记一次ios下h5页面图片显示问题
刚入职公司时做了一个移动端上传图片并可以预览的组件,之前也有业务组用过,没发现什么问题,但是这次出现了两个很诡异的问题。
一个是有个老数据的图在ios下不显示,另一个是图片点击预览只显示一部分加载不全。之所以诡异是所有设备都没问题就ios下有问题,其中老数据图不显示还是ios系统版本13及以下才有的。被这个问题困扰了好几天,经过一系列艰难排查最终两个问题都妥善解决。
第一个问题原因是该图是webp格式的,伪装成了jpg格式(后缀为.jpg)。然而ios13及以下是不支持webp格式的文件的,所以图片显示空白。

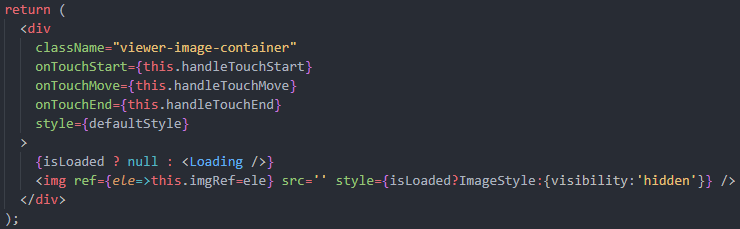
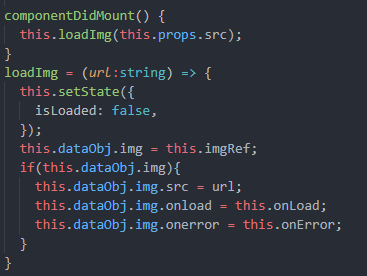
第二个问题是这次接口返回的图片url是在浏览器打开直接下载的,而之前是在浏览器直接显示的,我在预览组件里用了loading效果,new 了一个Image对象,赋值url监听onload事件,然后去除loading再渲染img标签并给src赋值。这样导致一个问题就是一张图片在极短时间里会被加载两次。而这次的图片url又是可以直接下载图片的,所以ios系统为了节流在第二次img加载图片时判定重复加载从而终止请求导致图片只显示一部分。最后解决方案是把new Image的步骤去掉了,直接赋值给img标签,然后监听img标签的onload事件来判断loading效果,这样更直观。最终完美解决。