javaEE小游戏开发(雪花飘落以及弹球小游戏)
学习目标:
上一周学校一直在实训,所以一直没有更新博客(虽然也没有人看),但作为一个坚持更新半年多的UP主习惯还是要保持住的。
学习内容:
利用javaSE开发了两个小游戏 雪花飘落和弹弹球 由于博主以及学习了javaEE的知识,对程序做了一个简单的迁移,最终目标本来是部署到云端服务器的,但能力有限,老师也都撤了,最后还是失败了,不过起码努力过了。学习时间:
提示:这里可以添加计划学习的时间
例如:
7.15-7.20
上午9:00-12:00
下午14:00-18:00
学习产出:
雪花飘落(效果图)

结果是动态的,奈何博主技术有限不会上传视频和动图。
简单说一下代码
创建窗口类
package game;
import javax.swing.JFrame;
//1.JFDemo找一个父亲 JFrame 提供窗体对象的创建,大小的设置,别的一些属性
public class JFDemo extends JFrame{
//构造方法1.用于创建对象2.用于初始化对象
public JFDemo(int num) {
super();//创建出窗体对象
//使窗体可视化
this.setVisible(true);//调用的是父类JFrame里的方法setVisible(true)
//设置窗体的大小
this.setSize(600, 500);
//设置窗体位置居中
this.setLocationRelativeTo(null);
//设置关联关闭按钮
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//设置窗体的名称
this.setTitle("雪花飘落");
//关闭放大按钮
this.setResizable(false);
//创建画布类对象jp
JPDemo jp=new JPDemo(num);
//将画布类对象jp放到窗体类对象jf上
this.add(jp);
}
}
创建画布类
package ball;
import java.awt.Color;
import java.awt.Graphics;
import javax.swing.JPanel;
public class JPDemo extends JPanel implements Runnable{
public static int[] arry1;
public static int[] arry2;
//用全局变量存储雪花坐标方便调用
int x;
int y;
public JPDemo(int a) {
//接受雪花数量并随即生成坐标并赋给全局变量
int [] arr1=new int[a];
int [] arr2=new int[a];
for (int i = 1; i <a; i++) {
int x=(int)(Math.random()*1200+1);
int y=(int)(Math.random()*800+1);
arr1[i-1]=x;
arr2[i-1]=y;
JPDemo.arry1=arr1;
JPDemo.arry2=arr2;
}
}
public void paint(Graphics g) {
//读取坐标并打印出雪花
super.paint(g);
this.setBackground(Color.BLACK);
g.setColor(Color.WHITE);
for (int i = 1; i<JPDemo.arry1.length; i++) {
Math.random();
g.drawString("*", JPDemo.arry1[i-1], JPDemo.arry2[i-1]);
}
}
public void move() {
new Thread(){
//利用多线程实现雪花持续下落
@Override
public void run() {
while (true) {
//将飘落到下边界的雪花y设为0从上方继续下落
for(int i=0;i<JPDemo.arry2.length;i++){
if (arry2[i]>800) {
arry2[i]=0;
}
arry2[i]++;
}
//将飘落到右边界的雪花x设为0从左边向右飘落
for(int i=0;i<JPDemo.arry2.length/2;i++){
if (arry1[i]>1200) {
arry1[i]=0;
}
arry1[i]++;
}
try {
//设置线程睡眠时间达到合适的视觉效果
Thread.sleep(10);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
repaint();
}
}
}.start();
}
@Override
public void run() {
// TODO Auto-generated method stub
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="gbk"%>
<%@ page import="ball.*" %>
导入需要的包
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
设置背景图片
body{background:url(5b58376f45c37.jpg) no-repeat center center;
background-size:cover;
background-attachment:fixed;
background-color:#CCCCCC;}
</style>
</head>
<embed src="1878018903.mp3" loop="true" hidden="true"></embed>
设置背景音乐
<body>
设置文本输入框
<form action="game.jsp" method=post>
在这个炎炎夏日,你是否期待一场白雪来浸透炎热的内心?<br>
请输入雪花数量,沐浴你的雪天<br>
<input type=text name="num">
<input type="submit" value="开始下雪">
</form>
</body>
</html>
<%
//获取输入的数字并初始化窗体类容器
try{
String num=request.getParameter("num");
int number=Integer.parseInt(num);
JFDemo jf=new JFDemo(number);
}
catch(NumberFormatException ee){
}
%>
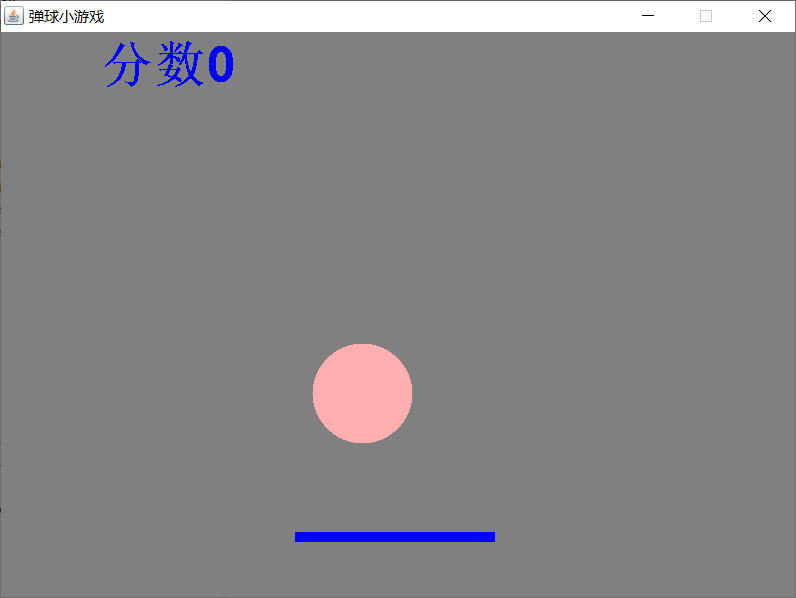
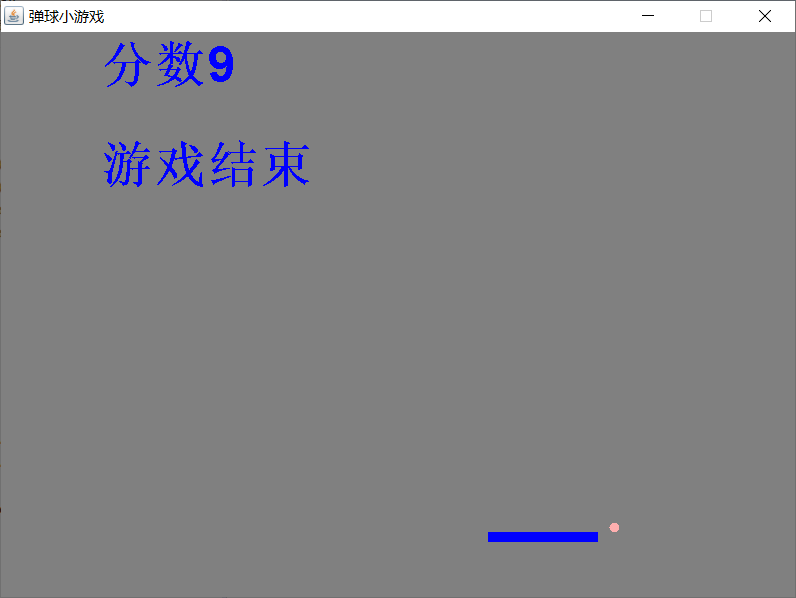
弹球小游戏


窗体类(几乎一样)
package ball;
import java.awt.Graphics;
import java.awt.JobAttributes;
import javax.swing.JFrame;
import javax.swing.JLabel;
public class TanQiuJFrame extends JFrame{
public TanQiuJFrame(){
this.setVisible(true);
this.setSize(800, 600);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.setTitle("弹球小游戏");
this.setResizable(false);
TanQiuJPFrame jp=new TanQiuJPFrame();
this.add(jp);
jp.move();
}
}
画布类
package ball;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.event.MouseEvent;
import java.awt.event.MouseMotionListener;
import javax.swing.JLabel;
import javax.swing.JPanel;
public class TanQiuJPFrame extends JPanel implements MouseMotionListener,Runnable{
int x=100,y=100;
//小球初始坐标
int d=100;
//小球直径
int dx=100,dy=500,dd=200,dh=10;
//挡板初始坐标长以及宽
int direction=2;
//初始运动方向(↘)
int count;
//初始分数
boolean flag=false;
//判断游戏是否结束
boolean game=false;
//判读游戏是否通关
public TanQiuJPFrame() {
addMouseMotionListener(this);
//设置鼠标跟随(控制挡板)
}
public void paint(Graphics g) {
super.paint(g);
this.setBackground(Color.GRAY);
//背景颜色
g.setColor(Color.PINK);
g.fillOval(x, y, d, d);
//粉色的球
g.setColor(Color.BLUE);
g.fillRect(dx, dy, dd, dh);
//蓝色的挡板
g.setFont(new Font("分数"+count,Font.BOLD,50));
//控制分数文字大小
g.drawString("分数"+count, 100, 50);
//打印分数
if (flag) {
g.drawString("游戏结束", 100, 150);
//打印游戏结束
}
if (game) {
g.drawString("游戏通关", 100, 150);
//打印游戏通关
}
}
public void move() {
new Thread(){
@Override
public void run() {
// TODO Auto-generated method stub
super.run();
while (true) {
if (d==0) {
//小球直接缩小到0公关
game=true;
}
if(direction==1){
//向↙运动
x--;
y++;
}
if (x<=0) {
//到达左边界
if(direction==1){
direction=2;
}//由↙变成↘
if(direction==4){
direction=3;
}//由↖变成↗
}
if(direction==2){
//向↘运动
x++;
y++;}
if (y>=500-d) {
//判断是否到底端
if (x+d/2>=dx&(x+d/2<=dx+dd)) {
//判断是否碰到挡板
d=d-10;
//小球直径减小
dd=dd-10;
//挡板长度减小
count++;
//分数增加哦
if (direction==2) {
direction=3;
}//由↘变成↗
if (direction==1) {
direction=4;
}//由↙变成↗
}else {
flag=true;
//游戏结束
this.stop();
//杀死进程
}
}
if(direction==3){
x++;
y--;
}//向↗运动
if(x+d>=800){
//到达有边界
if (direction==3) {
direction=4;
}//由↗到↖
if (direction==2) {
direction=1;
}//由↘到↙
}
if(direction==4){
x--;
y--;
}//向↗运动
if(y<=0){
//到达顶端
if (direction==4) {
direction=1;
}//由↖到↙
if (direction==3) {
direction=2;
}//由↗到↘
}
try {
//通过分数控制线程睡眠时间进而控制速度
if (count<10) {
Thread.sleep(5-count/2);
}else {
Thread.sleep(1);
}
} catch (InterruptedException e) {
e.printStackTrace();
}
repaint();
}
}
}.start();
}
@Override
public void mouseDragged(MouseEvent e) {
// TODO Auto-generated method stub
}
@Override
public void mouseMoved(MouseEvent e) {
dx=e.getX()-dd/2;
}
@Override
public void run() {
// TODO Auto-generated method stub
}
}
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="ball.*" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<embed src="2451457534.mp3" loop="true" hidden="true"></embed>
<%
TanQiuJFrame jp=new TanQiuJFrame();
//初始化窗口类
%>
</body>
</html>
以上就是一周的实训成果。


