使用myvue开发微信小程序
首先myvue这个框架是基于vue的,所以最好时要有一些vue的基础功底
1、node.js
先安装Node.js
下载地址:https://nodejs.org/en/download/
2、vue-cli
vue-cli是vue专用的一个脚手架工具,可以用来创建vue项目骨架代码
npm install vue-cli -g
3、微信开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
4、创建一个基于mpvue的小程序项目代码
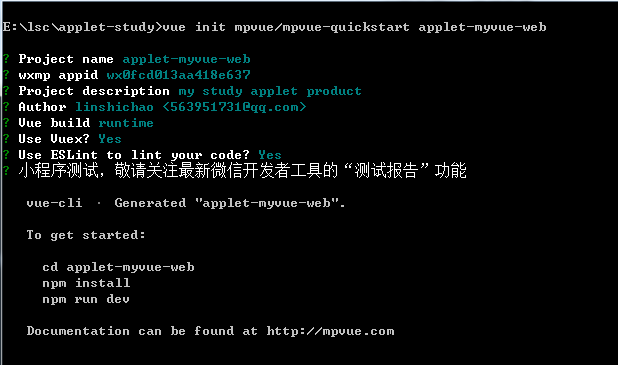
vue init mpvue/mpvue-quickstart applet-myvue-web
然后会出现一堆的选项,如果不用配置的话就直接一路回车

这样已经形成了一份经过配置的代码了,但是代码还运行不起来,需要安装依赖库
cd applet-myvue-web
npm install
安装完成后,让代码运行起来,进入开发模式:
npm run dev
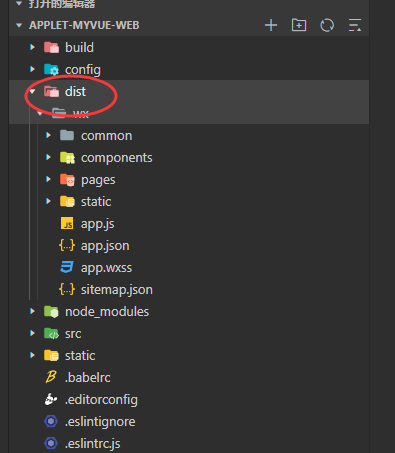
编译后的代码会在dist目录下:

5、打开微信开发者工具,导入项目(地址直接选到项目地址即可)
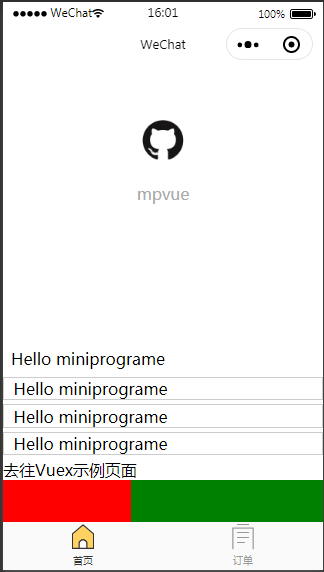
6、导入玩项目之后就可以看到对应效果了

大功告成,如此,便完成了一个基于mpvue的微信小程序基本搭建。



