Android 透明状态栏&着色状态栏
Android 5.0 及以上实现方式(android在5.0之后引入Material Design 实现方式相对简单)
透明状态栏,背景浸入状态栏
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
window.addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}在布局文件中View 默认fitsSystemWindows 值为 false 因此会看到整个布局是从最顶端开始的,如果布局顶端有TextView 会看到状态栏覆盖了TextView。这种情况下可以针对特定的布局设置
android:fitsSystemWindows="true"哪个view设置了这个属性为true,系统就会调整该view的padding值来留出空间给系统窗体。表现为,padding出status bar的高度给status bar使用,不至于我们定义layout跟status bar重叠!
着色状态栏
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
Window window = getWindow();
// 有些情况下需要先清除透明flag
window.clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(getResources().getColor(R.color.green));
}//--------------------------------------------------------
Android 状态栏工具类(实现沉浸式状态栏/变色状态栏)
博客源址:http://laobie.github.io/android/2016/03/27/statusbar-util.html
测试结果:
华为荣耀 4A Android版本5.1.1 状态栏始终无法调节(微信也无法调节状态栏,是华为系统自己禁止了状态栏)。
小米4 可以调节。
这是一个为Android App 设置状态栏的工具类, 可以在4.4及其以上系统中实现 沉浸式状态栏/状态栏变色,支持设置状态栏透明度,满足你司设计师的各种要求(雾)。
在此之前我写过一篇Android App 沉浸式状态栏解决方案,后来我司设计师说默认的透明度太深了,让我改浅一点,然后在想了一些办法之后给解决了。本着不重复造轮子的原则,索性整理成一个工具类,方便需要的开发者。
Sample 下载
特性
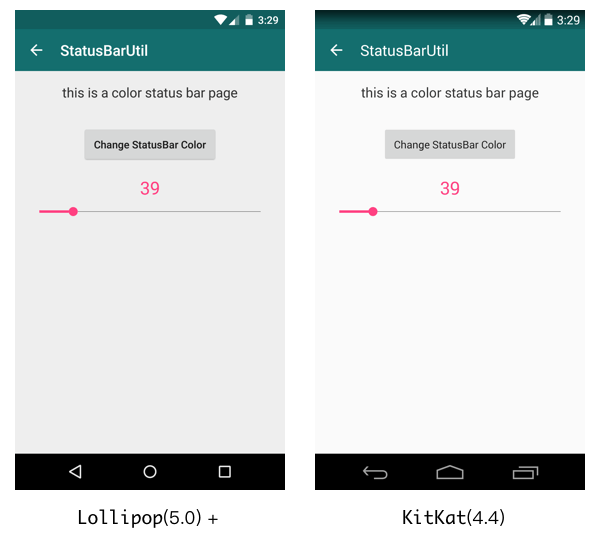
1. 设置状态栏颜色
StatusBarUtil.setColor(Activity activity, int color)

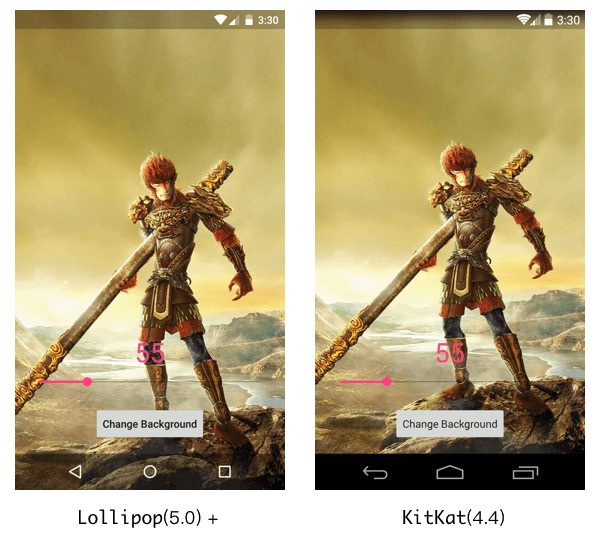
2. 设置状态栏半透明
StatusBarUtil.setTranslucent(Activity activity, int statusBarAlpha)

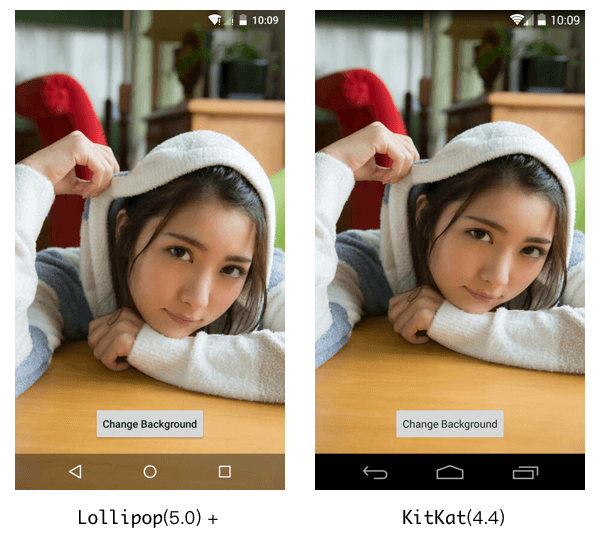
3. 设置状态栏全透明
StatusBarUtil.setTransparent(Activity activity)

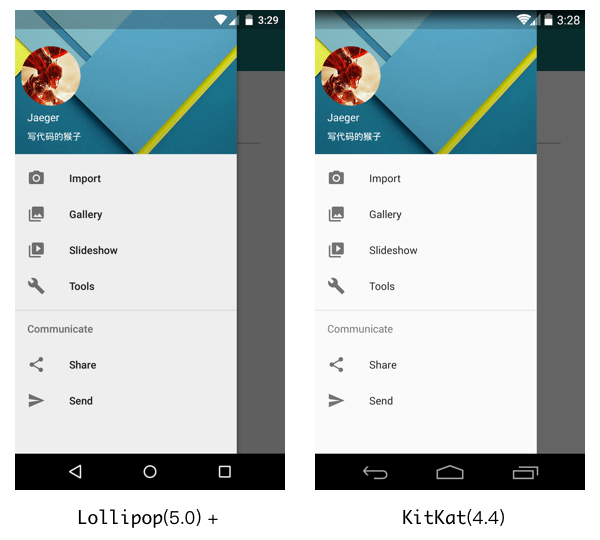
4. 为包含 DrawerLayout 的界面设置状态栏颜色(也可以设置半透明和全透明)
StatusBarUtil.setColorForDrawerLayout(Activity activity, DrawerLayout drawerLayout, int color)

5. 通过传入 statusBarAlpha 参数,可以改变状态栏的透明度值,默认值是112。
使用
1. 在 build.gradle 文件中添加依赖, StatusBarUtil 已经发布在 JCenter:
compile 'com.jaeger.statusbaruitl:library:1.0.0'
2. 在 setContentView() 之后调用你需要的方法,例如:
setContentView(R.layout.main_activity);
...
StatusBarUtil.setColor(MainActivity.this, mColor);
3. 如果你在一个包含 DrawerLayout 的界面中使用, 你需要在布局文件中为 DrawerLayout 添加android:fitsSystemWindows="true" 属性:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
...
</android.support.v4.widget.DrawerLayout>



