canvas实现图片js在图片上添加文字和二维码
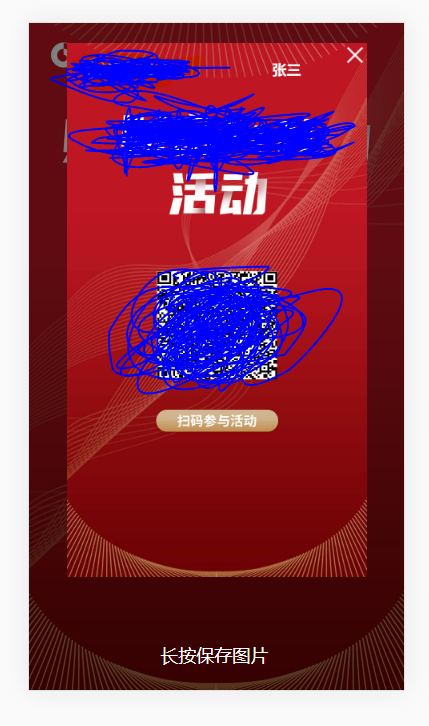
1.效果展示:

2.代码实现:
// 合成分享图片 function drawImage(qcodeUrl,inviter_name){ var canvas = document.getElementById('myCanvas'); var context = canvas.getContext('2d'); // canvas.width = document.body.clientWidth;//canvas的宽度 canvas.width =750;//图片的宽度 canvas.height = canvas.width*667/375; var swidth = canvas.width*667/375;//保存的图片宽度 var sheight = canvas.height*667/375; $("#myCanvas").css({ "height":sheight, "width":swidth }); context.rect(0 , 0 , swidth , sheight); context.fill(); var myImage = new Image(); myImage.src = "/nwx/m/wx/images/fortuneOneAndN/invite.jpg"; //背景图片 // myImage.src = "/m/wx/images/fortuneOneAndN/invite.jpg"; myImage.crossOrigin = 'Anonymous'; myImage.onload = function(){ context.drawImage(myImage , 0, 0 , canvas.width , canvas.height,0,0,canvas.width , canvas.height); // 添加文字 context.font = 'bolder 36px Microsoft YaHei'; context.textAlign = 'right'; context.textBaseline = 'bottom'; var left = canvas.width*0.78; var top = canvas.height*0.066; context.fillStyle = '#fff'; context.fillText(inviter_name, left, top); var myImage2 = new Image(); myImage2.src = "data:image/jpeg;base64,"+qcodeUrl;//二维码图片 // myImage2.crossOrigin = 'Anonymous'; myImage2.onload = function(){ layerUtils.iLoading(false); var imgWidth=canvas.width/2-150;//二维码的位置 var imgHeight=canvas.width*0.76; context.drawImage(myImage2 , imgWidth , imgHeight , 300 , 270); var imgUrl = canvas.toDataURL("image/png"); $("#img").attr("src",imgUrl); } } };
<div class="page" id="fortuneOneAndN_eQcodeInvite"> <div id="activite_invite" > <!-- <h3>专属邀约活动海报生成</h3> --> <div class="containt_mask"></div> <div class="submit_containt"> <div class="submit_info" style="text-align: left;"> <input id="invite_name" class="inpt_conmon" type="text" placeholder="请输入姓名" onfocus="this.placeholder=''" onblur="this.placeholder='请输入姓名'" /> <input id="phone_no" class="phone_no inpt_conmon" type="tel" pattern="\d*" maxlength="11" placeholder="输入手机号" onfocus="this.placeholder=''" onblur="this.placeholder='输入手机号'" /> <div class="phone_code"> <input id="code" class="submit_code inpt_conmon" type="tel" pattern="\d*" maxlength="6" placeholder="手机验证码" onfocus="this.placeholder=''" onblur="this.placeholder='手机验证码'" /> <input id="getCode"class="submit_getCode inpt_conmon" type="button" value="获取验证码" /> </div> </div> <div class="sub_btn"> <a class="submit_btn">我要发起活动</a> </div> </div> <canvas id="myCanvas" style="z-index: 1;visibility: hidden;"></canvas> <div class="invite_mask" style="display: none;"> <div class="down_mask"></div> <img src="../../images/wealthySpring/cancel.png" class="invite_cancel"/> <img id="img" style="position: fixed; top: 3%;left: 10%; width: 80%;"/> <div class="invite_tip">长按保存图片</div> </div> </div> </div>
#activite_invite{ position:fixed; top: 0; left: 0; height: 100%; width: 100%; background: url(../images/fortuneOneAndN/bg.jpg) no-repeat center center; background-size: 100% 100%; } #activite_invite .submit_containt{ width: 80%; position: absolute; top:30%; left: 10%; color: #fff; text-align: center; border-radius: 0.16rem; -webkit-border-radius: 0.16rem; -ms-border-radius: 0.16rem; -o-border-radius: 0.16rem; -moz-border-radius: 0.16rem; } #activite_invite .containt_mask{ position: absolute; width: 80%; top: 30%; left: 10%; background: #000000; opacity: 0.3; -webkit-border-radius: 0.1rem; -ms-border-radius: 0.1rem; -o-border-radius: 0.1rem; -moz-border-radius: 0.1rem; } #activite_invite .phone_no { width: 90%; margin-bottom: 0.1rem; } #activite_invite .inpt_conmon { background: #fff; border-radius: 0.2rem; padding: 0.08rem; border: none; outline: none; } #activite_invite .submit_code { width: 48%; } #activite_invite .submit_getCode { margin-left: 0.1rem; background: rgb(209,181,142); color: #fff; padding: 0.06rem 0.1rem; } #activite_invite .submit_btn { display: block; width: 80%; margin: 0.16rem 10% 0.12rem 10%; padding: o.1rem 0.2rem; background: rgb(209,181,142); font-size: 0.18rem; border-radius: 20px; font-weight: bold; } #activite_invite .invite_mask { position: fixed; top: 0; left: 0; height: 100%; width: 100%; display: flex; align-items: center; justify-items: center; } #activite_invite .down_mask { position: absolute; height: 100%; width: 100%; background: #000; opacity: .5; } #activite_invite .invite_tip { text-align: center; z-index: 1; color: #fff; font-size: 0.18rem; position: fixed; bottom: 2.8%; left: 35%; }
添加多条文字
// 合成分享图片 function drawImage(qcodeUrl,inviter_name){ var tipContent = "在5月31日前通过活动页面登陆,填写收件信息并参与活动,符合活动条件的客户,有机会获得一次性普通口罩1份(10枚)."; var canvas = document.getElementById('myCanvas'); var context = canvas.getContext('2d'); canvas.width =750;//图片的宽度 canvas.height = canvas.width*667/375; var swidth = canvas.width*667/375;//保存的图片宽度 var sheight = canvas.height*667/375; $("#myCanvas").css({ "height":sheight, "width":swidth }); context.rect(0 , 0 , swidth , sheight); context.fill(); var myImage = new Image(); myImage.src = "/nwx/m/wx/images/healthyMind/invite.jpg"; //背景图片 // myImage.src = "/m/wx/images/healthyMind/invite.jpg"; myImage.crossOrigin = 'Anonymous'; myImage.onload = function(){ context.drawImage(myImage , 0, 0 , canvas.width , canvas.height,0,0,canvas.width , canvas.height); // 添加文字 context.font = 'bolder 24px Microsoft YaHei'; context.textAlign = 'left'; context.textBaseline = 'bottom'; var left = 230; var top = canvas.height*0.8; context.fillStyle = '#640000'; // 文本换行 var w = canvas.width-260; changestyle(context,tipContent,left,top,w) // tip2 context.font = 'bolder 16px Microsoft YaHei'; context.textAlign = 'left'; context.textBaseline = 'bottom'; var left = 230; var top = canvas.height*0.8+150; context.fillStyle = '#BE8C4B'; context.fillText("*温馨提示:扫码参与,物流费用由**承担", left, top); // 邀请人姓名 context.font = 'bolder 36px Microsoft YaHei'; context.textAlign = 'right'; context.textBaseline = 'bottom'; var left = canvas.width*0.82; var top = canvas.height*0.066; context.fillStyle = '#640000'; context.fillText(inviter_name, left, top); var myImage2 = new Image(); myImage2.src = "data:image/jpeg;base64,"+qcodeUrl;//二维码图片 // myImage2.crossOrigin = 'Anonymous'; myImage2.onload = function(){ layerUtils.iLoading(false); var imgWidth=50;//二维码的位置 var imgHeight=canvas.height*0.8; context.drawImage(myImage2 , imgWidth , imgHeight , 150 , 150); var imgUrl = canvas.toDataURL("image/png"); $("#img").attr("src",imgUrl); } } }; // 文本换行 function changestyle(context,t,x,y,w){ var chr = t.split(""); var temp = ""; var row = []; for(var a = 0; a < chr.length; a++){ if( context.measureText(temp).width < w && context.measureText(temp+(chr[a])).width <= w){ temp += chr[a]; } else{ row.push(temp); temp = chr[a]; } } row.push(temp); for(var b = 0; b < row.length; b++){ context.fillText(row[b],x,y+(b+1)*36);//间隔36,类似行高 } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)