用函数式编程,从0开发3D引擎和编辑器(一)
注意:本系列已弃坑!已经重新开了一个新系列:从0开发3D引擎,请读者转到该系列阅读,谢谢!
介绍
大家好,欢迎你踏上3D编程之旅~
本系列的素材来自我们的产品:Wonder-WebGL 3D引擎和编辑器 的整个开发过程,探讨了在从0开始构建3D引擎和编辑器的过程中,每一个重要的功能点、设计方案的思考、讨论、总结和延伸。
本系列避免陷入细节的实现代码,使用伪代码代替。所以没有可直接运行的代码,取而代之的是经过抽象和提炼的伪代码/模式。
为什么要写这个系列
我有三个小目标:
1.完全创造
完全从0开始,创造一个有深度、有难度、有挑战的产品。
所以Wonder被创造出来了,并且会持续地发展。
2.完全纪录
完全纪录创造的过程,把我整个人生都沉淀下来。
所以有了打造3D引擎,第8000小时开始。
3.完全分享
完全分享所有的创造、纪录,把我走过的路分享给需要的人。
所以有了Wonder开源 。
本系列为了完成第2个和第3个目标,会把开发Wonder的思考沉淀下来,进行提炼和升华,分享给世界,也分享给我自己。
希望对你有所帮助~
技术栈
-
使用Reason语言写伪代码
-
使用WebGL作为底层api
本系列特色
1.完全从0开始,素材来自我们的产品Wonder
我们会一边开发Wonder,一边在本系列写文章分享。
因为Wonder在不断更新中,所以本系列也会不断更新。
2.完全、彻底地使用函数式编程。
现在3D领域使用函数式编程的资料很少,主流还是使用面向对象。
我以前也是用面向对象,不过自从我开始接触函数式编程,就拥抱了它。
面向对象很好,函数式编程也很好。使用哪一个,是每个人的自由。
本系列希望能扩展大家的视野和思维,展示函数式编程的魅力。
3.不仅探讨3D引擎,而且以编辑器作为主线。
讨论编辑器的资料很少,讨论3D引擎+编辑器的更少。
本系列完全基于我们的实战经验,以编辑器作为主线,3D引擎作为底层实现。
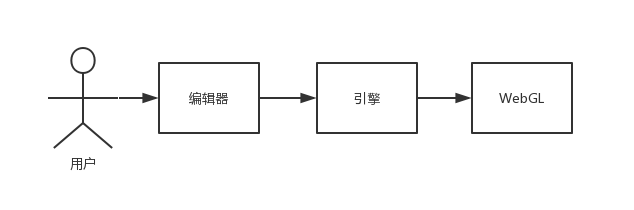
两者的关系如下图:

4.重点放在设计和思考上,避免实现细节
本系列希望展示来自于实战的思考和设计,在较高的层面进行探讨,所以会用伪代码作为实现的说明,避免细节的干扰。
5.类型驱动设计。尽量用Type和伪代码替代UML来探讨设计。
类型即命题,程序即证明
类型既然对应逻辑命题,那能用它来表示设计吗?
具体就是:
1)能表达领域模型吗?
2)能表达领域模型的交互关系吗?
3)能替代单元测试?
使用类型进行约束,然后在编译时检查和发现错误,从而不再需要单元测试。
4)能驱动设计吗?
这样就能快速验证设计方案:
通过定义类型来描述需求和设计,不需要具体实现;
验证通过后,再一一实现。
本系列使用Reason语言,大部分满足1和2,部分满足3和4。
这是因为Reason语言的类型没有Idris强大,所以3和4不能完全满足。。。。。。
或许以后可以使用Idris来重写。。。。。。
不过总的来说,我对Reason语言还是非常满意的,详见我们在知乎上的总结-如何评价 reasonml ?。
- 参考资料
能给你带来什么收益?
1.了解Wonder的技术内幕
2.学习从0开发3D引擎和编辑器
3.学习函数式编程及其在3D领域的应用
4.学习3D编程的功能实现,如纹理、光照、模型等功能的实现
5.学习设计和架构,如Data Oriented、多线程、管道job等设计
写作规划
Wonder目前开发到1.0版本,因此本系列对应Wonder 0.1 - 1.0版本的内容。
(随着Wonder不断更新新版本,本系列也会对应更新)
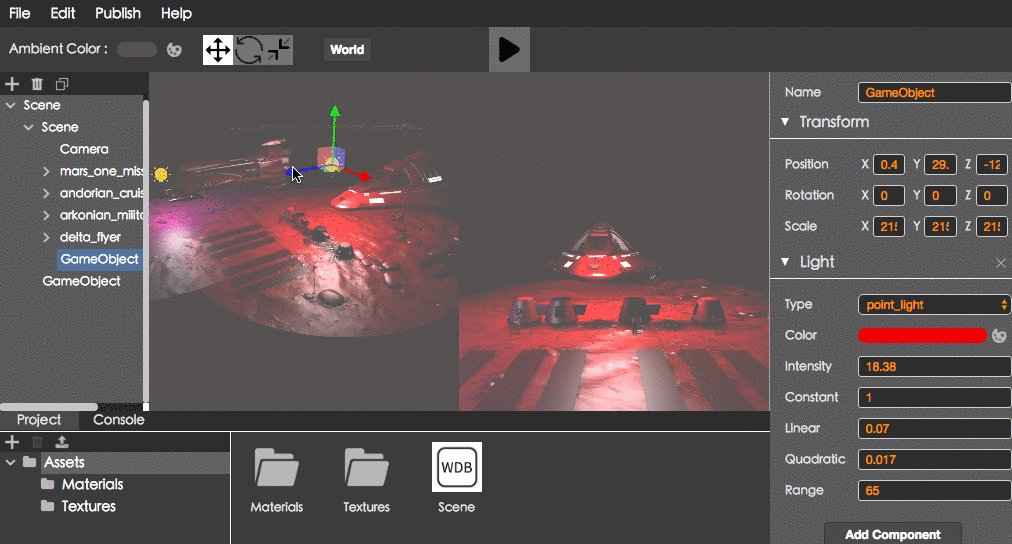
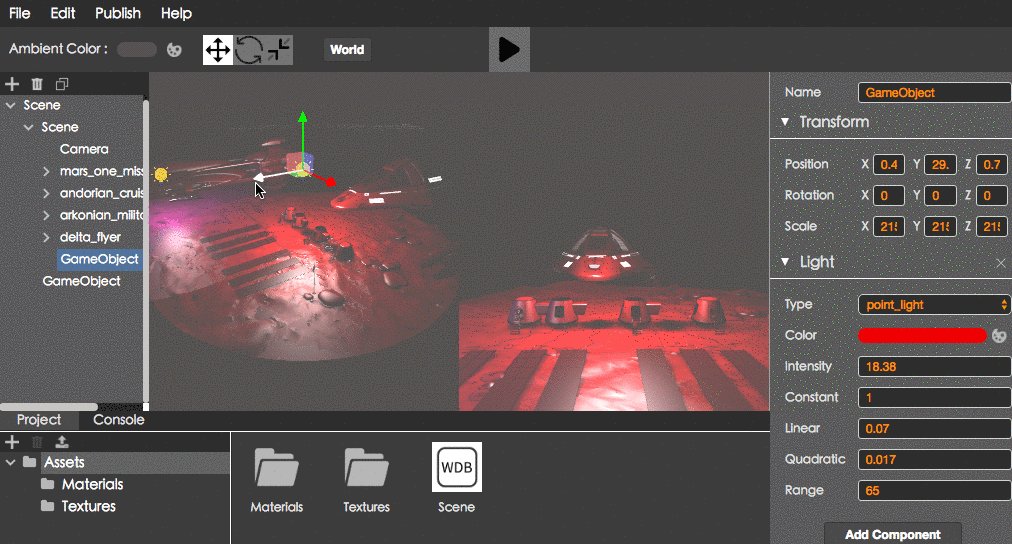
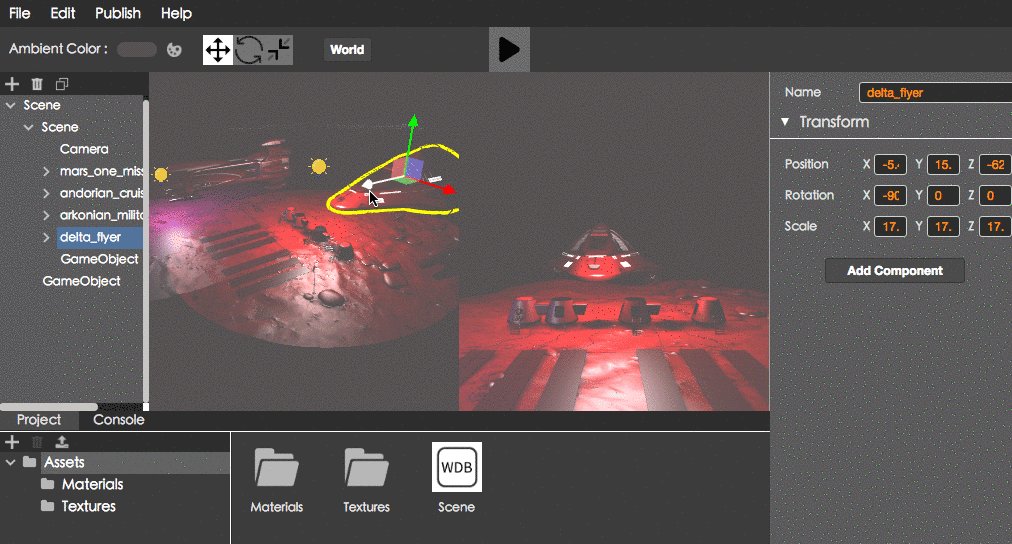
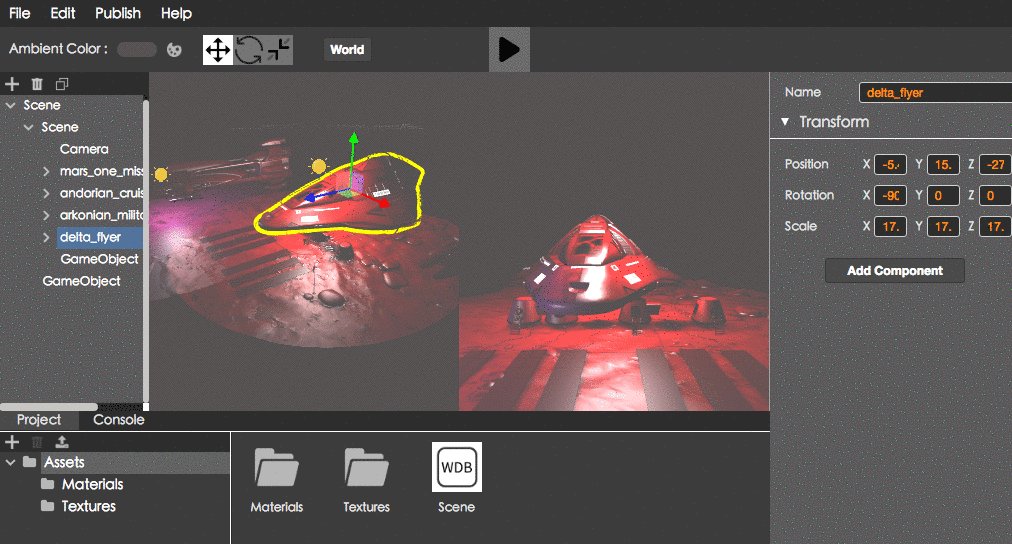
Wonder 1.0产品展示:
本系列目录
- 序言
- 函数式编程准备
- 初步需求分析
- 初步设计
- 搭建基础框架
- 操作GameObject
- 操作Component
- Redo/Undo
- 端对端测试
- 输出
- 多线程渲染
- 运行/停止
- 事件和CameraContronller组件
- IMGUI
- 增加资产Asset
- 导入/导出
- 发布本地包
- 快捷键
- Picking
- Transform Gizmo
- PWA
致谢
感谢你能读到这里,欢迎你提出各种建议或意见,为你服务是我的荣幸~感谢~
参考资料
Wonder-WebGL 3D引擎和编辑器
Curry-Howard 同构
程序与证明
Designing with types
Reason语言
欢迎浏览下一篇博文:用函数式编程,从0开发3D引擎和编辑器(二):函数式编程准备






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?