WebGPU学习系列目录
介绍
大家好,本系列从0开始学习WebGPU API,并给出相关的demo。
WebGPU介绍
WebGPU是最新的Web 3D图形API,是WebGL的升级版。
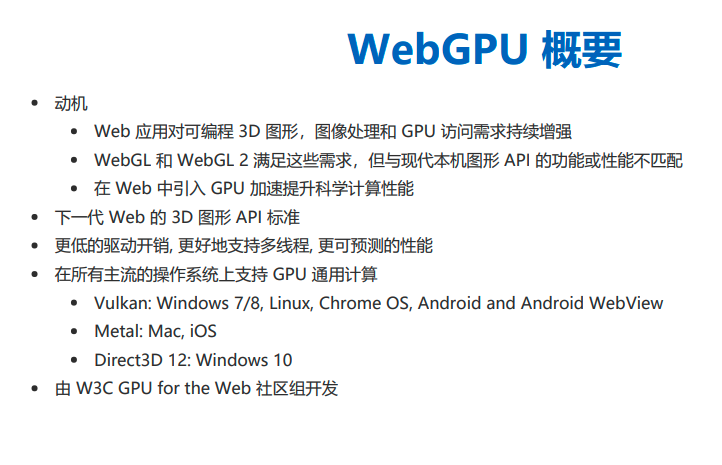
浏览器封装了现代图形API(Dx12、Vulkan、Metal),提供给Web 3D程序员WebGPU API。

(图来自于WebGPU 开发状态与计划)
为什么要学习WebGPU
-
WebGPU更好地支持多线程
-
WebGPU支持compute shader,从而让程序员能利用GPU实现很多优化
-
WebGPU与WebGL2的区别很大,两者不容易兼容。如果要从WebGL1升级,最好直接升级到WebGPU,一劳永逸
-
WebGPU是标准,各大浏览器都会支持。不像WebGL2,苹果直接不支持。
-
目前WebGPU虽然还未正式发布,但已经比较成熟了,也有相关的Demo可供学习
目录
第一部分:
- WebGPU学习(一): 开篇
- WebGPU学习(二): 学习“绘制一个三角形”示例
- WebGPU学习(三):MSAA
- WebGPU学习(四):Alpha To Coverage
- WebGPU学习(五): 现代图形API技术要点和WebGPU支持情况调研
- WebGPU学习(六):学习“rotatingCube”示例
- WebGPU学习(七):学习“twoCubes”和“instancedCube”示例
- WebGPU学习(八):学习“texturedCube”示例
- WebGPU学习(九):学习“fractalCube”示例
- WebGPU学习(十):介绍“GPU实现粒子效果”
- WebGPU学习(十一):学习两个优化:“reuse render command buffer”和“dynamic uniform buffer offset”
- WebGPU性能测试分析
第二部分:
- WebGPU+光线追踪Ray Tracing 开发三个月总结
- 如何用WebGPU流畅渲染百万级2D物体?
- 如何用WebGPU流畅渲染千万级2D物体:基于光追管线
- WebGPU的计算着色器实现冒泡排序
- WebGPU实现Ray Packet
其它:
分类:
WebGPU






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?