TabLayout实现顶部导航栏(1)
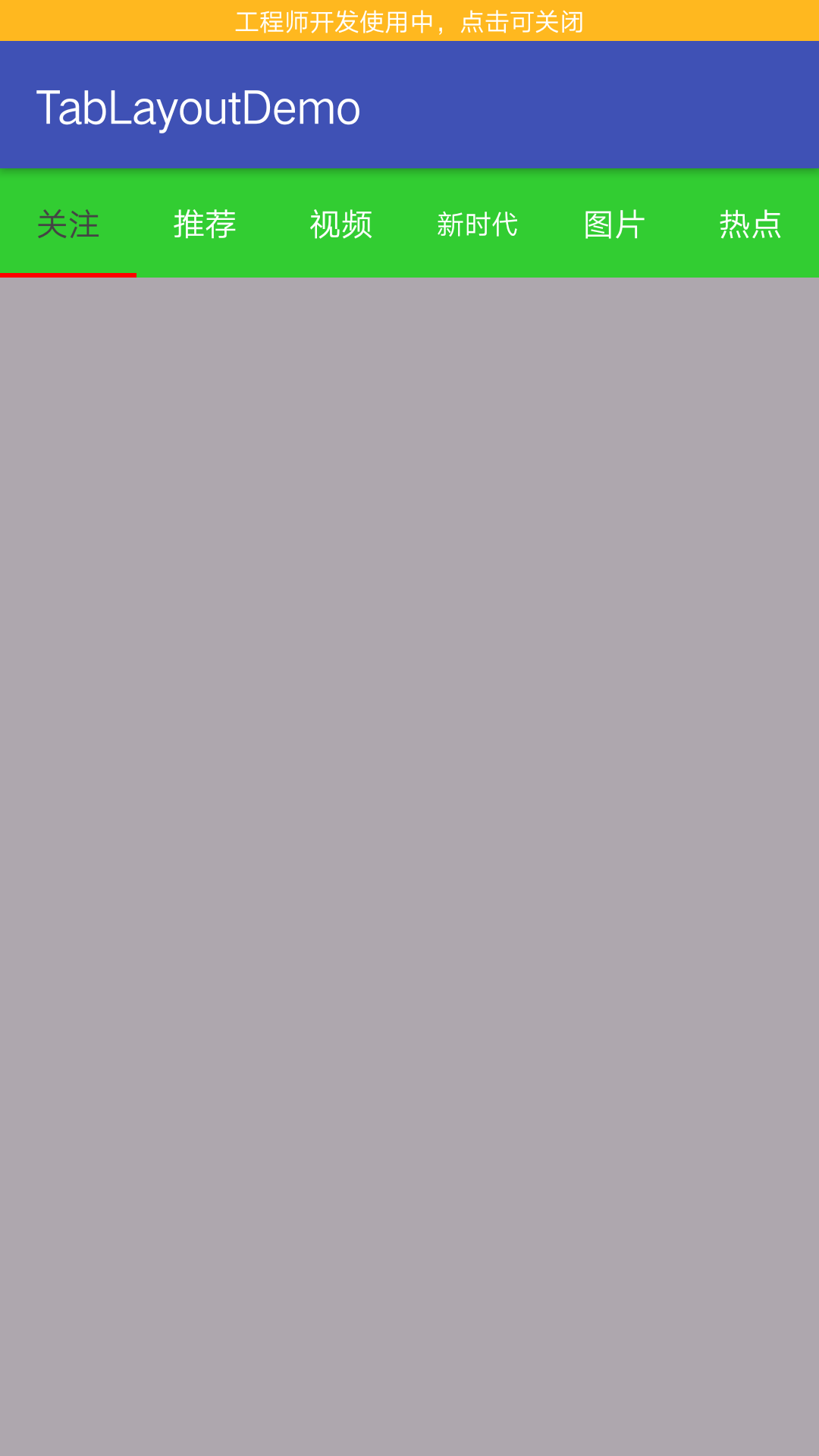
TabLayout是android.support.design里的一个控件,使用它可以很方便的做出顶部导航和底部导航。类似于这样的,能设置选中时字体的颜色和选中时的图片。

首先我们在 build.gradle中引入
compile 'com.android.support:design:23.2.1'
布局文件如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.design.widget.TabLayout android:id="@+id/tab" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#32CD32" app:tabIndicatorColor="#f00" app:tabMode="fixed" app:tabSelectedTextColor="#444" app:tabTextColor="#fff"></android.support.design.widget.TabLayout> <android.support.v4.view.ViewPager android:id="@+id/vp" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"></android.support.v4.view.ViewPager> </LinearLayout>
顶部是一个TabLayout,可以设置background。app:tabIndicatorColor是设置指示器的背景颜色,
app:tabIndicatorHeight设置指示器的高度,
app:tabSelectedTextColor是选中时文本的颜色,app:tabTextColor是普通状态的文本颜色,
app:tabMode是是否可滑动,有两个fixed和scrollable,fixed是固定的,scrollable是类似于今日头条那种可以滑动的。
activity代码如下:
import android.support.v4.app.Fragment; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.design.widget.TabLayout; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private TabLayout tabLayout; private ViewPager vp; private String[] titles = new String[]{"关注", "推荐", "视频", "新时代", "图片", "热点"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tabLayout = (TabLayout) findViewById(R.id.tab); vp = (ViewPager) findViewById(R.id.vp); // tabLayout.setTabTextColors(Color.WHITE, Color.GRAY);//设置文本在选中和为选中时候的颜色 // tabLayout.setSelectedTabIndicatorColor(Color.WHITE);//设置选中时的指示器的颜色 // tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);//可滑动,默认是FIXED List<Fragment> fragments = new ArrayList<>(); fragments.add(new BlankFragment()); fragments.add(new BlankFragment()); fragments.add(new BlankFragment()); fragments.add(new BlankFragment()); fragments.add(new BlankFragment()); fragments.add(new BlankFragment()); TitleFragmentPagerAdapter adapter = new TitleFragmentPagerAdapter(getSupportFragmentManager(), fragments, titles); vp.setAdapter(adapter); tabLayout.setupWithViewPager(vp); } }
TitleFragmentPagerAdapter 适配器代码:
mport android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import java.util.List; /** * Created by yiqiang on 2018/4/18. */ public class TitleFragmentPagerAdapter extends FragmentPagerAdapter { private List<Fragment> mFragmentList; private String [] titles; public TitleFragmentPagerAdapter(FragmentManager fm, List<Fragment> mFragmentList) { super(fm); this.mFragmentList = mFragmentList; } /** * titles是给TabLayout设置title用的 * @param fm * @param mFragmentList * @param titles */ public TitleFragmentPagerAdapter(FragmentManager fm, List<Fragment> mFragmentList, String[] titles) { super(fm); this.mFragmentList = mFragmentList; this.titles = titles; } /** * 描述:获取索引位置的Fragment. * @param position * @return */ @Override public Fragment getItem(int position) { Fragment fragment = null; if (position < mFragmentList.size()){ fragment = mFragmentList.get(position); }else{ fragment = mFragmentList.get(0); } return fragment; } /** * 返回viewpager对应的title。 * @param position * @return */ @Override public CharSequence getPageTitle(int position) { if (titles != null && titles.length>0){ return titles[position]; } return null; } /** * 描述:获取数量. * @return */ @Override public int getCount() { return mFragmentList.size(); } }



