函数reduce()的应用
今天看视频偶然看到讲课老是用到reduce()方法,以前好像基本没有用过,于是查阅一下文档,学习一下
定义和用法:
reduce()方法可以接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值
reduce()可以作为一个高阶函数,用于函数的compose
注意:reduce()对于控数组是不会执行回调函数的
语法:
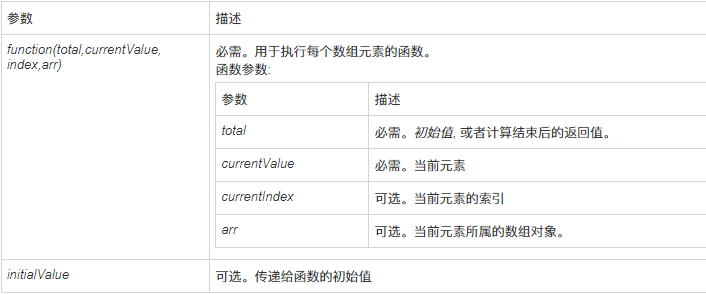
array.reduce(function(total,currentValue,currentIndex,arr),initialValue)

实例1:
var arr = [1, 2, 3, 4]; var sum = arr.reduce(function(prev, cur, index, arr){ console.log(prev, cur, index); return prev + cur; }) console.log(arr, sum); /* 打印结果: 1 2 1 3 3 2 6 4 3 [1, 2, 3, 4], 10 */
从上面这个例子可以看出,index是从1开始的,第一次的prev的值就是数组的第一个值,数组长度是4,但是reduce函数循环3次
实例2:
var arr = [1, 2, 3, 4]; var sum = arr.reduce(function(prev, cur, index, arr){ console.log(prev, cur, index); return prev + cur; }, 0) //注意这里设置了初始值 console.log(arr, sum); /* 打印结果: 0 1 0 1 2 1 3 3 2 6 4 3 [1, 2, 3, 4], 10 */
这个例子是在实例1的基础上,赋予了初始值,index是从0开始的,第一次的prev的值就是我们设置的初始值0,数组长度是4,reduce函数循环4次
结论:结合上面两个实例,如果没有提供initialValue, reduce会从索引1的地方开始执行callback方法,跳过第一个索引。如果提供initialValue,从索引0开始
注意:如果数组为空的话,运用reduce会报错,但是,如果设置了初始值,就不会报错,所以一半来说提供初始值保险一点
reduce的简单用法,就是我们常用的数组求和,求乘积了
var arr = [1, 2, 3, 4]; var sum = arr.reduce((x,y)=>x+y); var mul = arr.reduce((x,y)=>x*y); console.log(sum);//求和:10 console.log(mul);//求乘积:24
reduce的高级用法
(1)计算数组中每个元素出现的次数
let names = ['one', 'two', 'three', 'four', 'one']; let nameNum = names.reduce((pre,cur)=>{ if(cur in pre){ pre[cur]++ }else{ pre[cur] = 1 } return pre },{}) console.log(nameNum);//{one:2, two:1, three:1, four:1}
(2)简单数组去重
let arr = [1,2,3,4,4,1] let newArr = arr.reduce((pre,cur)=>{ if(!pre.includes(cur)){ return pre.concat(cur) }else{ return pre } },[]) console.log(newArr);//[1,2,3,4]
(3)数组对象去重
let arr = [ {name:'mom', id:1}, {name:'timo', id:2}, {name:'mom', id:1}, {name:'timo', id:2}, ] let obj = {} let newArr = arr.reduce((item, next)=>{ obj[next.id] ? "" : (obj[next.id] = true && item.push(next)); return item; },[]) console.log(newArr);//[{name:'mom', id:1},{name:'timo', id:2}]
(4)将二维数组转化为一维
let arr = [[0,1], [2,3], [4,5]]; let newArr = arr.reduce((pre,cur)=>{ return pre.concat(cur); },[]) console.log(newArr);//[0,1,2,3,4,5]
(5)将多维数组转化为一维
let arr = [[0,1],[2,3],[4,[5,6,7]]]; const newArr = function(arr){ return arr.reduce((pre,cur)=>pre.concat(Array.isArray(cur)?newArr(cur):cur),[]) } console.log(newArr(arr));//[0,1,2,3,4,5,6,7]
(6)对象里的属性求和
var result = [ { subject:'math', score:10 }, { subject:'chinese', score:20 }, { subject:'english', score:30 }, ]; var sum = result.reduce(function(prev, cur){ return cur.score + prev; }, 0); console.log(sum);//60







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2019-04-19 es6中的部分新特性