js实现无干扰阴影效果,简单好用(附文件下载)
插件(当然不知道算不算插件)使用说明:
1.加载文件
<script type="text/javascript" src="Shadows.js"></script>
编写html:
<div style="font: bold 32pt sans-serif;">
<span shadow = '3px 3px blue 5px 5px red 7px 7px green'>Shadow</span> |No Shadow
</div>
<span shadow = '3px 3px blue 5px 5px red 7px 7px green'>Shadow</span> |No Shadow
</div>
ok!
参数说明:
shadow/*属性名*/ = '3px/*阴影相对于要编辑的文字的位置*/ 3pxblue/*阴影颜色*/ 5px 5px red 7px 7px green'
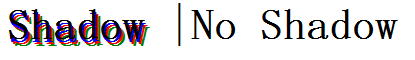
效果图(此处参数为(shadow = '1px 1px blue 3px 3px red 5px 5px green')):

下载文件:(希望大家多多指教)
/Files/chaofan/Shadows/Shadows.rar
分类:
javascript
, css




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述