css中的格式化编排
垂直方向上的格式化编排
垂直方向上的格式化编排比较简单,影响垂直方向上的格式化编排主要有高度和上下边界值
高度
高度分两种情况
1 元素的高度比元素的内容大,这种情况下,多余的高度会空出来,就好像补白(padding)一样。
2 元素的的高度比元素的内容小,这种情况下,IE会自动扩充元素框的高度来容纳超出的内容,而火狐中,多余的内容会溢出。
上下边界
上下边界值有一个被设置成auto,那么它们会被重置为0。
水平方向上的格式编排
水平方向上的格式编排比较复杂,它涉及到7属性:margin-left border-left padding-left width pading-right border-right margin-right。这7个属性加起来的总和等于父元素的width。
使用auto
这7个属性中,只有三个属性能被设置为auto,它们是margin-left width margin-right,其他的都不能设置为auto,而其他的必须设定为特定的值,否则,缺省情况下为0。被设置成auto的值会根据情况自动分配,以使得这7个属性值加起来等于父元素宽度。
下面我们来看这三个属性使用auto的4种情况,使用的例子是,一个div(背景色为green),宽度为400px,div里面有一个段落(背景色为orange),没有padding和border:
1 三个属性均不设置auto
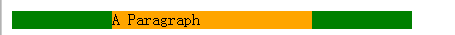
第一种情况是,这三个值加起来比div的宽度小,p {margin-left: 100px;margin-right: 100px; widht: 100px;},那么margin-right被重置为auto,如下:

此时margin-right的值为200px。
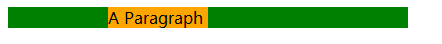
第二种情况是,这三个值加起来要比div宽度大, p{margin-left: 200px margin-rigth: 200px; width: 100px;},margin-right也被重置为auto,如下:

此时margin-right的值为100px。
2 三个属性中有一个被设置为auto
2.1 若width被设置成auto, p {margin-left: 100px; margin-right: 100px; width: auto;}:

width此时的值为200px。
2.2 若margin-left被设置为auto, p {margin-left: auto; margin-right: 200px; width: 100px;}:

此时margin-left为100px。
2.3 若margin-right被设置为auto,p {margin-left: 100px; margin-rigth: auto; width: 100px;}:

margin-right为100px。
3 若三个值中有两个值是auto
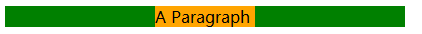
3.1 margin-left和margin-right是auto p {margin-left:auto; margin-right: auto; width: 100px;}:
火狐里面:

margin-left和margin-right为150px,即元素位于div中央,这也是块级元素居中的方式。
3.2 margin-left和width为auto,p {magin-left: auto; margin-right: 200px; width: 100px;}:

被设置成auto的边界被当成0处理。
3.3 margin-right和width为auto, p {margin-left: 200px; margin-right: auto; width: 100px;}:

情况与3.2相同。
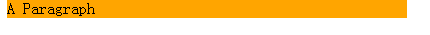
4 若三个值都设置为auto,那么两边界值被置为0 p {margin-left: auto; margin-right: auto; width: auto;}:

此时width的宽度最大,为400px。
上面的情况中测试的时候html页面加入了dtd文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
如果没有可能不一样。


