Nginx之美多商城前台部署
这里我们采用动静分离的方式来部署美多商城项目。
动态请求:采用uwsgi与Django进行通信处理动态业务。
静态请求:采用Ngins通过socket与uwsgi进行通信处理静态业务。
第一步:实现uwsgi与Django通信。
1.在Django程序中,项目根路径创建uwsgi.ini文件,用来编写配置文件。
[uwsgi] # 使用Nginx连接时使用,Django程序所在服务器地址 # socket=192.168.0.105:8001 # 直接做web服务器使用,Django程序所在服务器地址 http=192.168.0.105:8001 # 项目目录 chdir=/home/python/Desktop/meiduo_rest/meiduo_mall # 项目中wsgi.py文件的目录,相对于项目目录 wsgi-file=meiduo_mall/wsgi.py # 进程数 processes=4 # 线程数 threads=2 # uwsgi服务器的角色 master=True # 存放进程编号的文件 pidfile=uwsgi.pid # 日志文件 daemonize=uwsgi.log # 指定依赖的虚拟环境 virtualenv=/home/python/.virtualenvs/Py3_Django1.11
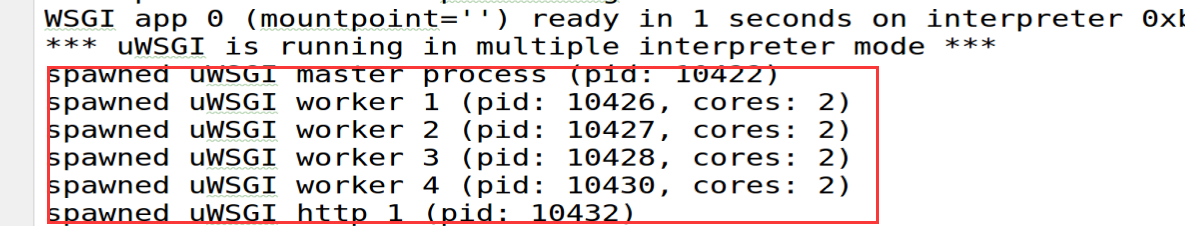
2. 启动uwsgi
uwsgi:遵循wsgi协议的程序,需要使用http协议进行通信。
# 启动 uwsgi --ini uwsgi.ini # 停止 uwsgi --stop uwsgi.pid
日志文件中出现以下信息即为启动成功。
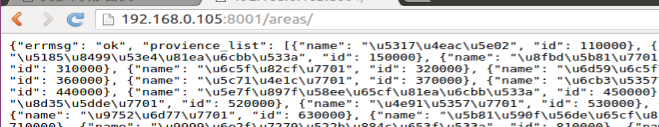
3. 测试uwsgi是否能够和Django程序进行通信。
利用浏览器向配置文件中的HTTP属性信息发送请求即可。

通过浏览器发送请求,能够获取到响应则表示uwsgi和Django程序能够正常进行通信了。
接来下,就是实现Nginx和uwsgi之间的通信。
1. 修改uwsgi配置文件。
将uwsgi中的配置属性HTTP注释掉,启用socket属性。
[uwsgi] # 使用Nginx连接时使用,Django程序所在服务器地址 socket=192.168.0.105:8001 # 直接做web服务器使用,Django程序所在服务器地址 # http=192.168.0.105:8001 # 项目目录 chdir=/home/python/Desktop/meiduo_rest/meiduo_mall # 项目中wsgi.py文件的目录,相对于项目目录 wsgi-file=meiduo_mall/wsgi.py # 进程数 processes=4 # 线程数 threads=2 # uwsgi服务器的角色 master=True # 存放进程编号的文件 pidfile=uwsgi.pid # 日志文件 daemonize=uwsgi.log # 指定依赖的虚拟环境 virtualenv=/home/python/.virtualenvs/Py3_Django1.11
2. 配置Nginx
通过编写Nginx的配置文件,实现Nginx与uwsgi进行通信。
# 跳转到配置文件目录 cd /etc/nginx/sites-enabled/ # 创建一个配置文件 sudo vim meiduo
编写配置文件代码:
upstream meiduo { server 192.168.0.105:8001; } server{ server_name www.meiduo.site; listen 80; location / { # 导入uwsgi使用的变量 include uwsgi_params; # 通过负载均衡设置uwsgi uwsgi_pass meiduo; }
测试并重新加载Nginx配置信息。
# 测试 sudo nginx -t # 重新加载 sudo nginx -s reload
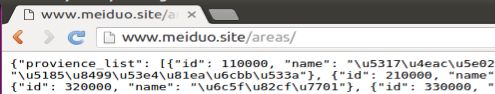
3. 通过浏览器测试,是否能够使用Nginx实现部署。

通过以上步骤,已经初步实现了美多商城项目动态请求的部署。
美多商城部署进阶部分:静态请求部署
1. 实现主页静态文件请求
修改Nginx配置文件,即可实现。
upstream meiduo { server 192.168.0.105:8001; } server{ server_name www.meiduo.site; listen 80; location / { include uwsgi_params; uwsgi_pass meiduo; } location /static { alias /home/python/Desktop/meiduo_rest/meiduo_mall/static/; } }
2. 实现商品详情页面静态化
upstream meiduo { server 192.168.0.105:8001; } server{ server_name www.meiduo.site; listen 80; location / { include uwsgi_params; uwsgi_pass meiduo; } # 主页静态文件:css、js等 location /static { alias /home/python/Desktop/meiduo_rest/meiduo_mall/static/; } # 详情页面 location /detail { alias /home/python/Desktop/meiduo_rest/meiduo_mall/static/detail/; } }
3. 实现主页静态化
upstream meiduo { server 192.168.0.105:8001; } server{ server_name www.meiduo.site; listen 80; location / { include uwsgi_params; uwsgi_pass meiduo; } # 首页路由 location = /{ root /home/python/Desktop/meiduo_rest/meiduo_mall/static; index index.html; } # 首页静态化 location = /index.html{ root /home/python/Desktop/meiduo_rest/meiduo_mall/static; index index.html; } # 主页静态文件:css、js等 location /static { alias /home/python/Desktop/meiduo_rest/meiduo_mall/static/; } # 详情页面 location /detail { alias /home/python/Desktop/meiduo_rest/meiduo_mall/static/detail/; } }
首页静态化配置,可以理解为当用户在浏览器输入www.meiduo.site时,浏览器会自动在url后拼接一个/,
Nginx进行路由匹配后,会将http://www.meiduo.site/地址,修改成http://www.meiduo.site/index.html地址并进行请求。
该花的钱要花,该吃的饭要吃。