CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
selector {property: value}
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}
记得写引号
提示:如果值为若干单词,则要给值加引号:
p {font-family: "sans serif";}
多重声明:
提示:如果要定义不止一个声明,则需要用分号将每个声明分开。下面的例子展示出如何定义一个红色文字的居中段落。最后一条规则是不需要加分号的,因为分号在英语中是一个分隔符号,不是结束符号。然而,大多数有经验的设计师会在每条声明的末尾都加上分号,这么做的好处是,当你从现有的规则中增减声明时,会尽可能地减少出错的可能性。就像这样:
p { text-align: center; color: black; font-family: arial; }
空格和大小写
大多数样式表包含不止一条规则,而大多数规则包含不止一个声明。多重声明和空格的使用使得样式表更容易被编辑:
body { color: #000; background: #fff; margin: 0; padding: 0; font-family: Georgia, Palatino, serif; }
CSS 对大小写不敏感,如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
选择器的分组
h1,h2,h3,h4,h5,h6 { color: green; }
继承及其问题
根据 CSS,子元素从父元素继承属性。但是它并不总是按此方式工作。看看下面这条规则:
body { font-family: Verdana, sans-serif; }
标准的支持并不是企业的优先选择。比方说,Netscape 4 就不支持继承,它不仅忽略继承,而且也忽略应用于 body 元素的规则。IE/Windows 直到 IE6 还存在相关的问题,在表格内的字体样式会被忽略。
body { font-family: Verdana, sans-serif; } p, td, ul, ol, li, dl, dt, dd { font-family: Verdana, sans-serif; }
继承是一个诅咒吗?
如果你不希望 "Verdana, sans-serif" 字体被所有的子元素继承,又该怎么做呢?比方说,你希望段落的字体是 Times。没问题。创建一个针对 p 的特殊规则,这样它就会摆脱父元素的规则:
body { font-family: Verdana, sans-serif; } td, ul, ol, ul, li, dl, dt, dd { font-family: Verdana, sans-serif; } p { font-family: Times, "Times New Roman", serif; }
派生选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
li strong { font-style: italic; font-weight: normal; }
<p><strong>我是粗体字,不是斜体字,因为我不在列表当中,所以这个规则对我不起作用</strong></p>
<ol>
<li><strong>我是斜体字。这是因为 strong 元素位于 li 元素内。</strong></li>
<li>我是正常的字体。</li>
</ol>
body strong{ color: red; } h2{ color:#000000 }
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="测试.css">
<title>测试2</title>
</head>
<body>
<h2>测试标题</h2>
<p><strong>文件信息</strong></p>
</body>
</html>
}
CSS id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义。
id 属性只能在每个 HTML 文档中出现一次
#red {color:red;} #green {color:green;}
<p id="red">这个段落是红色。</p> <p id="green">这个段落是绿色。</p>
id 选择器和派生选择器
在现代布局中,id 选择器常常用于建立派生选择器。
#sidebar p { font-style: italic; text-align: right; margin-top: 0.5em; }
上面的样式只会应用于出现在 id 是 sidebar 的元素内的段落。这个元素很可能是 div 或者是表格单元,尽管它也可能是一个表格或者其他块级元素。它甚至可以是一个内联元素,比如 <em></em> 或者 <span></span>,不过这样的用法是非法的,因为不可以在内联元素 <span> 中嵌入 <p>
一个选择器,多种用法
即使被标注为 sidebar 的元素只能在文档中出现一次,这个 id 选择器作为派生选择器也可以被使用很多次:
#sidebar p { font-style: italic; text-align: right; margin-top: 0.5em; } #sidebar h2 { font-size: 1em; font-weight: normal; font-style: italic; margin: 0; line-height: 1.5; text-align: right; }
在这里,与页面中的其他 p 元素明显不同的是,sidebar 内的 p 元素得到了特殊的处理,同时,与页面中其他所有 h2 元素明显不同的是,sidebar 中的 h2 元素也得到了不同的特殊处理。
单独的选择器
id 选择器即使不被用来创建派生选择器,它也可以独立发挥作用:
#sidebar { border: 1px dotted #000; padding: 10px; }
根据这条规则,id 为 sidebar 的元素将拥有一个像素宽的黑色点状边框,同时其周围会有 10 个像素宽的内边距(padding,内部空白)。老版本的 Windows/IE 浏览器可能会忽略这条规则,除非你特别地定义这个选择器所属的元素:
div#sidebar { border: 1px dotted #000; padding: 10px; }
CSS 类选择器
在 CSS 中,类选择器以一个点号显示:
.center {text-align: center}
在上面的例子中,所有拥有 center 类的 HTML 元素均为居中。
在下面的 HTML 代码中,h1 和 p 元素都有 center 类。这意味着两者都将遵守 ".center" 选择器中的规则。
<h1 class="center">
This heading will be center-aligned
</h1>
<p class="center">
This paragraph will also be center-aligned.
</p>
注意:类名的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
和 id 一样,class 也可被用作派生选择器:
.fancy td { color: #f60; background: #666; }
在上面这个例子中,类名为 fancy 的更大的元素内部的表格单元都会以灰色背景显示橙色文字。(名为 fancy 的更大的元素可能是一个表格或者一个 div)
元素也可以基于它们的类而被选择:
td.fancy { color: #f60; background: #666; }
<td class="fancy">
上面的例子中,类名为 fancy 的表格单元将是带有灰色背景的橙色。
<td class="fancy">
你可以将类 fancy 分配给任何一个表格元素任意多的次数。那些以 fancy 标注的单元格都会是带有灰色背景的橙色。那些没有被分配名为 fancy 的类的单元格不会受这条规则的影响。还有一点值得注意,class 为 fancy 的段落也不会是带有灰色背景的橙色,当然,任何其他被标注为 fancy 的元素也不会受这条规则的影响。这都是由于我们书写这条规则的方式,这个效果被限制于被标注为 fancy 的表格单元(即使用 td 元素来选择 fancy 类)。
----------------------------------------------------------------------------
CSS 属性选择器
对带有指定属性的 HTML 元素设置样式。
可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。
注释:只有在规定了 !DOCTYPE 时,IE7 和 IE8 才支持属性选择器。在 IE6 及更低的版本中,不支持属性选择。
属性选择器
下面的例子为带有 title 属性的所有元素设置样式:
[title]{ color:red; }
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <style type="text/css"> [lang|=en] { color:red; } </style> </head> <body> <h1>可以应用样式:</h1> <p lang="en">Hello!</p> <p lang="en-us">Hi!</p> <hr /> <h1>无法应用样式:</h1> <p lang="us">Hi!</p> <p lang="zh">Hao!</p> </body> </html> ---------------------------------------------------------------------------- 设置表单的样式 属性选择器在为不带有 class 或 id 的表单设置样式时特别有用: ---------------------------------------------------------------------------- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <style> input[type="text"] { width:150px; display:block; margin-bottom:10px; background-color:yellow; font-family: Verdana, Arial; } input[type="button"] { width:120px; margin-left:35px; display:block; font-family: Verdana, Arial; } </style> </head> <body> <form name="input" action="" method="get"> <input type="text" name="Name" value="Bill" size="20"> <input type="text" name="Name" value="Gates" size="20"> <input type="button" value="Example Button"> </form> </body> </html>
如何创建 CSS
如何插入样式表
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。插入样式表的方法有三种:
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。<link> 标签在(文档的)头部:
<head> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
不要在属性值与单位之间留有空格。假如你使用 “margin-left: 20 px” 而不是 “margin-left: 20px” ,它仅在 IE 6 中有效,但是在 Mozilla/Firefox 或 Netscape 中却无法正常工作。
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<head> <style type="text/css"> hr {color: sienna;} p {margin-left: 20px;} body {background-image: url("images/back40.gif");} </style> </head>
内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color: sienna; margin-left: 20px"> This is a paragraph </p>
多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
h3 {
color: red;
text-align: left;
font-size: 8pt;
}
而内部样式表拥有针对 h3 选择器的两个属性:
h3 {
text-align: right;
font-size: 20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
color: red;
text-align: right;
font-size: 20pt;
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
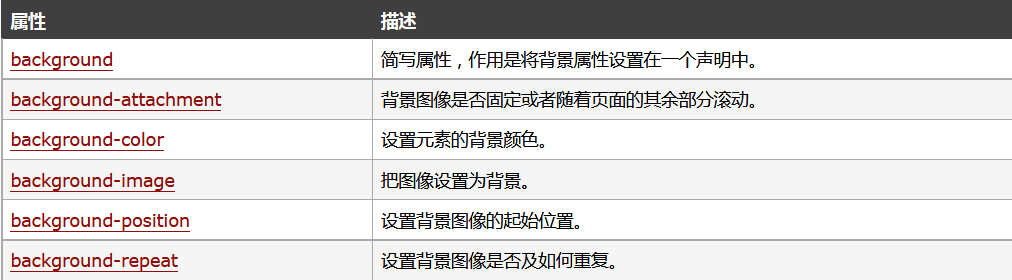
CSS 样式
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。
CSS 在这方面的能力远远在 HTML 之上。
背景色
可以使用background-color属性为元素设置背景色,这个属性接收任何合法的颜色值。
这条规则把元素的背景设置为灰色:
p {background-color: gray;}
如果您希望背景色从元素中的文本向外少有延伸,只需增加一些内边距:
p {background-color: gray; padding: 20px;}
可以为所有元素设置背景色,这包括 body 一直到 em 和 a 等行内元素。
background-color 不能继承,其默认值是 transparent。transparent 有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。
背景图像
要把图像放入背景,需要使用 background-image 属性。background-image 属性的默认值是 none,表示背景上没有放置任何图像。
如果需要设置一个背景图像,必须为这个属性设置一个 URL 值:
body {background-image: url(/i/eg_bg_04.gif);}
为一个段落应用了一个背景,而不会对文档的其他部分应用背景:
p.flower {background-image: url(/i/eg_bg_03.gif);}
为行内元素设置背景图像,下面的例子为一个链接设置了背景图像:
a.radio {background-image: url(/i/eg_bg_07.gif);}
background-image 也不能继承。事实上,所有背景属性都不能继承。
背景重复
如果需要在页面上对背景图像进行平铺,可以使用 background-repeat 属性。
属性值 repeat 导致图像在水平垂直方向上都平铺,就像以往背景图像的通常做法一样。repeat-x 和 repeat-y 分别导致图像只在水平或垂直方向上重复,no-repeat 则不允许图像在任何方向上平铺。
默认地,背景图像将从一个元素的左上角开始。请看下面的例子:
body{ background-image: url(/i/eg_bg_03.gif); background-repeat: repeat-y; }
背景定位
可以利用 background-position 属性改变图像在背景中的位置。
下面的例子在 body 元素中将一个背景图像居中放置:
body{ background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:center; }
为 background-position 属性提供值有很多方法。首先,可以使用一些关键字:top、bottom、left、right 和 center。通常,这些关键字会成对出现,不过也不总是这样。还可以使用长度值,如 100px 或 5cm,最后也可以使用百分数值。不同类型的值对于背景图像的放置稍有差异。
关键字
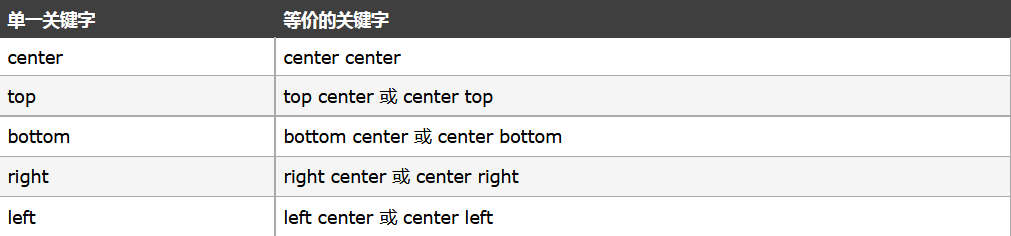
图像放置关键字最容易理解,其作用如其名称所表明的。例如,top right 使图像放置在元素内边距区的右上角。
根据规范,位置关键字可以按任何顺序出现,只要保证不超过两个关键字 - 一个对应水平方向,另一个对应垂直方向。
如果只出现一个关键字,则认为另一个关键字是 center。
所以,如果希望每个段落的中部上方出现一个图像,只需声明如下:
p{ background-image:url('bgimg.gif'); background-repeat:no-repeat; background-position:top; }

百分数值
百分数值的表现方式更为复杂。假设你希望用百分数值将图像在其元素中居中,这很容易:
body{ background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:50% 50%; }
这会导致图像适当放置,其中心与其元素的中心对齐。换句话说,百分数值同时应用于元素和图像。也就是说,图像中描述为 50% 50% 的点(中心点)与元素中描述为 50% 50% 的点(中心点)对齐。
如果图像位于 0% 0%,其左上角将放在元素内边距区的左上角。如果图像位置是 100% 100%,会使图像的右下角放在右边距的右下角。
因此,如果你想把一个图像放在水平方向 2/3、垂直方向 1/3 处,可以这样声明:
body{ background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:66% 33%; }
如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为 50%。这一点与关键字类似。
background-position 的默认值是 0% 0%,在功能上相当于 top left。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非您设置了不同的位置值。
长度值
长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。
比如,如果设置值为 50px 100px,图像的左上角将在元素内边距区左上角向右 50 像素、向下 100 像素的位置上:
body{ background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:50px 100px; }
注意,这一点与百分数值不同,因为偏移只是从一个左上角到另一个左上角。也就是说,图像的左上角与 background-position 声明中的指定的点对齐。
背景关联
如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。
您可以通过 background-attachment 属性防止这种滚动。通过这个属性,可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响:
body { background-image:url(/i/eg_bg_02.gif); background-repeat:no-repeat; background-attachment:fixed }
background-attachment 属性的默认值是 scroll,也就是说,在默认的情况下,背景会随文档滚动。

CSS 文本
CSS 文本属性可定义文本的外观。
通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。
缩进文本
把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。
CSS 提供了 text-indent 属性,该属性可以方便地实现文本缩进。
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
这个属性最常见的用途是将段落的首行缩进,下面的规则会使所有段落的首行缩进 5 em:
p {text-indent: 5em;}
注意:一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
提示:如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
使用负值
text-indent 还可以设置为负值。利用这种技术,可以实现很多有趣的效果,比如“悬挂缩进”,即第一行悬挂在元素中余下部分的左边:
p {text-indent: -5em;}
不过在为 text-indent 设置负值时要当心,如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距:
p {text-indent: -5em; padding-left: 5em;}
使用百分比值
text-indent 可以使用所有长度单位,包括百分比值。
百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为 20%,所影响元素的第一行会缩进其父元素宽度的 20%。
在下例中,缩进值是父元素的 20%,即 100 个像素:
div {width: 500px;} p {text-indent: 20%;} <div> <p>this is a paragragh</p> </div>
继承
text-indent 属性可以继承,请考虑如下标记:
div#outer {width: 500px;} div#inner {text-indent: 10%;} p {width: 200px;} <div id="outer"> <div id="inner">some text. some text. some text. <p>this is a paragragh.</p> </div> </div>
以上标记中的段落也会缩进 50 像素,这是因为这个段落继承了 id 为 inner 的 div 元素的缩进值
水平对齐
text-align 是一个基本的属性,它会影响一个元素中的文本行互相之间的对齐方式。它的前 3 个值相当直接,不过第 4 个和第 5 个则略有些复杂。
值 left、right 和 center 会导致元素中的文本分别左对齐、右对齐和居中。
西方语言都是从左向右读,所有 text-align 的默认值是 left。文本在左边界对齐,右边界呈锯齿状(称为“从左到右”文本)。对于希伯来语和阿拉伯语之类的的语言,text-align 则默认为 right,因为这些语言从右向左读。不出所料,center 会使每个文本行在元素中居中。
提示:将块级元素或表元素居中,要通过在这些元素上适当地设置左、右外边距来实现
text-align:center 与 <CENTER>
<CENTER> 不仅影响文本,还会把整个元素居中。text-align 不会控制元素的对齐,而只影响内部内容。元素本身不会从一段移到另一端,只是其中的文本受影响。
justify
最后一个水平对齐属性是 justify。
在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。您也许已经注意到了,两端对齐文本在打印领域很常见。
字间隔
word-spacing 属性可以改变字(单词)之间的标准间隔。其默认值 normal 与设置值为 0 是一样的。
word-spacing 属性接受一个正长度值或负长度值。如果提供一个正长度值,那么字之间的间隔就会增加。为 word-spacing 设置一个负值,会把它拉近:
p.spread {word-spacing: 30px;} p.tight {word-spacing: -0.5em;} <p class="spread"> This is a paragraph. The spaces between words will be increased. </p> <p class="tight"> This is a paragraph. The spaces between words will be decreased. </p>
字母间隔
letter-spacing 属性与 word-spacing 的区别在于,字母间隔修改的是字符或字母之间的间隔。
与 word-spacing 属性一样,letter-spacing 属性的可取值包括所有长度。默认关键字是 normal(这与 letter-spacing:0 相同)。输入的长度值会使字母之间的间隔增加或减少指定的量:
h1 {letter-spacing: -0.5em} h4 {letter-spacing: 20px} <h1>This is header 1</h1> <h4>This is header 4</h4>
字符转换
text-transform 属性处理文本的大小写。这个属性有 4 个值:
none
uppercase
lowercase
capitalize
默认值 none 对文本不做任何改动,将使用源文档中的原有大小写。顾名思义,uppercase 和 lowercase 将文本转换为全大写和全小写字符。最后,capitalize 只对每个单词的首字母大写。
作为一个属性,text-transform 可能无关紧要,不过如果您突然决定把所有 h1 元素变为大写,这个属性就很有用。不必单独地修改所有 h1 元素的内容,只需使用 text-transform 为你完成这个修改:
h1 {text-transform: uppercase}
使用 text-transform 有两方面的好处。首先,只需写一个简单的规则来完成这个修改,而无需修改 h1 元素本身。其次,如果以后决定将所有大小写再切换为原来的大小写,可以更容易地完成修改。
文本装饰
接下来,我们讨论 text-decoration 属性,这是一个很有意思的属性,它提供了很多非常有趣的行为。
text-decoration 有 5 个值:
none
underline
overline
line-through
blink
underline 会对元素加下划线,就像 HTML 中的 U 元素一样。overline 的作用恰好相反,会在文本的顶端画一个上划线。值 line-through 则在文本中间画一个贯穿线,等价于 HTML 中的 S 和 strike 元素。blink 会让文本闪烁,类似于 Netscape 的 blink 标记。
none 值会关闭原本应用到一个元素上的所有装饰。通常,无装饰的文本是默认外观,但也不总是这样。例如,链接默认地会有下划线。如果您希望去掉超链接的下划线,可以使用以下 CSS 来做到这一点:
h2.stricken {text-decoration: line-through;} h2 {text-decoration: underline overline;}
处理空白符
white-space 属性会影响到用户代理对源文档中的空格、换行和 tab 字符的处理。
通过使用该属性,可以影响浏览器处理字之间和文本行之间的空白符的方式。从某种程度上讲,默认的 XHTML 处理已经完成了空白符处理:它会把所有空白符合并为一个空格。所以给定以下标记,它在 Web 浏览器中显示时,各个字之间只会显示一个空格,同时忽略元素中的换行:
p {white-space: normal;} <p>This paragraph has many spaces in it.</p>
上面的规则告诉浏览器按照平常的做法去处理:丢掉多余的空白符。如果给定这个值,换行字符(回车)会转换为空格,一行中多个空格的序列也会转换为一个空格。
如果 white-space 属性的值为 pre,浏览器将会注意额外的空格,甚至回车。在这个方面,而且仅在这个方面,任何元素都可以相当于一个 pre 元素。
值是 nowrap,它会防止元素中的文本换行,除非使用了一个 br 元素。在 CSS 中使用 nowrap 非常类似于 HTML 4 中用 <td nowrap> 将一个表单元格设置为不能换行,不过 white-space 值可以应用到任何元素
pre-wrap 和 pre-line,这在以前版本的 CSS 中是没有的。这些值的作用是允许创作人员更好地控制空白符处理。
如果元素的 white-space 设置为 pre-wrap,那么该元素中的文本会保留空白符序列,但是文本行会正常地换行。如果设置为这个值,源文本中的行分隔符以及生成的行分隔符也会保留。 pre-line 与 pre-wrap 相反,会像正常文本中一样合并空白符序列,但保留换行符。
文本方向
direction 属性影响块级元素中文本的书写方向、表中列布局的方向、内容水平填充其元素框的方向、以及两端对齐元素中最后一行的位置。
注释:对于行内元素,只有当 unicode-bidi 属性设置为 embed 或 bidi-override 时才会应用 direction 属性。
direction 属性有两个值:ltr 和 rtl。大多数情况下,默认值是 ltr,显示从左到右的文本。如果显示从右到左的文本,应使用值 rtl。

CSS 字体
CSS 字体属性定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母)。
CSS 字体系列
在 CSS 中,有两种不同类型的字体系列名称:
通用字体系列 - 拥有相似外观的字体系统组合(比如 "Serif" 或 "Monospace")
特定字体系列 - 具体的字体系列(比如 "Times" 或 "Courier")
除了各种特定的字体系列外,CSS 定义了 5 种通用字体系列:
Serif 字体
Sans-serif 字体
Monospace 字体
Cursive 字体
Fantasy 字体
指定字体系列
使用 font-family 属性 定义文本的字体系列。
使用通用字体系列
如果你希望文档使用一种 sans-serif 字体,但是你并不关心是哪一种字体,以下就是一个合适的声明:
body {font-family: sans-serif;}
建议在所有 font-family 规则中都提供一个通用字体系列。这样就提供了一条后路,在用户代理无法提供与规则匹配的特定字体时,就可以选择一个候选字体。
p {font-family: Times, TimesNR, 'New Century Schoolbook', Georgia, 'New York', serif;}
根据这个列表,用户代理会按所列的顺序查找这些字体。如果列出的所有字体都不可用,就会简单地选择一种可用的 serif 字体。
使用引号
上面的例子中使用了单引号。只有当字体名中有一个或多个空格(比如 New York),或者如果字体名包括 # 或 $ 之类的符号,才需要在 font-family 声明中加引号。
单引号或双引号都可以接受。但是,如果把一个 font-family 属性放在 HTML 的 style 属性中,则需要使用该属性本身未使用的那种引号:
<p style="font-family: Times, TimesNR, 'New Century Schoolbook', Georgia,
'New York', serif;">...</p>
字体风格
font-style 属性最常用于规定斜体文本。
该属性有三个值:
normal - 文本正常显示
italic - 文本斜体显示
oblique - 文本倾斜显示
<html> <head> <style type="text/css"> p.normal {font-style:normal} p.italic {font-style:italic} p.oblique {font-style:oblique} </style> </head> <body> <p class="normal">This is a paragraph, normal.</p> <p class="italic">This is a paragraph, italic.</p> <p class="oblique">This is a paragraph, oblique.</p> </body> </html>
italic 和 oblique 的区别
font-style 非常简单:用于在 normal 文本、italic 文本和 oblique 文本之间选择。唯一有点复杂的是明确 italic 文本和 oblique 文本之间的差别。
斜体(italic)是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。与此不同,倾斜(oblique)文本则是正常竖直文本的一个倾斜版本。
通常情况下,italic 和 oblique 文本在 web 浏览器中看上去完全一样。
字体变形
font-variant 属性可以设定小型大写字母。
小型大写字母不是一般的大写字母,也不是小写字母,这种字母采用不同大小的大写字母。
字体变形
font-variant 属性可以设定小型大写字母。
小型大写字母不是一般的大写字母,也不是小写字母,这种字母采用不同大小的大写字母。
<html> <head> <style type="text/css"> p.normal {font-style:normal} p.italic {font-style:italic} p.oblique {font-style:oblique} </style> </head> <body> <p class="normal">This is a paragraph, normal.</p> <p class="italic">This is a paragraph, italic.</p> <p class="oblique">This is a paragraph, oblique.</p> </body> </html>
字体加粗
font-weight 属性设置文本的粗细。
使用 bold 关键字可以将文本设置为粗体。
关键字 100 ~ 900 为字体指定了 9 级加粗度。如果一个字体内置了这些加粗级别,那么这些数字就直接映射到预定义的级别,100 对应最细的字体变形,900 对应最粗的字体变形。数字 400 等价于 normal,而 700 等价于 bold。
如果将元素的加粗设置为 bolder,浏览器会设置比所继承值更粗的一个字体加粗。与此相反,关键词 lighter 会导致浏览器将加粗度下移而不是上移。
p.normal {font-weight:normal;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
字体大小
font-size 属性设置文本的大小。
有能力管理文本的大小在 web 设计领域很重要。但是,您不应当通过调整文本大小使段落看上去像标题,或者使标题看上去像段落。
请始终使用正确的 HTML 标题,比如使用 <h1> - <h6> 来标记标题,使用 <p> 来标记段落。
font-size 值可以是绝对或相对值。
绝对值:
将文本设置为指定的大小
不允许用户在所有浏览器中改变文本大小(不利于可用性)
绝对大小在确定了输出的物理尺寸时很有用
相对大小:
相对于周围的元素来设置大小
允许用户在浏览器改变文本大小
注意:如果您没有规定字体大小,普通文本(比如段落)的默认大小是 16 像素 (16px=1em)。
使用像素来设置字体大小
通过像素设置文本大小,可以对文本大小进行完全控制:
h1 {font-size:60px;}
h2 {font-size:40px;}
p {font-size:14px;}
使用 em 来设置字体大小
如果要避免在 Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替 pixels。
W3C 推荐使用 em 尺寸单位。
1em 等于当前的字体尺寸。如果一个元素的 font-size 为 16 像素,那么对于该元素,1em 就等于 16 像素。在设置字体大小时,em 的值会相对于父元素的字体大小改变。
浏览器中默认的文本大小是 16 像素。因此 1em 的默认尺寸是 16 像素。
可以使用下面这个公式将像素转换为 em:pixels/16=em
(注:16 等于父元素的默认字体大小,假设父元素的 font-size 为 20px,那么公式需改为:pixels/20=em)
h1 {font-size:3.75em;} /* 60px/16=3.75em */
h2 {font-size:2.5em;} /* 40px/16=2.5em */
p {font-size:0.875em;} /* 14px/16=0.875em */
结合使用百分比和 EM
在所有浏览器中均有效的方案是为 body 元素(父元素)以百分比设置默认的 font-size 值:
body {font-size:100%;}
h1 {font-size:3.75em;}
h2 {font-size:2.5em;}
p {font-size:0.875em;}

CSS 链接
设置链接的样式
能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等)。
链接的特殊性在于能够根据它们所处的状态来设置它们的样式。
链接的四种状态:
a:link - 普通的、未被访问的链接
a:visited - 用户已访问的链接
a:hover - 鼠标指针位于链接的上方
a:active - 链接被点击的时刻
<!DOCTYPE html> <html> <head> <style> a:link {color:#FF0000;} /* 未被访问的链接 */ a:visited {color:#00FF00;} /* 已被访问的链接 */ a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */ a:active {color:#0000FF;} /* 正在被点击的链接 */ </style> </head> <body> <p><b><a href="/index.html" target="_blank">这是一个链接</a></b></p> <p><b>注释:</b>为了使定义生效,a:hover 必须位于 a:link 和 a:visited 之后!!</p> <p><b>注释:</b>为了使定义生效,a:active 必须位于 a:hover 之后!!</p> </body> </html>
当为链接的不同状态设置样式时,请按照以下次序规则:
a:hover 必须位于 a:link 和 a:visited 之后
a:active 必须位于 a:hover 之后
文本修饰
text-decoration 属性大多用于去掉链接中的下划线:
<!DOCTYPE html> <html> <head> <style> a:link {text-decoration:none;} /* 未被访问的链接 */ a:visited {text-decoration:none;} /* 已被访问的链接 */ a:hover {text-decoration:underline;} /* 鼠标指针移动到链接上 */ a:active {text-decoration:underline;} /* 正在被点击的链接 */ </style> </head> <body> <p><b><a href="/index.html" target="_blank">这是一个链接</a></b></p> <p><b>注释:</b>为了使定义生效,a:hover 必须位于 a:link 和 a:visited 之后!!</p> <p><b>注释:</b>为了使定义生效,a:active 必须位于 a:hover 之后!!</p> </body> </html>
背景色
background-color 属性规定链接的背景色:
<!DOCTYPE html> <html> <head> <style> a:link {background-color:#B2FF99;} /* 未被访问的链接 */ a:visited {background-color:#FFFF85;} /* 已被访问的链接 */ a:hover {background-color:#FF704D;} /* 鼠标指针移动到链接上 */ a:active {background-color:#FF704D;} /* 正在被点击的链接 */ </style> </head> <body> <p><b><a href="/index.html" target="_blank">W3School</a></b></p> <p><b><a href="http://wwf.panda.org/" target="_blank">WWF</a></b></p> <p><b>注释:</b>为了使定义生效,a:hover 必须位于 a:link 和 a:visited 之后!!</p> <p><b>注释:</b>为了使定义生效,a:active 必须位于 a:hover 之后!!</p> </body> </html>
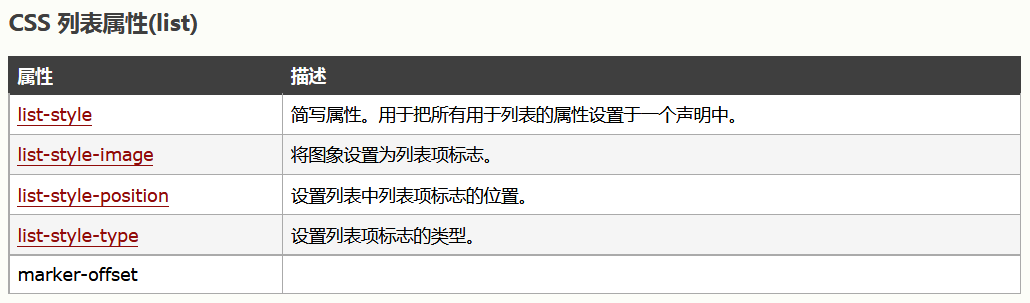
CSS 列表
CSS 列表属性允许你放置、改变列表项标志,或者将图像作为列表项标志。
<html> <head> <style type="text/css"> ul.disc {list-style-type: disc} ul.circle {list-style-type: circle} ul.square {list-style-type: square} ul.none {list-style-type: none} </style> </head> <body> <ul class="disc"> <li>咖啡</li> <li>茶</li> <li>可口可乐</li> </ul> <ul class="circle"> <li>咖啡</li> <li>茶</li> <li>可口可乐</li> </ul> <ul class="square"> <li>咖啡</li> <li>茶</li> <li>可口可乐</li> </ul> <ul class="none"> <li>咖啡</li> <li>茶</li> <li>可口可乐</li> </ul> </body> </html>

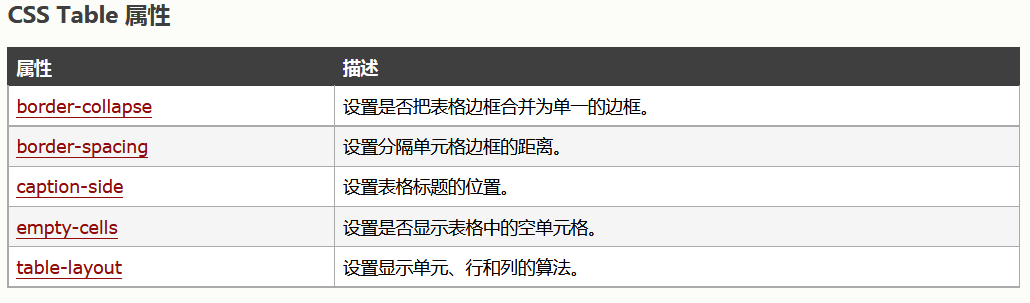
CSS表格
表格边框
如需在 CSS 中设置表格边框,请使用 border 属性。
<html> <head> <style type="text/css"> table,th,td { border:1px solid blue; } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> </tr> <tr> <td>Bill</td> <td>Gates</td> </tr> <tr> <td>Steven</td> <td>Jobs</td> </tr> </table> </body> </html>
请注意,上例中的表格具有双线条边框。这是由于 table、th 以及 td 元素都有独立的边框。
如果需要把表格显示为单线条边框,请使用 border-collapse 属性。
折叠边框
border-collapse 属性设置是否将表格边框折叠为单一边框:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <style type="text/css"> table { border-collapse:collapse; } table, td, th { border:1px solid black; } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> </tr> <tr> <td>Bill</td> <td>Gates</td> </tr> <tr> <td>Steven</td> <td>Jobs</td> </tr> </table> <p><b>注释:</b>如果没有规定 !DOCTYPE,border-collapse 属性可能会引起意想不到的错误。</p> </body> </html>
表格宽度和高度
通过 width 和 height 属性定义表格的宽度和高度。
下面的例子将表格宽度设置为 100%,同时将 th 元素的高度设置为 50px:
<html> <head> <style type="text/css"> table,td,th { border:1px solid black; } table { width:100%; } th { height:50px; } </style> </head> <body> <table> <tr> <th>Firstname</th> <th>Lastname</th> </tr> <tr> <td>Bill</td> <td>Gates</td> </tr> <tr> <td>Steven</td> <td>Jobs</td> </tr> </table> </body> </html>
表格文本对齐
text-align 和 vertical-align 属性设置表格中文本的对齐方式。
text-align 属性设置水平对齐方式,比如左对齐、右对齐或者居中:
td
{
text-align:right;
}
vertical-align 属性设置垂直对齐方式,比如顶部对齐、底部对齐或居中对齐:
td
{
height:50px;
vertical-align:bottom;
}
表格内边距
如需控制表格中内容与边框的距离,请为 td 和 th 元素设置 padding 属性:
td
{
padding:15px;
}
表格颜色
下面的例子设置边框的颜色,以及 th 元素的文本和背景颜色:
table, td, th
{
border:1px solid green;
}
th
{
background-color:green;
color:white;
}

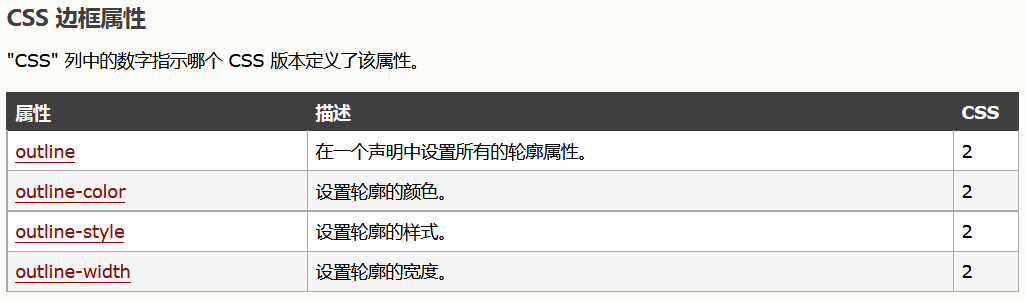
CSS 轮廓
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。
p
{
border: red solid thin;
}
p.dotted {outline-style: dotted}
p.dashed {outline-style: dashed}
p.solid {outline-style: solid}
p.double {outline-style: double}
p.groove {outline-style: groove}
p.ridge {outline-style: ridge}
p.inset {outline-style: inset}
p.outset {outline-style: outset}

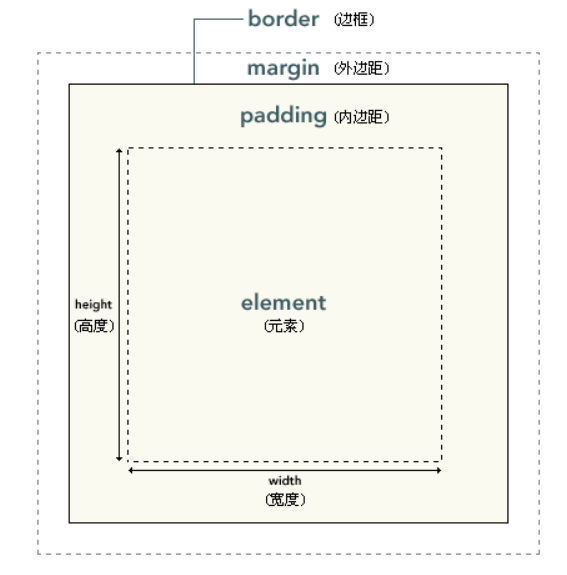
CSS 框模型概述
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。

元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* {
margin: 0;
padding: 0;
}
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
#box {
width: 70px;
margin: 10px;
padding: 5px;
}
提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。然而 IE 5 和 6 的呈现是不正确的。根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
虽然有方法解决这个问题。但是目前最好的解决方案是回避这个问题。也就是,不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。
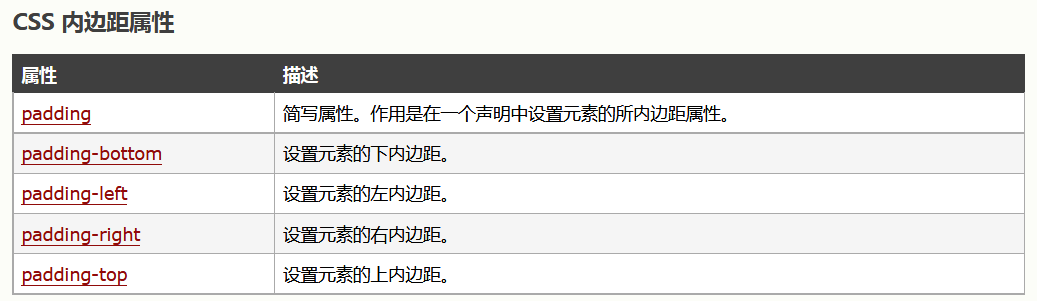
CSS 内边距
元素的内边距在边框和内容区之间。控制该区域最简单的属性是 padding 属性。
CSS padding 属性定义元素边框与元素内容之间的空白区域。
h1 {padding: 10px;}
还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h1 {padding: 10px 0.25em 2ex 20%;}
单边内边距属性
也通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
padding-top
padding-right
padding-bottom
padding-left
h1 {
padding-top: 10px;
padding-right: 0.25em;
padding-bottom: 2ex;
padding-left: 20%;
}
内边距的百分比数值
可以为元素的内边距设置百分数值。百分数值是相对于其父元素的 width 计算的,这一点与外边距一样。所以,如果父元素的 width 改变,它们也会改变。
下面这条规则把段落的内边距设置为父元素 width 的 10%:
p {padding: 10%;}
<div style="width: 200px;"> <p>This paragragh is contained within a DIV that has a width of 200 pixels.</p> </div>
注意:上下内边距与左右内边距一致;即上下内边距的百分数会相对于父元素宽度设置,而不是相对于高度。

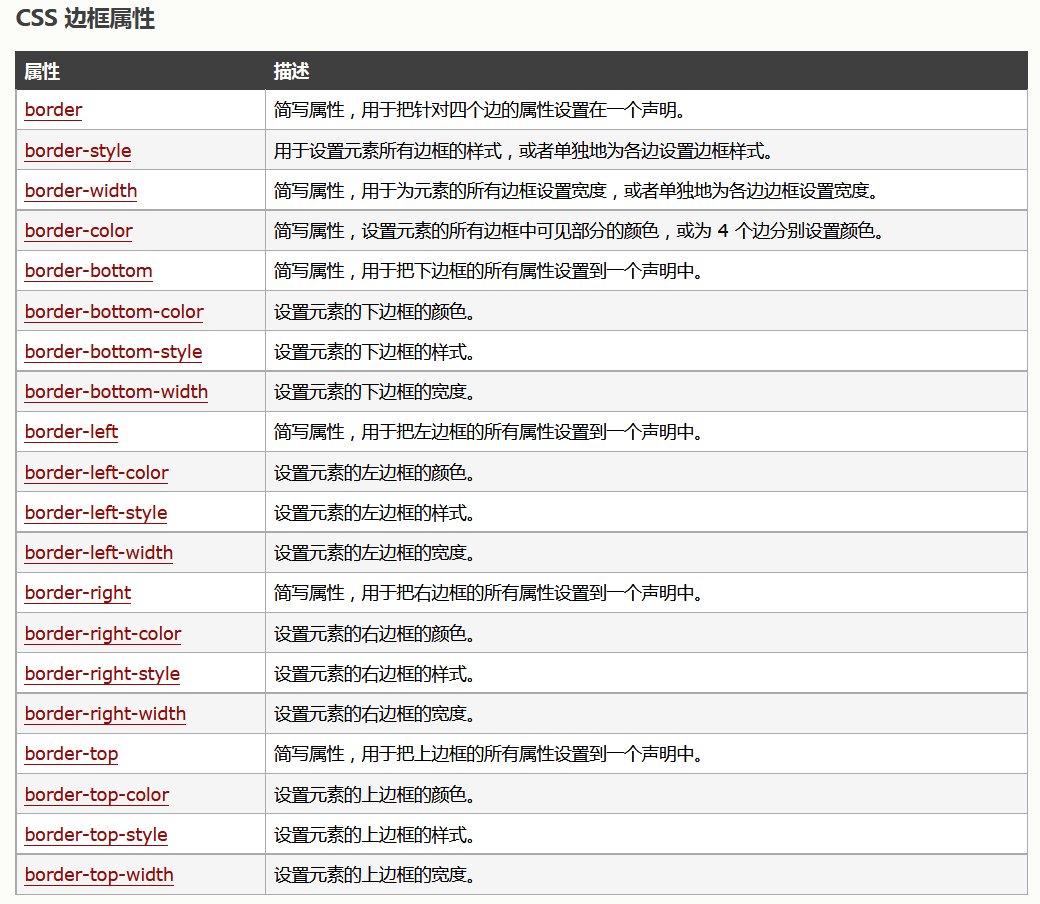
CSS 边框
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。
CSS border 属性允许你规定元素边框的样式、宽度和颜色。
CSS 的 border-style 属性定义了 10 个不同的非 inherit 样式,包括 none。
a:link img {border-style: outset;}
可以为一个边框定义多个样式
p.aside {border-style: solid dotted dashed double;}
实线上边框、点线右边框、虚线下边框和一个双线左边框
<!--为元素框的某一个边设置边框样式,而不是设置所有 4 个边的边框样式,可以使用下面的单边边框样式属性:--> border-top-style border-right-style border-bottom-style border-left-style
p {border-style: solid solid solid none;} p {border-style: solid; border-left-style: none;} <!--两种方法等价-->
注意:如果要使用第二种方法,必须把单边属性放在简写属性之后。因为如果把单边属性放在 border-style 之前,简写属性的值就会覆盖单边值 none。
边框的宽度
通过 border-width 属性为边框指定宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em;或者使用 3 个关键字之一,它们分别是 thin 、medium(默认值) 和 thick。
注释:CSS 没有定义 3 个关键字的具体宽度,所以一个用户代理可能把 thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。
p {border-style: solid; border-width: 5px;}
或者
p {border-style: solid; border-width: thick;}
定义单边宽度
可以按照 top-right-bottom-left 的顺序设置元素的各边边框:
p {border-style: solid; border-width: 15px 5px 15px 5px;}
上面可以简写成:
p {border-style: solid; border-width: 15px 5px;}
可以通过下列属性分别设置边框各边的宽度:
border-top-width
border-right-width
border-bottom-width
border-left-width
p {
border-style: solid;
border-top-width: 15px;
border-right-width: 5px;
border-bottom-width: 15px;
border-left-width: 5px;
}
没有边框
把 border-style 设置为 none:
p {border-style: none; border-width: 50px;}
由于 border-style 的默认值是 none,如果没有声明样式,就相当于 border-style: none。因此,如果希望边框出现,就必须声明一个边框样式。
边框的颜色
设置边框颜色非常简单。CSS 使用一个简单的 border-color 属性,它一次可以接受最多 4 个颜色值。
p {
border-style: solid;
border-color: blue rgb(25%,35%,45%) #909090 red;
}
p {
border-style: solid;
border-color: blue red;
}
注释:默认的边框颜色是元素本身的前景色。如果没有为边框声明颜色,它将与元素的文本颜色相同。另一方面,如果元素没有任何文本,假设它是一个表格,其中只包含图像,那么该表的边框颜色就是其父元素的文本颜色(因为 color 可以继承)。这个父元素很可能是 body、div 或另一个 table。
定义单边颜色
border-top-color
border-right-color
border-bottom-color
border-left-color
h1 {
border-style: solid;
border-color: black;
border-right-color: red;
}
透明边框
边框颜色值 transparent。这个值用于创建有宽度的不可见边框。
a:link, a:visited { border-style: solid; border-width: 5px; border-color: transparent; } a:hover {border-color: gray;}
<a href="#">AAA</a> <a href="#">BBB</a> <a href="#">CCC</a>

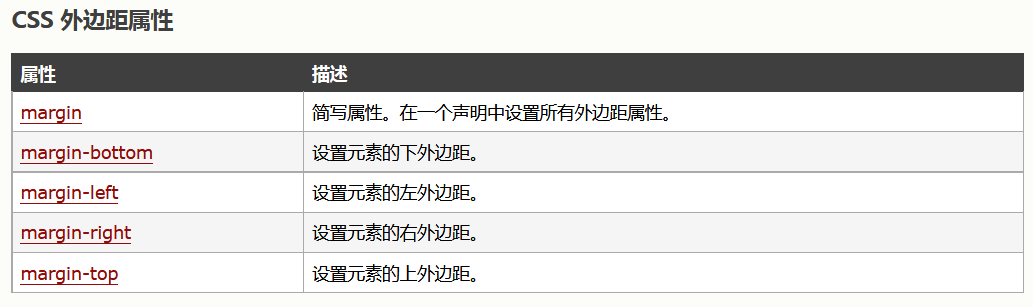
CSS 外边距
设置外边距的最简单的方法就是使用 margin 属性,这个属性接受任何长度单位、百分数值甚至负值。
margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。
margin 可以设置为 auto。更常见的做法是为外边距设置长度值。下面的声明在 h1 元素的各个边上设置了 1/4 英寸宽的空白:
h1 {margin : 0.25in;}
下面的例子为 h1 元素的四个边分别定义了不同的外边距,所使用的长度单位是像素 (px):
h1 {margin : 10px 0px 15px 5px;}
与内边距的设置相同,这些值的顺序是从上外边距 (top) 开始围着元素顺时针旋转的:
margin: top right bottom left
还可以为 margin 设置一个百分比数值:
p {margin : 10%;}
百分数是相对于父元素的 width 计算的。上面这个例子为 p 元素设置的外边距是其父元素的 width 的 10%。
margin 的默认值是 0,所以如果没有为 margin 声明一个值,就不会出现外边距。但是,在实际中,浏览器对许多元素已经提供了预定的样式,外边距也不例外。例如,在支持 CSS 的浏览器中,外边距会在每个段落元素的上面和下面生成“空行”。因此,如果没有为 p 元素声明外边距,浏览器可能会自己应用一个外边距。当然,只要你特别作了声明,就会覆盖默认样式。
值复制
输入一些重复的值:
p {margin: 0.5em 1em 0.5em 1em;}
通过值复制,可以不必重复地键入这对数字:
p {margin: 0.5em 1em;}
CSS 定义了一些规则,允许为外边距指定少于 4 个值。规则如下:
如果缺少左外边距的值,则使用右外边距的值。
如果缺少下外边距的值,则使用上外边距的值。
如果缺少右外边距的值,则使用上外边距的值。
h1 {margin: 0.25em 1em 0.5em;} /* 等价于 0.25em 1em 0.5em 1em */
h2 {margin: 0.5em 1em;} /* 等价于 0.5em 1em 0.5em 1em */
{margin: 1px;}
这种办法有一个小缺点,假设希望把 p 元素的上外边距和左外边距设置为 20 像素,下外边距和右外边距设置为 30 像素。在这种情况下,必须写作:
p {margin: 20px 30px 30px 20px;}
单边外边距属性
margin-top
margin-right
margin-bottom
margin-left
h2 {
margin-top: 20px;
margin-right: 30px;
margin-bottom: 30px;
margin-left: 20px;
}

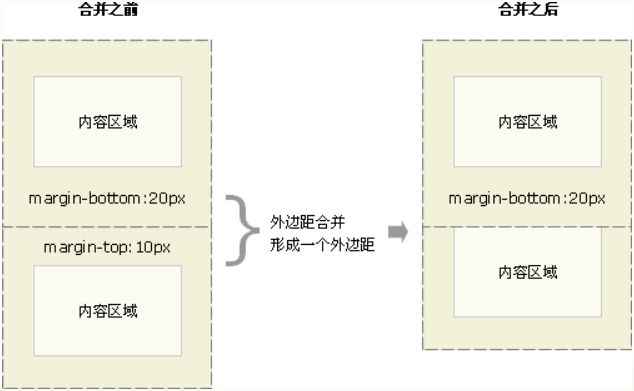
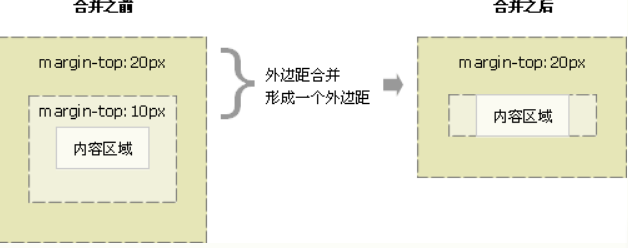
CSS 外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。