前端--CSS
CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS语法
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

CSS注释
/*这是注释*/
CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
基本选择器
元素选择器
p {color: "red";}
ID选择器
#i1 { background-color: red; }
类选择器
.c1 { font-size: 14px; }
p.c1 {
color: red;
}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
通用选择器
* { color: white; }
组合选择器
后代选择器
/*li内部的a标签设置字体颜色*/ li a { color: green; }
儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
弟弟选择器
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
属性选择器
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }

/*找到所有title属性以hello开头的元素*/ [title^="hello"] { color: red; } /*找到所有title属性以hello结尾的元素*/ [title$="hello"] { color: yellow; } /*找到所有title属性中包含(字符串包含)hello的元素*/ [title*="hello"] { color: red; } /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/ [title~="hello"] { color: green; }
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p { color: red; }
上面的代码为div标签和p标签统一设置字体为红色。
div, p { color: red; }
嵌套
多种选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
.c1 p { color: red; }
伪类选择器
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee;
}
伪元素选择器
first-letter
常用的给首字母设置特殊样式:
p:first-letter { font-size: 48px; color: red; }
before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }
after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }
before和after多用于清除浮动。
选择器的优先级
CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body { color: red; }
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p { color: green; }
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
选择器的优先级
我们上面学了很多的选择器,也就是说在一个HTML页面中有很多种方式找到一个元素并且为其设置样式,那浏览器根据什么来决定应该应用哪个样式呢?
其实是按照不同选择器的权重来决定的,具体的选择器权重计算方式如下图:

除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
万不得已可以使用!important
CSS属性相关
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
文字字体
body { font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif }
字体大小
p { font-size: 14px; }
如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性(只有块级元素才可以使用)规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
ul{ list-style-type:none; } /*去除列表样式,多用于制作网站导航栏点击可看具体项目*/
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a { text-decoration: none; }
首行缩进
将段落的第一行缩进 32像素:
p { text-indent: 32px; }
背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top;
/*background-position: 200px 200px;*/
支持简写:
background:#ffffff url('1.png') no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
一个有趣的例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>滚动背景图示例</title> <style> * { margin: 0; } .box { width: 100%; height: 500px; background: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1547548776175&di=266518b1e87048aad6f3b8400a206b9b&imgtype=0&src=http%3A%2F%2Fimg3.duitang.com%2Fuploads%2Fitem%2F201608%2F30%2F20160830121544_tWVnw.jpeg") no-repeat center center; background-attachment: fixed; <!--固定背景图片--> } .d1 { height: 500px; background-color: #ffae85; } .d2 { height: 500px; background-color: #a4dcd7; } .d3 { height: 500px; background-color: #f3f3e4; } </style> </head> <body> <div class="d1"></div> <div class="box"></div> <div class="d2"></div> <div class="d3"></div> </body> </html>


边框
边框属性
- border-width
- border-style
- border-color
#i1 { border-width: 2px; border-style: solid; border-color: red; }
通常使用简写方式:
#i1 { border: 2px solid red; }
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
#i1 { border-top-style:dotted; border-top-color: red; border-right-style:solid; border-bottom-style:dotted; border-left-style:none; }
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
看图吧:

margin外边距
.margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; }
推荐使用简写:
.margin-test { margin: 5px 10px 15px 20px; }
顺序:上右下左
常见居中:
.mycenter { margin: 0 auto; }
padding内填充
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; }
推荐使用简写:
.padding-test { padding: 5px 10px 15px 20px; }
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
清除浮动
清除浮动的副作用(父标签塌陷问题,适用于父标签)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after { content: ""; display: block; clear: both; }
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
圆形头像示例

<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>圆形的头像示例</title> <style> * { margin: 0; padding: 0; background-color: #eeeeee; } .header-img { width: 150px; height: 150px; border: 3px solid white; border-radius: 50%; overflow: hidden; } .header-img>img { max-width: 100%; overflow: hidden; {# 有的网址需要加上这个标签,有的只需要在父级标签中加入就可以了#} } </style> </head> <body> <div class="header-img"> <img src="https://www.cnblogs.com/images/cnblogs_com/chao-sir/1383714/o_20190115172606.png" alt=""> </div> </body> </html>

定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
示例代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>返回顶部示例</title> <style> * { margin: 0; } .d1 { height: 1000px; background-color: #eeee; } .scrollTop { background-color: darkgrey; padding: 10px; text-align: center; position: fixed; right: 10px; bottom: 20px; } </style> </head> <body> <div class="d1">111</div> <div class="scrollTop">返回顶部</div> </body> </html>
z-index
#i2 { z-index: 999; }
设置对象的层叠顺序。
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自定义模态框</title> <style> .cover { background-color: rgba(0,0,0,0.65); position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 998; } .modal { background-color: white; position: fixed; width: 600px; height: 400px; left: 50%; top: 50%; margin: -200px 0 0 -300px; z-index: 1000; } </style> </head> <body> <div class="cover"></div> <div class="modal"></div> </body> </html>
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。

1.opacity改变元素\子元素的透明度效果 2.rgba()只改变背景颜色的透明度效果
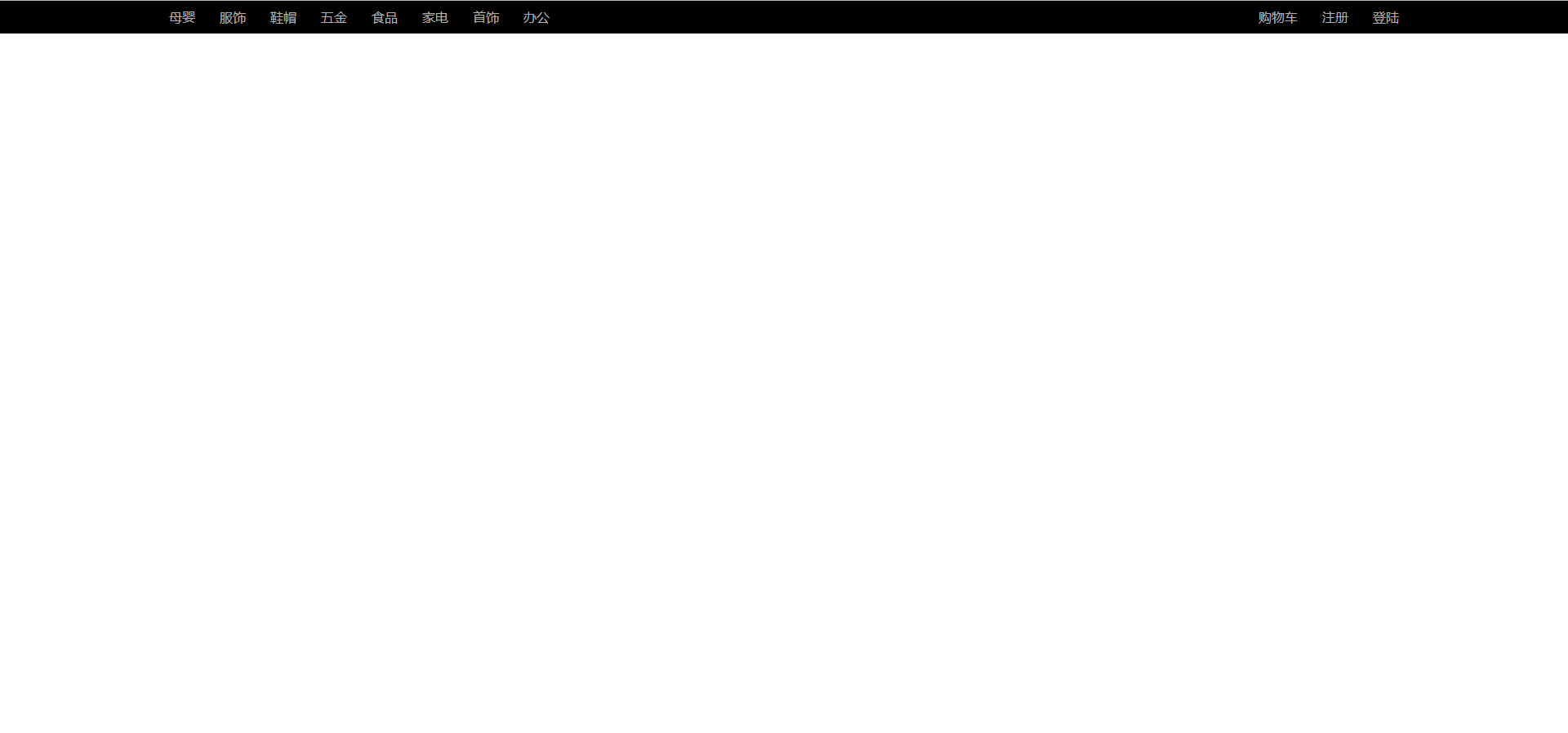
综合示例

<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>网站导航条</title>
<style>
/*清除浏览器默认外边距和内填充*/
* {
margin: 0;
padding: 0;
}
.nav-left ul,
.nav-right ul {
list-style-type: none;/*删除列表默认的圆点样式*/
margin: 0; /*删除列表默认的外边距*/
padding: 0; /*删除列表默认的内填充*/
}
.nav-left ul li {
float: left; /*li元素向左浮动*/
}
.nav-right ul li {
float: right;/*li元素向右浮动*/
}
li > a {
display: block; /*让链接显示为块级标签*/
padding: 0 15px; /*设置左右各15像素的填充*/
color: #b0b0b0; /*设置字体颜色*/
line-height: 40px; /*设置行高*/
text-decoration: none; /*去除a标签默认的下划线*/
}
.nav {
background: black;/*设置导航条背景颜色*/
}
/*清除浮动 解决父级塌陷问题*/
.clearfix:after,
.clearfix:before {
content: "";
clear: both;
display: block;
}
/*设置导航条内容居中*/
.nav-list{
width: 80%;
position: relative;
left: 10%;
}
/*设置鼠标移到a标签后a标签的文字属性变化*/
a:hover{
color:white ;
font-weight: bold;
}
</style>
</head>
<body>
<!-- 顶部导航栏 开始 -->
<div class="nav">
<div class="nav-list clearfix">
<div class="nav-left ">
<ul>
<li><a href="">母婴</a></li>
<li><a href="">服饰</a></li>
<li><a href="">鞋帽</a></li>
<li><a href="">五金</a></li>
<li><a href="">食品</a></li>
<li><a href="">家电</a></li>
<li><a href="">首饰</a></li>
<li><a href="">办公</a></li>
</ul>
</div>
<div class="nav-right">
<ul>
<li><a href="">登陆</a></li>
<li><a href="">注册</a></li>
<li><a href="">购物车</a></li>
</ul>
</div>
</div>
</div>
<!-- 顶部导航栏 结束 -->
</body>
</html>


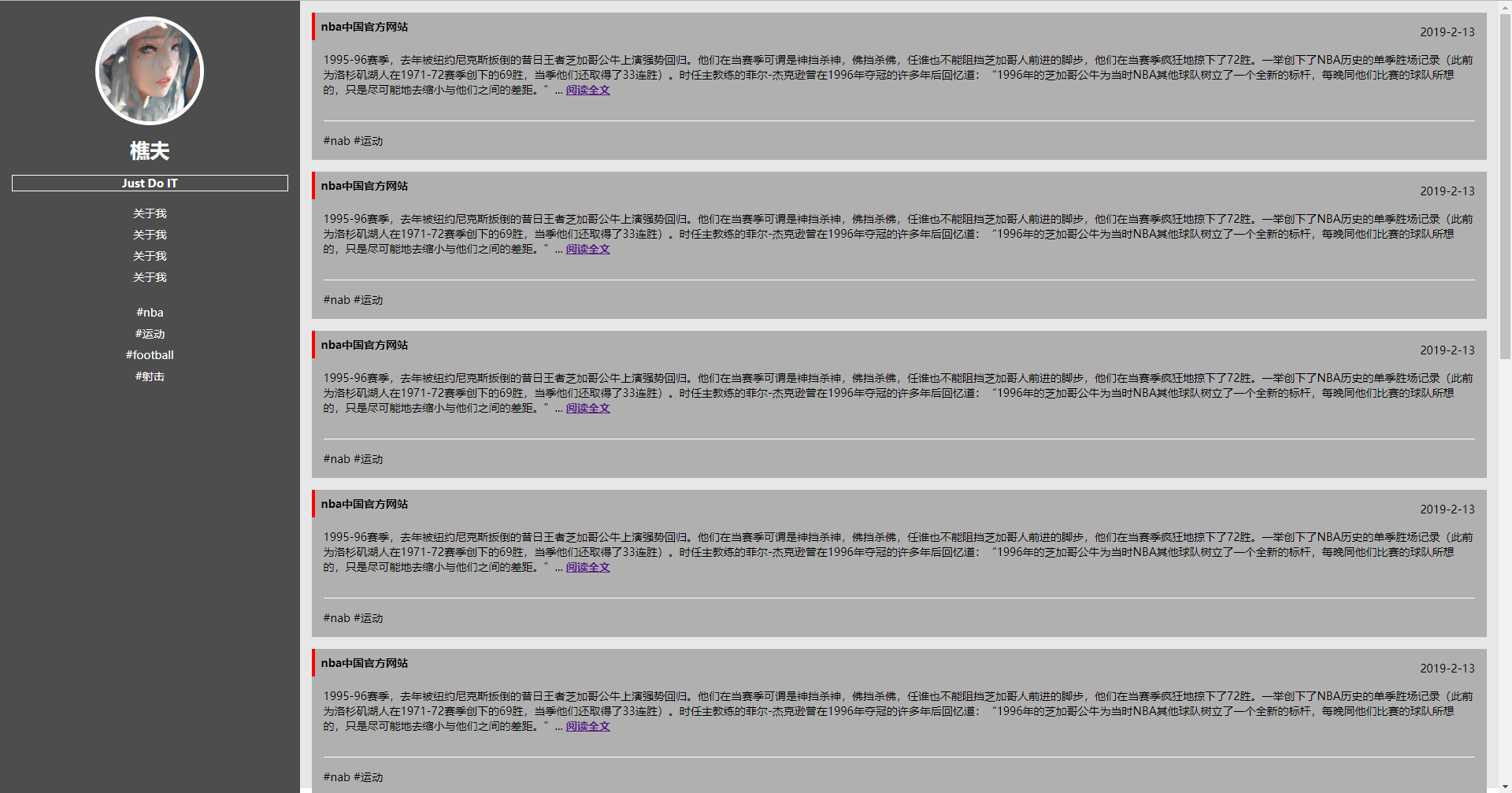
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>个人博客首页</title>
<style>
/*总样式开始*/
* {
margin: 0;
padding: 0;
font-family: ".PingFang SC", "Microsoft YaHei";
font-size: 14px;
}
/*总样式结束*/
/*左边博客介绍开始*/
.siderbar {
position: fixed;
background: #4c4d4c;
width: 20%;
height: 100%;
top: 0;
left: 0;
}
.avatar {
height: 128px;
width: 128px;
border: 5px solid white;
border-radius: 50%;
overflow: hidden;
margin: 0 auto;
margin-top: 20px;
}
img {
max-width: 100%;
}
/*昵称开始*/
.blogTitle {
text-align: center;
color: white;
font-weight: bold;
font-size: 25px;
margin-top: 15px;
}
/*昵称结束*/
/*签名开始*/
.name_title {
margin: 15px 15px;
border: 1px solid white;
color: white;
text-align: center;
font-weight: bold;
}
/*签名结束*/
/*关于开始*/
.catListTitle {
text-align: center;
}
.catListTitle li {
margin: 2px 9px;
padding: 3px;
}
.catListTitle a {
text-decoration: none;
color: white;
}
/*关于结束*/
/*文章分类开始*/
.bloglink {
text-align: center;
margin-top: 20px;
}
.bloglink li {
margin: 2px 9px;
padding: 3px;
}
.bloglink a {
text-decoration: none;
color: white;
}
.bloglink a:before {
content: "#";
}
/*文章分类结束*/
/*左边博客介绍结束*/
/*------------------------------------*/
/*文章主体内容开始*/
.main {
float: right;
width: 80%;
background: #e7e7e7;
height: 1000px;
}
.article_list {
margin: 15px;
}
/*文章标题行开始*/
.article {
background-color: #b0b0b0;
}
.main_title {
border-left: 4px red solid;
}
.title {
display: inline-block;
margin: 8px;
}
.datatime {
padding: 15px;
display: inline-block;
float: right;
}
/*文章标题行结束*/
/*文章介绍开始*/
.content {
padding: 15px;
}
.content > a:link {
font-weight: bold;
}
/*文章介绍结束*/
/*文章标签开始*/
.content_list {
margin: 15px;
padding: 15px 0;
border-top: 1px solid #fbfff9;
}
/*文章标签结束*/
/*文章主体内容结束*/
</style>
</head>
<body>
<div class="siderbar">
<div class="avatar">
<img src="https://avatars0.githubusercontent.com/u/43578612?s=460&v=4" alt="">
</div>
<div class="blogTitle">
樵夫
</div>
<div class="name_title">Just Do IT</div>
<div class="catListTitle">
<ul>
<li><a href="">关于我</a></li>
<li><a href="">关于我</a></li>
<li><a href="">关于我</a></li>
<li><a href="">关于我</a></li>
</ul>
</div>
<div class="bloglink">
<ul>
<li><a href="">nba</a></li>
<li><a href="">运动</a></li>
<li><a href="">football</a></li>
<li><a href="">射击</a></li>
</ul>
</div>
</div>
<div class="main">
<div class="article_list">
<div class="article">
<div class="main_title">
<h1 class="title">nba中国官方网站</h1>
<span class="datatime">2019-2-13</span>
</div>
<div class="content">
1995-96赛季,去年被纽约尼克斯扳倒的昔日王者芝加哥公牛上演强势回归。他们在当赛季可谓是神挡杀神,佛挡杀佛,任谁也不能阻挡芝加哥人前进的脚步,他们在当赛季疯狂地掠下了72胜。一举创下了NBA历史的单季胜场记录(此前为洛杉矶湖人在1971-72赛季创下的69胜,当季他们还取得了33连胜)。时任主教练的菲尔-杰克逊曾在1996年夺冠的许多年后回忆道:“1996年的芝加哥公牛为当时NBA其他球队树立了一个全新的标杆,每晚同他们比赛的球队所想的,只是尽可能地去缩小与他们之间的差距。”...
<a href="">阅读全文</a>
</div>
<div class="content_list">
#nab #运动
</div>
</div>
<div class="article">
<div class="main_title">
<h1 class="title">nba中国官方网站</h1>
<span class="datatime">2019-2-13</span>
</div>
<div class="content">
1995-96赛季,去年被纽约尼克斯扳倒的昔日王者芝加哥公牛上演强势回归。他们在当赛季可谓是神挡杀神,佛挡杀佛,任谁也不能阻挡芝加哥人前进的脚步,他们在当赛季疯狂地掠下了72胜。一举创下了NBA历史的单季胜场记录(此前为洛杉矶湖人在1971-72赛季创下的69胜,当季他们还取得了33连胜)。时任主教练的菲尔-杰克逊曾在1996年夺冠的许多年后回忆道:“1996年的芝加哥公牛为当时NBA其他球队树立了一个全新的标杆,每晚同他们比赛的球队所想的,只是尽可能地去缩小与他们之间的差距。”...
<a href="">阅读全文</a>
</div>
<div class="content_list">
#nab #运动
</div>
</div>
<div class="article">
<div class="main_title">
<h1 class="title">nba中国官方网站</h1>
<span class="datatime">2019-2-13</span>
</div>
<div class="content">
1995-96赛季,去年被纽约尼克斯扳倒的昔日王者芝加哥公牛上演强势回归。他们在当赛季可谓是神挡杀神,佛挡杀佛,任谁也不能阻挡芝加哥人前进的脚步,他们在当赛季疯狂地掠下了72胜。一举创下了NBA历史的单季胜场记录(此前为洛杉矶湖人在1971-72赛季创下的69胜,当季他们还取得了33连胜)。时任主教练的菲尔-杰克逊曾在1996年夺冠的许多年后回忆道:“1996年的芝加哥公牛为当时NBA其他球队树立了一个全新的标杆,每晚同他们比赛的球队所想的,只是尽可能地去缩小与他们之间的差距。”...
<a href="">阅读全文</a>
</div>
<div class="content_list">
#nab #运动
</div>
</div>
<div class="article">
<div class="main_title">
<h1 class="title">nba中国官方网站</h1>
<span class="datatime">2019-2-13</span>
</div>
<div class="content">
1995-96赛季,去年被纽约尼克斯扳倒的昔日王者芝加哥公牛上演强势回归。他们在当赛季可谓是神挡杀神,佛挡杀佛,任谁也不能阻挡芝加哥人前进的脚步,他们在当赛季疯狂地掠下了72胜。一举创下了NBA历史的单季胜场记录(此前为洛杉矶湖人在1971-72赛季创下的69胜,当季他们还取得了33连胜)。时任主教练的菲尔-杰克逊曾在1996年夺冠的许多年后回忆道:“1996年的芝加哥公牛为当时NBA其他球队树立了一个全新的标杆,每晚同他们比赛的球队所想的,只是尽可能地去缩小与他们之间的差距。”...
<a href="">阅读全文</a>
</div>
<div class="content_list">
#nab #运动
</div>
</div>
<div class="article">
<div class="main_title">
<h1 class="title">nba中国官方网站</h1>
<span class="datatime">2019-2-13</span>
</div>
<div class="content">
1995-96赛季,去年被纽约尼克斯扳倒的昔日王者芝加哥公牛上演强势回归。他们在当赛季可谓是神挡杀神,佛挡杀佛,任谁也不能阻挡芝加哥人前进的脚步,他们在当赛季疯狂地掠下了72胜。一举创下了NBA历史的单季胜场记录(此前为洛杉矶湖人在1971-72赛季创下的69胜,当季他们还取得了33连胜)。时任主教练的菲尔-杰克逊曾在1996年夺冠的许多年后回忆道:“1996年的芝加哥公牛为当时NBA其他球队树立了一个全新的标杆,每晚同他们比赛的球队所想的,只是尽可能地去缩小与他们之间的差距。”...
<a href="">阅读全文</a>
</div>
<div class="content_list">
#nab #运动
</div>
</div>
<div class="article">
<div class="main_title">
<h1 class="title">nba中国官方网站</h1>
<span class="datatime">2019-2-13</span>
</div>
<div class="content">
1995-96赛季,去年被纽约尼克斯扳倒的昔日王者芝加哥公牛上演强势回归。他们在当赛季可谓是神挡杀神,佛挡杀佛,任谁也不能阻挡芝加哥人前进的脚步,他们在当赛季疯狂地掠下了72胜。一举创下了NBA历史的单季胜场记录(此前为洛杉矶湖人在1971-72赛季创下的69胜,当季他们还取得了33连胜)。时任主教练的菲尔-杰克逊曾在1996年夺冠的许多年后回忆道:“1996年的芝加哥公牛为当时NBA其他球队树立了一个全新的标杆,每晚同他们比赛的球队所想的,只是尽可能地去缩小与他们之间的差距。”...
<a href="">阅读全文</a>
</div>
<div class="content_list">
#nab #运动
</div>
</div>
<div class="article">
<div class="main_title">
<h1 class="title">nba中国官方网站</h1>
<span class="datatime">2019-2-13</span>
</div>
<div class="content">
1995-96赛季,去年被纽约尼克斯扳倒的昔日王者芝加哥公牛上演强势回归。他们在当赛季可谓是神挡杀神,佛挡杀佛,任谁也不能阻挡芝加哥人前进的脚步,他们在当赛季疯狂地掠下了72胜。一举创下了NBA历史的单季胜场记录(此前为洛杉矶湖人在1971-72赛季创下的69胜,当季他们还取得了33连胜)。时任主教练的菲尔-杰克逊曾在1996年夺冠的许多年后回忆道:“1996年的芝加哥公牛为当时NBA其他球队树立了一个全新的标杆,每晚同他们比赛的球队所想的,只是尽可能地去缩小与他们之间的差距。”...
<a href="">阅读全文</a>
</div>
<div class="content_list">
#nab #运动
</div>
</div>
<div class="article">
<div class="main_title">
<h1 class="title">nba中国官方网站</h1>
<span class="datatime">2019-2-13</span>
</div>
<div class="content">
1995-96赛季,去年被纽约尼克斯扳倒的昔日王者芝加哥公牛上演强势回归。他们在当赛季可谓是神挡杀神,佛挡杀佛,任谁也不能阻挡芝加哥人前进的脚步,他们在当赛季疯狂地掠下了72胜。一举创下了NBA历史的单季胜场记录(此前为洛杉矶湖人在1971-72赛季创下的69胜,当季他们还取得了33连胜)。时任主教练的菲尔-杰克逊曾在1996年夺冠的许多年后回忆道:“1996年的芝加哥公牛为当时NBA其他球队树立了一个全新的标杆,每晚同他们比赛的球队所想的,只是尽可能地去缩小与他们之间的差距。”...
<a href="">阅读全文</a>
</div>
<div class="content_list">
#nab #运动
</div>
</div>
<div class="article">
<div class="main_title">
<h1 class="title">nba中国官方网站</h1>
<span class="datatime">2019-2-13</span>
</div>
<div class="content">
1995-96赛季,去年被纽约尼克斯扳倒的昔日王者芝加哥公牛上演强势回归。他们在当赛季可谓是神挡杀神,佛挡杀佛,任谁也不能阻挡芝加哥人前进的脚步,他们在当赛季疯狂地掠下了72胜。一举创下了NBA历史的单季胜场记录(此前为洛杉矶湖人在1971-72赛季创下的69胜,当季他们还取得了33连胜)。时任主教练的菲尔-杰克逊曾在1996年夺冠的许多年后回忆道:“1996年的芝加哥公牛为当时NBA其他球队树立了一个全新的标杆,每晚同他们比赛的球队所想的,只是尽可能地去缩小与他们之间的差距。”...
<a href="">阅读全文</a>
</div>
<div class="content_list">
#nab #运动
</div>
</div>
<div class="article">
<div class="main_title">
<h1 class="title">nba中国官方网站</h1>
<span class="datatime">2019-2-13</span>
</div>
<div class="content">
1995-96赛季,去年被纽约尼克斯扳倒的昔日王者芝加哥公牛上演强势回归。他们在当赛季可谓是神挡杀神,佛挡杀佛,任谁也不能阻挡芝加哥人前进的脚步,他们在当赛季疯狂地掠下了72胜。一举创下了NBA历史的单季胜场记录(此前为洛杉矶湖人在1971-72赛季创下的69胜,当季他们还取得了33连胜)。时任主教练的菲尔-杰克逊曾在1996年夺冠的许多年后回忆道:“1996年的芝加哥公牛为当时NBA其他球队树立了一个全新的标杆,每晚同他们比赛的球队所想的,只是尽可能地去缩小与他们之间的差距。”...
<a href="">阅读全文</a>
</div>
<div class="content_list">
#nab #运动
</div>
</div>
<div class="article">
<div class="main_title">
<h1 class="title">nba中国官方网站</h1>
<span class="datatime">2019-2-13</span>
</div>
<div class="content">
1995-96赛季,去年被纽约尼克斯扳倒的昔日王者芝加哥公牛上演强势回归。他们在当赛季可谓是神挡杀神,佛挡杀佛,任谁也不能阻挡芝加哥人前进的脚步,他们在当赛季疯狂地掠下了72胜。一举创下了NBA历史的单季胜场记录(此前为洛杉矶湖人在1971-72赛季创下的69胜,当季他们还取得了33连胜)。时任主教练的菲尔-杰克逊曾在1996年夺冠的许多年后回忆道:“1996年的芝加哥公牛为当时NBA其他球队树立了一个全新的标杆,每晚同他们比赛的球队所想的,只是尽可能地去缩小与他们之间的差距。”...
<a href="">阅读全文</a>
</div>
<div class="content_list">
#nab #运动
</div>
</div>
</div>
</div>
</body>
</html>