网站如何集成百度UEditor编辑器
在平时的网站维护使用过程中,富文本编辑器是网站必不可少的元素之一。现在市面上各种编辑器功能设计参差不齐,自己做了几个网站都是用蝉知建站系统做的,而蝉知默认内置的编辑器是KindEditor,功能简单,已经满足不了我的需求了,比如多图上传、视频发布、代码高亮等功能。
所以想换个编辑器,听说百度的UEditro还不错,所以就打算把UEditor集成到蝉知系统中。操作也不是很麻烦,下面分享下过程,考虑到大家通用性,设计蝉知系统的改动我就不过多讲解了,这里主要分享在网站中集成UEditor的主要流程。
首先去百度UEditor官网(http://ueditor.baidu.com/website/)下载适用自己网站程序的最新UEditor。解压将文件夹放到网站自定义目录下,下面我以根目录为例,具体目录自行调整。
找到内容编辑、创建的页面文件,引入下面代码(注意调整路径):
<script type="text/javascript" src="ueditor.config.js"></script> <script type="text/javascript" src="ueditor.all.js"></script>
内容编辑处添加下面代码:
<script id="container" name="content" type="text/plain"> 内容 </script> <script type="text/javascript"> var ue = UE.getEditor('container'); </script>
itor()参数里大家可以根据自己情况进行配置。
如果要使用代码高亮功能,可以在前台内容展示页面文件中引入下面代码即可:
<script type="text/javascript" src="/ueditor/third-party/SyntaxHighlighter/shCore.js"></script> <link rel="stylesheet" type="text/css" href="/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css"> <script> SyntaxHighlighter.all(); </script>
整体流程非常简单,剩下的就是根据自己的具体需求,配置一些参数了,最后秀一下最终效果图。
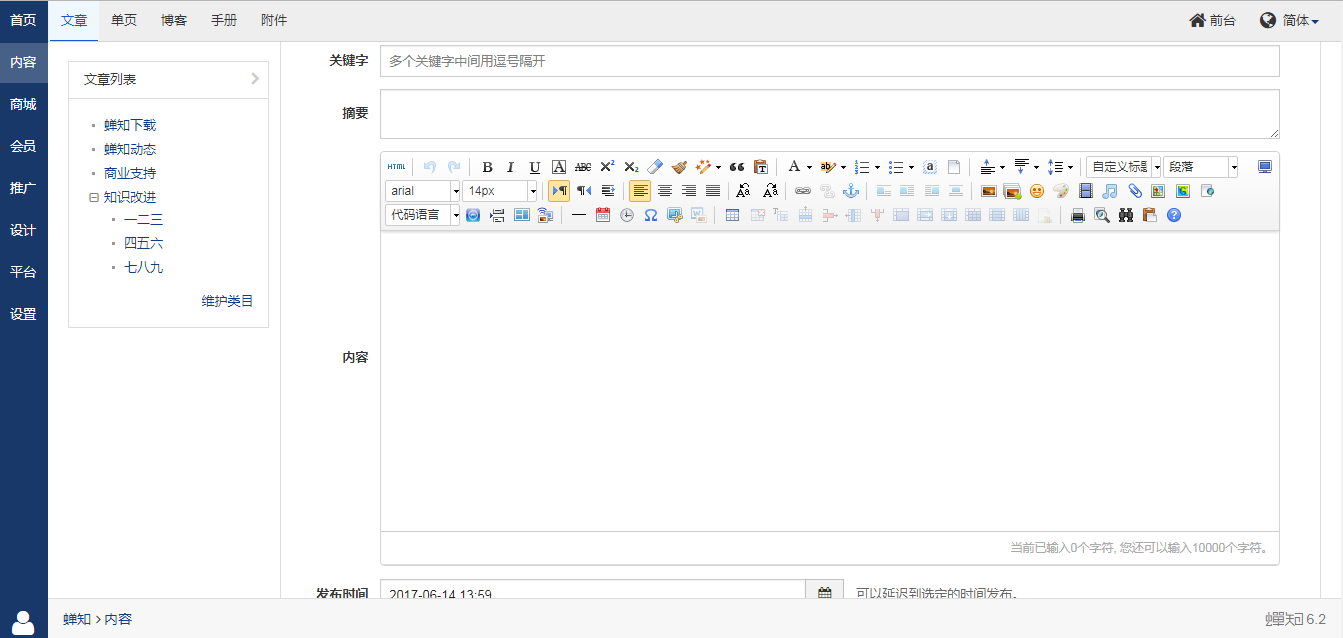
后台文章内容编辑:

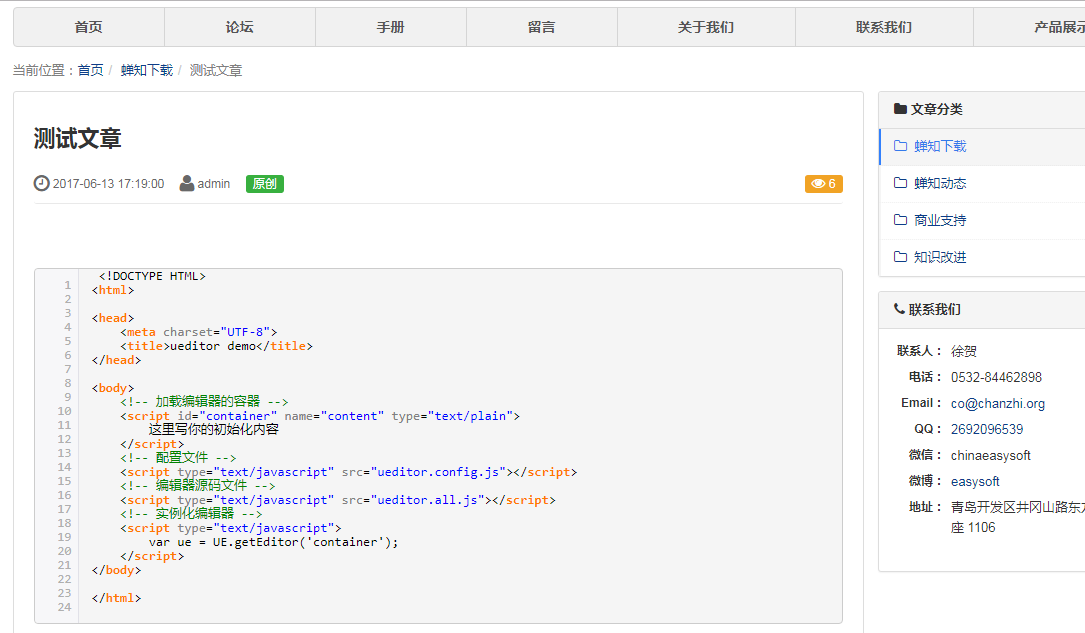
代码高亮:


共同学习,共同交流,共同进步




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)