走进Selenium新世界
浏览器
- Firefox Setup 35.0.1
- 安装完成后设置菜单栏
- 关闭浏览器自动更新
插件配置(必备武器)
- FireBug
Firebug是firefox下的一个扩展,能够调试所有网站语言,如Html,Css等,但FireBug最吸引人的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera, Safari)。
- FirePath
- HTML元素定位神器,谁用谁知道!
Selenium IDE简介
Selenium IDE是一个Firefox插件,用于记录和播放用户与浏览器的交互。 使用它来创建简单的脚本或协助进行探索性测试。
Selenium IDE安装
- 1.官网下载插件后本地安装 http://www.seleniumhq.org/download/
- 2.浏览器搜索插件安装
Selenium打开运行
- 工具栏——>Selenium IDE
- 直接点击菜单栏Selenium 图标
Selenium IDE 自动化实战
任务1:
- 自动在百度搜索“我要自学网” 然后在搜索结果页面点击进入自学网主页
任务2
实现XX网站自动登录个人账号
- Test2017
- 123456test
步骤
- 输入测试 Base URL
- 打开录制按钮
- 在浏览器界面进行相关操作
- 回放录制的操作(注意:回放时浏览器一定要处于打开状态)
- 保存测试脚本
导入已保存的脚本
文件——> Open——> 选择要导入的脚本
Selenium IDE脚本编辑与操作
1. 编辑一行命令
在Table标签下选中某一行命令,命令由command、Target、value三部分组成。可以对这三部分内容那进行编辑。
2. 插入命令。
在某一条命令上右击,选择“insert new command”命令,就可以插入一个空白,然后对空白行进程编辑。
3. 插入注释
鼠标右击选择“insert new comment”命令插入注解空白行,本行内容不被执行,可以帮助我们更好的理解脚本,插入的内容以紫色字体显示。
4. 移动命令或注解
有时我们需要移动某行命令的顺序,我们只需要左击鼠标拖动到相应的位置即可。
5.删除命令
选择单个或多个命令,然后点击鼠标右键选择“Delete”
6.命令执行
选定要执行的命令点击单个执行按钮即可,注意:有一些命令必须依赖于前面命令的运行结果才能成功执行,否则会导致执行失败。
Selenium IDE常用命令
open(url)命令
(1)作用:打开指定的URL,URL可以为相对或是绝对URL;
(2)Target:要打开的URL;value值为空
- 当Target为空,将打开Base URL中填写的页面;
- 当Target不为空且值为相对路径,将打开Base URL + Target页面。如,假设Base URL为https://www.baidu.com,而Target为/list.aspx?cid=451,则执行open命令时,将打开https://www.baidu.com/list.aspx?cid=451
- 当Target以http://开头时,将忽略Base URL,直接打开Target的网址;
pause(waitTime)
(1)作用:暂停脚本运行
(2)waitTime:等待时间,单位为ms;
goBack()
(1)作用:模拟单击浏览器的后退按钮; (2)由于没有参数,所以Target和Value可不填;
refresh()
(1)作用:刷新当前页;
(2)由于没有参数,所以Target和Value可不填;
windowMaximize()
(1)作用:将当前的窗口最大化,即设置为全屏显示; (2)由于没有参数,所以Target和Value可不填;
click(locator)
(1)作用:单击一个链接、按钮、复选框或单选按钮;
(2)如果该单击事件导致新的页面加载,命令将会加上后缀“AndWait”,即“clickAnd Wait”,或“waitForPageToLoad”命令;
type(locator,value)
(1)作用:向指定输入域中输入指定值;也可为下拉框、复选框和单选框按钮赋值.
(2)Target:元素的定位表达式;
(3)Value:要输入的值;
select(selectLocator,optionLocator)
(1)作用:模拟人工单击下拉列表框;
selectLocator:指向指定选择元素的元素定位器;
optionLocator:选项的选择器(默认为标签);
(2)选项的选择方式两种 label 和Value
- label=文本值,基于选项的文本进行匹配(默认方式),如label=three;
- value=真实值,基于选项的真实值进行匹配,如value=3;
close()
(1)作用:模拟用户单击窗口上的关闭按钮;
(2)由于没有参数,所以Target和Value可不填;
断言与验证
断言
验证应用程序的状态是否同所期望的一致。 常见的断言包括:验证页面内容,如标题是否为X或当前位置是否正确等等。
断言被用于4种模式+5种手段:
Assert
Assert 断言失败时,该测试将终止。
verify
Verify 断言失败时,该测试将继续执行,并将错误记入日显示屏。也就是说允许此单个验证通过。确保应用程序在正确的页面上。提高脚本的伸缩性。
waitfor
Waitfor用于等待某些条件变为真。可用于AJAX应用程序的测试。 如果该条件为真,他们将立即成功执行。如果该条件不为真,则将失败并暂停测试。直到超过当前所设定的超时时间。 一般跟setTimeout时间一起用
store
store 定义变量,可以获取页面的相关元素进行判断。
5种手段:
- Title 获取页面的标题
- Value 获取元素的值
- Text 获取元素文本信息
- Table 获得元素标签
- ElementPresnt 获得当前元素。
断言常用的有:
assertTitle(检查当前页面的title是否正确)
assertValue(检查输入框的值, 单选或复选框的值)
VerifyValue() 验证元素的值。
断言设置方法
1.浏览器页面点击鼠标右键->Show All Available commands->选择具体的断言方式,脚本回自动加载选定的断言命令
2.直接在脚本页面编辑
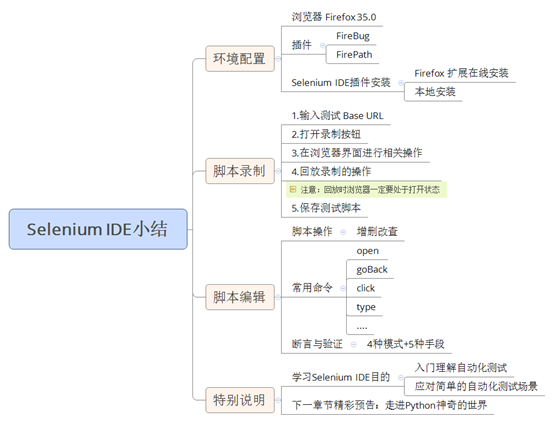
第二章课程小结