从0开发3D引擎(八):准备“搭建引擎雏形”
大家好,现在开始本系列的第三部分,按照以下几个步骤来搭建引擎雏形:
1、分析引擎的需求
2、实现最小的3D程序
3、从中提炼引擎原型
4、一步一步地对引擎进行改进,使其具备良好的架构
5、实现与架构相关的功能,如“多线程渲染”、“延迟渲染”等功能
本文进行第一步,分析引擎的需求。
上一篇博文
下一篇博文
业务目标
1.手把手教读者如何从0开发3D引擎
2.学习函数式编程及其在3D领域的应用
3.学习3D编程中基础的功能实现,如纹理、光照、模型等
4.学习引擎的设计和架构,如Data Oriented、多线程等
本系列开发的引擎属于最简化的引擎,读者可以根据自己的需要在此基础上对引擎进行扩充,满足自己的应用场景。
范围
- 简单渲染
引擎只有最基础的光照和纹理功能。 - 简单交互
引擎只能通过“操作相机”来交互。 - 适当的扩展
引擎支持主要的扩展方式,如使用脚本组件来插入用户逻辑,实现动态场景。
Feature
- 最小功能
- 完全函数式的架构
- 支持良好的扩展性
- 优秀的性能
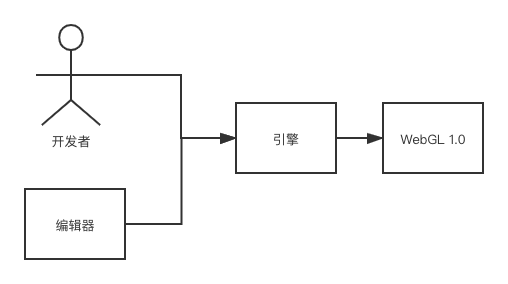
上下文

- 开发者
开发者是直接使用引擎来开发Web 3D应用的程序员。 - 编辑器
编辑器属于对引擎的二次开发。它对引擎进行封装,以“所见即所得”的方式向用户提供对Web 3D场景编辑的界面,从而使用户可以很方便地开发Web 3D应用。
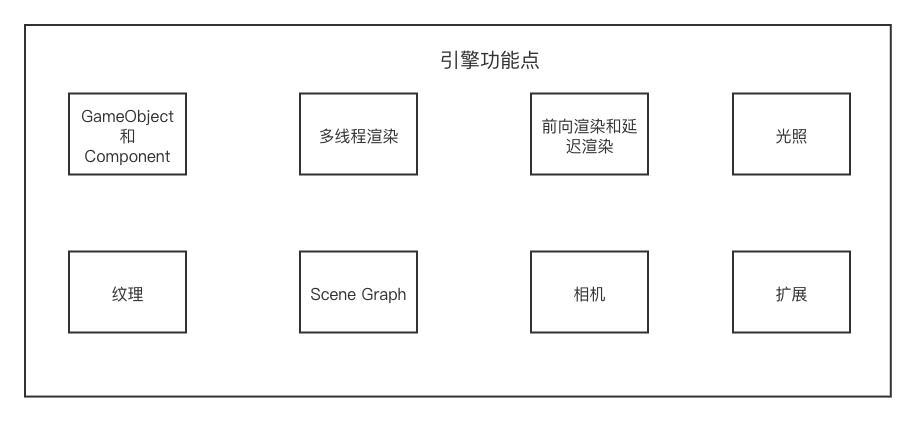
功能性需求

- GameObject和Component
引擎是ECS架构,场景是由多个GameObject组成,而每个GameObject又由多个组件(Component)组成。
其中,组件包括Transform、Geometry等。 - 多线程渲染
如果浏览器支持Shared ArrayBuffer和OffscreenCanvas,那么引擎可以打开多线程渲染,使用两个线程:主线程和渲染线程。 - 前向渲染和延迟渲染
引擎支持前向渲染和延迟渲染,用户可以选择其中一种进行渲染。 - 光照
引擎只支持方向光。 - 纹理
引擎只支持最基本的纹理。 - Scene Graph
引擎使用自定义的wdb格式保存场景数据,并支持它的导入和导出。 - 相机
引擎支持用相机与场景交互,包含几个子功能点:- 支持透视投影相机
- 事件
引擎绑定和封装了事件,统一了pc端和移动端的事件。 - 支持相机控制,如漫游相机
- 扩展
引擎支持用扩展来实现自定义功能,包含几个子功能点:- 自定义渲染管道
- 脚本组件
- 自定义材质
非功能性需求
引擎对于“质量”要求高,因为它是需要长期开发和维护的项目,而且具有很高的技术复杂度。
开发期质量
- 高可扩展性
因为本系列开发的引擎属于通用引擎,需要支持各种应用场景,所以要求引擎便于扩展。
本系列主要通过脚本组件等功能来支持扩展。 - 高可维护性
引擎需要长期维护,所以需要引擎代码健壮,易于维护。
本系列主要通过契约检查、强类型语言Reason自带的编译检查、代码重构来确保可维护。 - 低可测试性
照理说,引擎需要很高的可测试性,这样在长期的开发中能显著降低错误率,提高效率。但是本系列为了节省篇幅,没有写自动化测试用例,而是通过“运行测试”来验证正确性。
建议读者在实际开发中,保证较高的自动化测试覆盖率。
运行期质量
- 高性能
因为使用引擎渲染的3D应用,特别是3D游戏,至少需要每秒30帧才能流畅运行,所以引擎对于性能要求很高。
本系列在搭建引擎雏形时,会进行多次性能测试,从而保证使用最佳性能的方案来构建引擎底层。
分类:
从0开发3D引擎系列





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?