提炼游戏引擎系列:开篇介绍
前言
大家好!本系列记录了从炸弹人游戏中提炼2D游戏引擎YEngine2D雏形的实战过程,您可以通过本系列了解到引擎提炼的思想、引擎的设计以及引擎是如何从游戏中提炼的,学习引擎开发的知识。希望对您能有所帮助!
为了突出重点,本系列对于炸弹人游戏的业务逻辑的变化和单元测试不会深入讨论。
值得注意的是本系列提出的游戏引擎还不够完善,需要在具体的游戏开发中继续打磨。
系列目的
1、从炸弹人游戏中提炼一个2D游戏引擎
2、将炸弹人游戏改造为基于引擎实现。
关键词
2D游戏引擎、YEngine2D、面向对象、提炼引擎
系列博文目录
提炼游戏引擎系列:开篇介绍
提炼游戏引擎系列:初步设计引擎
提炼游戏引擎系列:第一次迭代
提炼游戏引擎系列:第二次迭代(上)
提炼游戏引擎系列:第二次迭代(下)
游戏引擎是什么?有什么用?
引擎就是用于控制所有游戏功能的主程序,负责计算碰撞,物体的相对位置,接受玩家的输入,以及按照正确的音量输出声音等工作,扮演着中场发动机的角色,把游戏中的所有元素捆绑在一起,在后台指挥它们有序地工作。
为什么需要游戏引擎?
引擎封装底层实现,提供给用户高层API,使用户可以将精力放到游戏的逻辑、玩法、创意上,而不用关心游戏的底层实现。
为什么要自己开发引擎,而不是直接使用现有的引擎?
现在已经有了很多成熟的2D游戏引擎,为什么还要费时费力地开发一个自己的游戏引擎呢?
1、开发引擎是一种极大的乐趣,在开发的过程中可以体验创造的快乐和激情。
2、可以完全按照自己的想法打造引擎,具备完全的自主性和控制性,是研发一系列游戏的基础。
3、引擎是游戏开发的核心技术,自己开发引擎可以掌握这些技术,学习框架设计的思想,把自己的技术推向一个新的层次。
开发引擎的流程
1、首先要具备一定的游戏开发经验。
您应该有不借助任何的游戏引擎,原生开发游戏的经验,并且掌握了2D游戏的相关概念、技术和设计经验。
如果您没有任何游戏开发的基础,可以先使用面向过程的方法开发一两个小游戏,学习游戏开发的技术,然后运用面向对象的思想,采用测试驱动的方式,重点打造一个设计良好的小游戏,从而具备从中提炼游戏引擎的基础。
2、然后学习游戏引擎的相关知识。
推荐大家可以看下《HTML5 Canvas核心技术:图形、动画与游戏开发》一书,它介绍了绘图canvas技术、动画和精灵等游戏的基本概念和实现。其中“第9章 游戏开发”还开发了一个游戏引擎,并应用到了游戏中,这章的内容对于我们学习引擎开发很有帮助。
另外,大家还可以学习下现有的Html5 2D游戏引擎,比如cocod2d-html5引擎就很不错,它具有很好的设计,是个成熟开源的引擎。我们可以先学习它的使用方法,了解它的API是如何设计的,然后在开发引擎的过程中,对应参考它的源代码,学习它的设计理念和思想。
3、接着从游戏中提炼引擎。
当我们有了一定的游戏开发经验,学习了引擎的相关知识后,就可以从我们的设计良好的游戏中提炼出游戏引擎,这个提炼过程会在本系列博文中展示。
4、最后持续地改进和优化引擎
有了初步的引擎后,还需要将它应用到更多的游戏中,在应用的过程中不断地改进引擎。
另外,光有引擎是不够的,我们还需要开发与引擎配套的游戏工具(比如动画编辑器、关卡编辑器等),打造游戏开发的闭环。
最新的引擎版本
有兴趣的话您可以看下最新的引擎版本(这个不是本系列博文提出的引擎版本,而是最新修改后的引擎版本):
发布HTML5 2D游戏引擎YEngine2D
最终成果
下面是本系列博文的最终成果
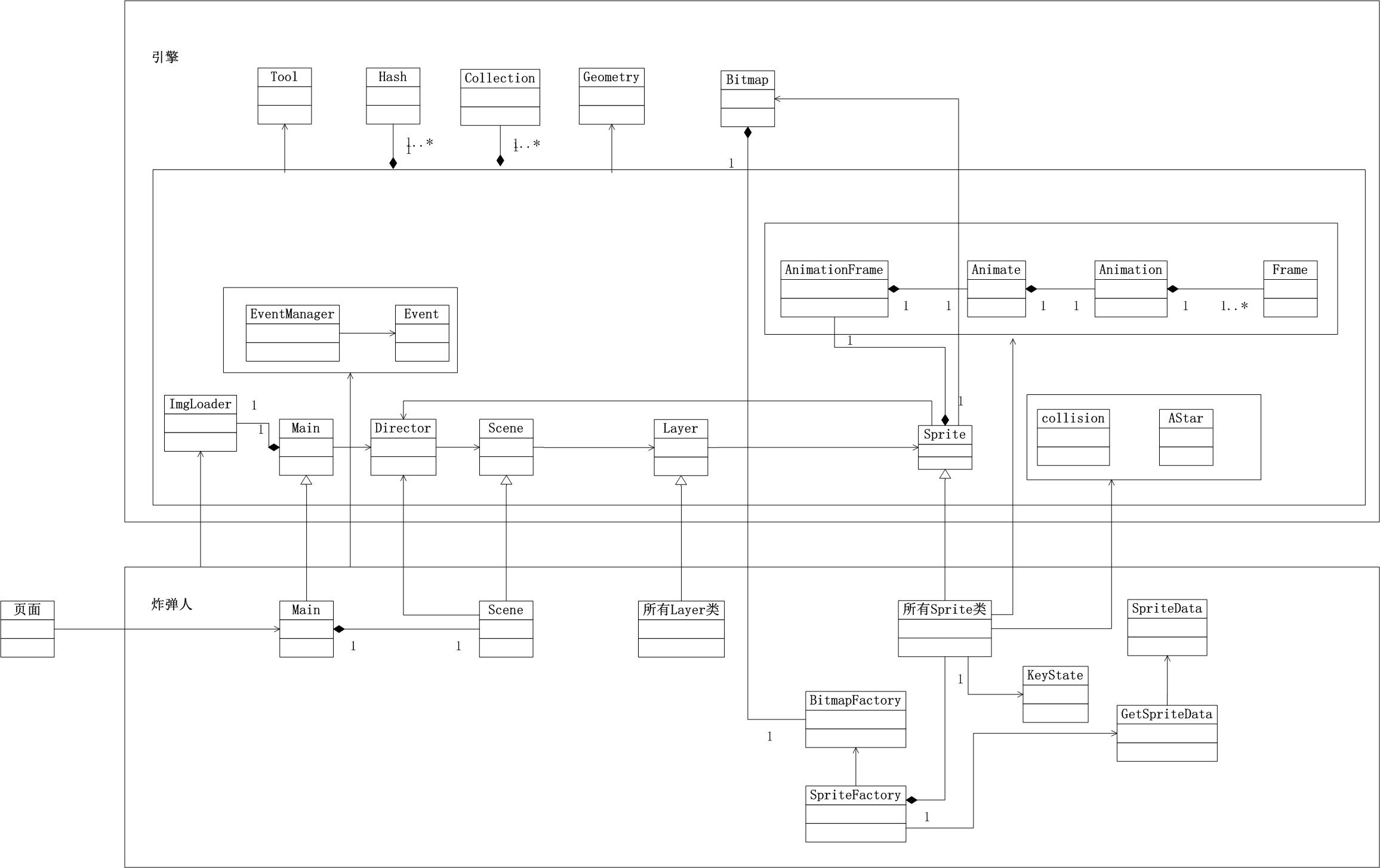
最终的领域模型

此处省略了炸弹人中与引擎类无关的类。
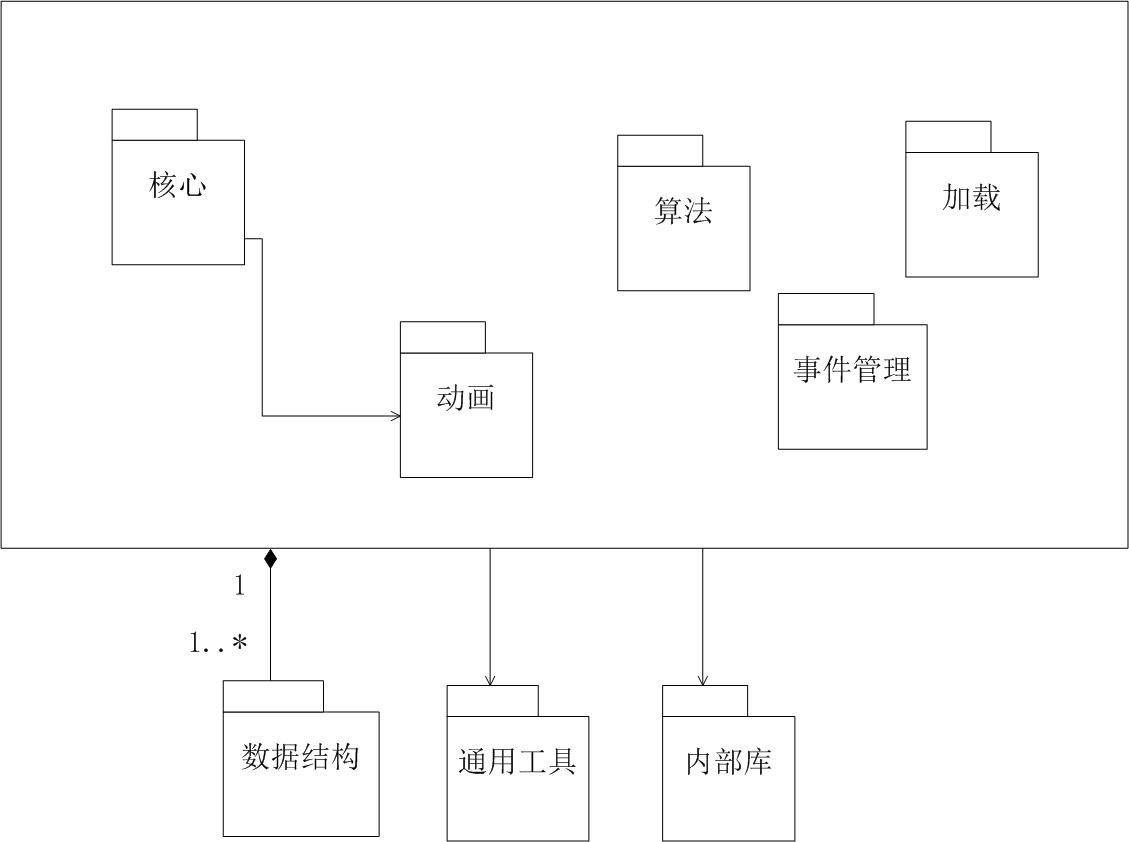
最终引擎的高层划分
包图

对应的领域模型
- 核心包
放置引擎的核心类。- Main
- Director
- Scene
- Layer
- Sprite
- 算法包
放置通用的算法类。- AStar
- collision
- 动画包
放置游戏动画的相关类。- AnimationFrame
- Animation
- Animate
- Frame
- 加载包
负责游戏资源的加载和管理。- ImgLoader
- 数据结构包
放置引擎的基础结构类。- Collection
- Hash
- Bitmap
- Geometry
- 通用工具包
放置引擎通用的方法类。- Tool
- 事件管理包
负责事件的管理。- Event
- EventManager
- 内部库包
放置引擎引入的库。- jsExtend
最终引擎介绍
这里给出本系列提炼的引擎的一些简要介绍。
引擎外部依赖
引擎依赖了Javascript的oop框架YOOP,具体可参见发布我的Javascript OOP框架YOOP
引擎使用方式
用户可以通过以下三种方法使用引擎类:
(1)直接使用引擎类提供的API。
如用户可直接调用引擎EventManager类的 addListener方法监听事件。
(2)继承重写
用户类可继承引擎类,重写它的钩子方法和虚方法、抽象成员,插入自己的用户逻辑。
如引擎Scene、Layer、Sprite类均采用这种方式。
(3)实例重写
用户可重写引擎类实例的钩子方法,插入自己的用户逻辑。
第一次迭代提炼的引擎Main类提供了loadResouce等钩子方法,炸弹人Main可重写引擎Main的钩子,然后在页面中执行引擎Main实例的init方法,从而在开始游戏时执行炸弹人Main插入的用户逻辑。
不过在第二次迭代后,引擎Main的使用方式又改为继承重写了,因此本系列提炼的最终引擎只有1、2两种使用方式。
用户创建动画的方式
var width = bomberConfig.player.WIDTH,
height = bomberConfig.player.HEIGHT,
offset = {
x: bomberConfig.player.offset.X,
y: bomberConfig.player.offset.Y
},
sw = bomberConfig.player.SW,
sh = bomberConfig.player.SH;
//创建帧,传入精灵图片对象和帧图片区域大小数据
var frame1 = YE.Frame.create(this.bitmap.img, YE.rect(offset.x, offset.y, sw, sh));
var frame2 = YE.Frame.create(this.getImg(), YE.rect(offset.x + width, offset.y, sw, sh));
…
//创建动画帧数组,加入动画的帧
var animFrames1 = [];
animFrames1.push(frame1);
animFrames1.push(frame2);
…
//创建动画,设置动画的duration
var animation1 = YE.Animation.create(animFrames1, 100);
…
//将动画加入到精灵的AnimationFrame容器中
var animationFrame = this.getAnimationFrame();
animationFrame.addAnim("walk_down", YE.Animate.create(animation1));
…
//设置当前播放的动画
this.setAnim("walk_down");
参考资料
炸弹人游戏系列
cocos2d-html5引擎
Lufy博客
《HTML5 Canvas核心技术:图形、动画与游戏开发》




 浙公网安备 33010602011771号
浙公网安备 33010602011771号