仿百度页面设计
题目
通过对百度首页的布局进行分析,编写代码实现整个网页的设计过程。掌握网页设计布局的基本流程。
原图

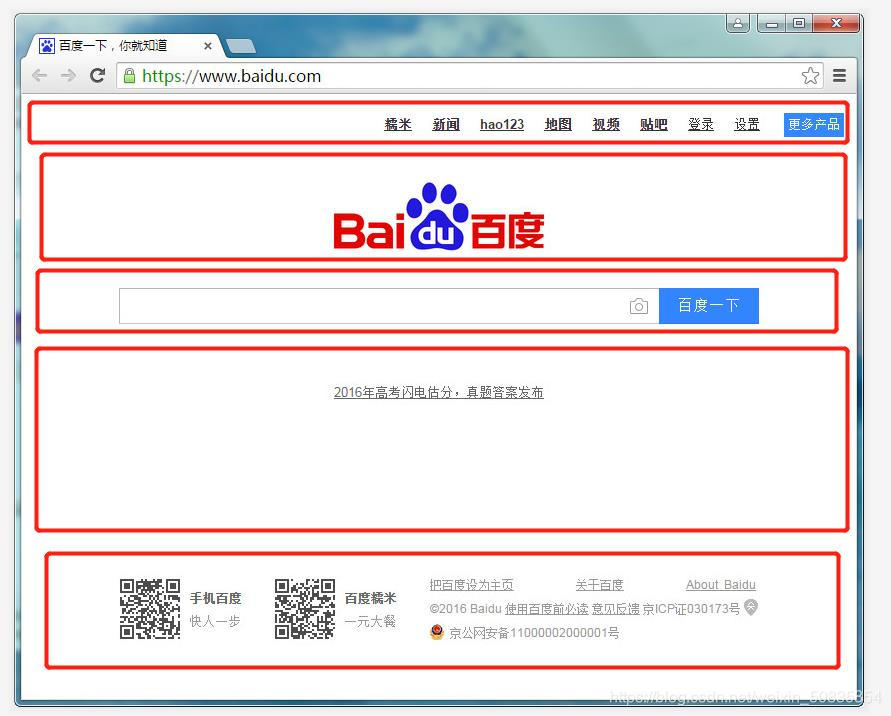
第一步 div分块

初步可以分成五个板块
挨个分析
第一块
几个超链接,在写几个空格,再加一个button按钮即可 整体要居右
附上代码
<div align="right">
<a href="#">糯米</a>
<a href="#">新闻</a>
<a href="#">hao123</a>
<a href="#">地图</a>
<a href="#">视频</a>
<a href="#">贴吧</a>
<a href="#">登陆</a>
<a href="#">设置</a>
<input id="b" type="button" name="" value="更多产品">
</div>
第二块
这个文字没法设计 ,所以我们另辟蹊径,选择引用一张图片居中。
<div align="center">
<img src="baidu.jpg" width="20%;">
</div>

第三块
一个输入框,一个button按钮
<div align="center" >
<input id="k"type="text" name="" size="120px;" value="" >
<input id="b" type="button" name="" value="百度一下">
</div>
第四块
这个咱们可以和第一块一样才有超链接,但是这里只是仿百度,不需要页面有反应,并且为了更多的练习,这里选择使用p标签。
<div align="center">
<p id="g">2016年高考闪电估分,真题答案发布</p>
</div>
第五块
这里也是最复杂的,所以咱们要对他进行更复杂的分块

进行分块后,在书写代码就比较条理了,奉上我的代码。
<div>
<div id="erweima">
<div id="d1"><img src="er1.png" width="100px;"></div>
<div id="d2"><p><b>手机百度</b> <br>快人一步</p> </div>
<div id="d3"><img src="er1.png" width="100px;"></div>
<div id="d4"><p><b>百度糯米</b><br>一元大餐</p></div>
<div id="da">
<div id="d5"><p id="g">把百度设置为主页</p></div>
<div id="d6"><p id="g">关于百度</p></div>
<div id="d7"><p id="g">About Baidu</p></div>
<div id="d8"> @2016 Baidu 使用百度前必读 意见反馈 京LCP证030173号</div>
<div id="d9">京公安网备案11000002000001号</div>
</div>
</div>
</div>
由于整体代码较长,采用了CSS来规范页面,再次附上代码。
css
<style type="text/css">
a{text-decoration: underline;color: black;}
#g{text-decoration: underline;}
#k{height: 30px;}
#b{height: 30px; background:blue; color: white;}
#erweima{position: absolute; top: 500px; left: 300px;}
#d1{float: left;}
#d2{float: left; position: relative; left: 10px;}
#d3{float: left; position: relative; left: 100px;}
#d4{float: left; position: relative; left: 110px;width: 80px;}
#da{position: absolute;left: 500px;width: 500px; height: 100px}
#d5{float:left; height: 30%}
#d6{float: left;position: relative;left: 80px; height: 30%}
#d7{float: left;position: relative;left: 150px; height: 30px;}
#d8{clear:both; height: 30%; position:relative; padding-top:10px;}
#d9{height: 40%}
</style>
最后,博主经历了近4个小时的爆肝,写成了这个百度网页。附上我的成果图。



