i].checked){kuang[i].checked =false;}
else {kuang[i].checked = true;}
}
}
</script>
<ul style="margin: 50px 30px 20px">
<li ><input type="checkbox" >政治</li>
<li ><input type="checkbox">英语</li>
<li ><input type="checkbox">数学</li>
<li ><input type="checkbox" >历史</li>
<li ><input type="checkbox">语文</li>
<li ><input type="checkbox" >地理</li>
<li ><input type="checkbox" >化学</li>
</ul>
<button type="button" onclick="select(true)">全选</button>
<button type="button" onclick="select(false)">全不选</button>
<button type="button" onclick="selectReverse()" >反选</button>
</body>
</html>
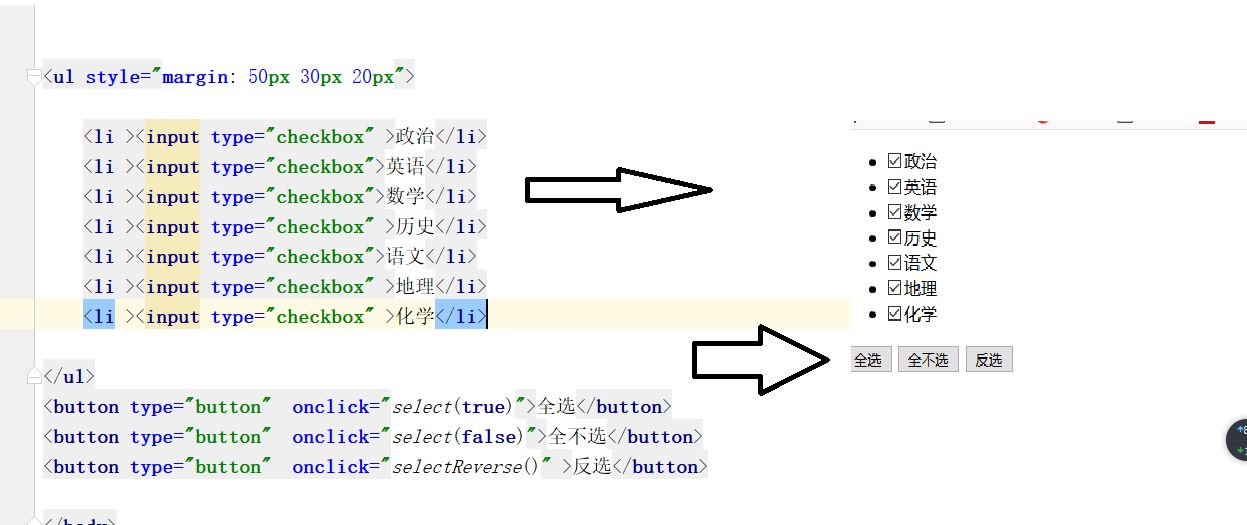
需求,如图 所示,实现右边的全选,全不选,反选
全世界的程序员们联合起来吧!





