Android实现扫描二维码动画效果
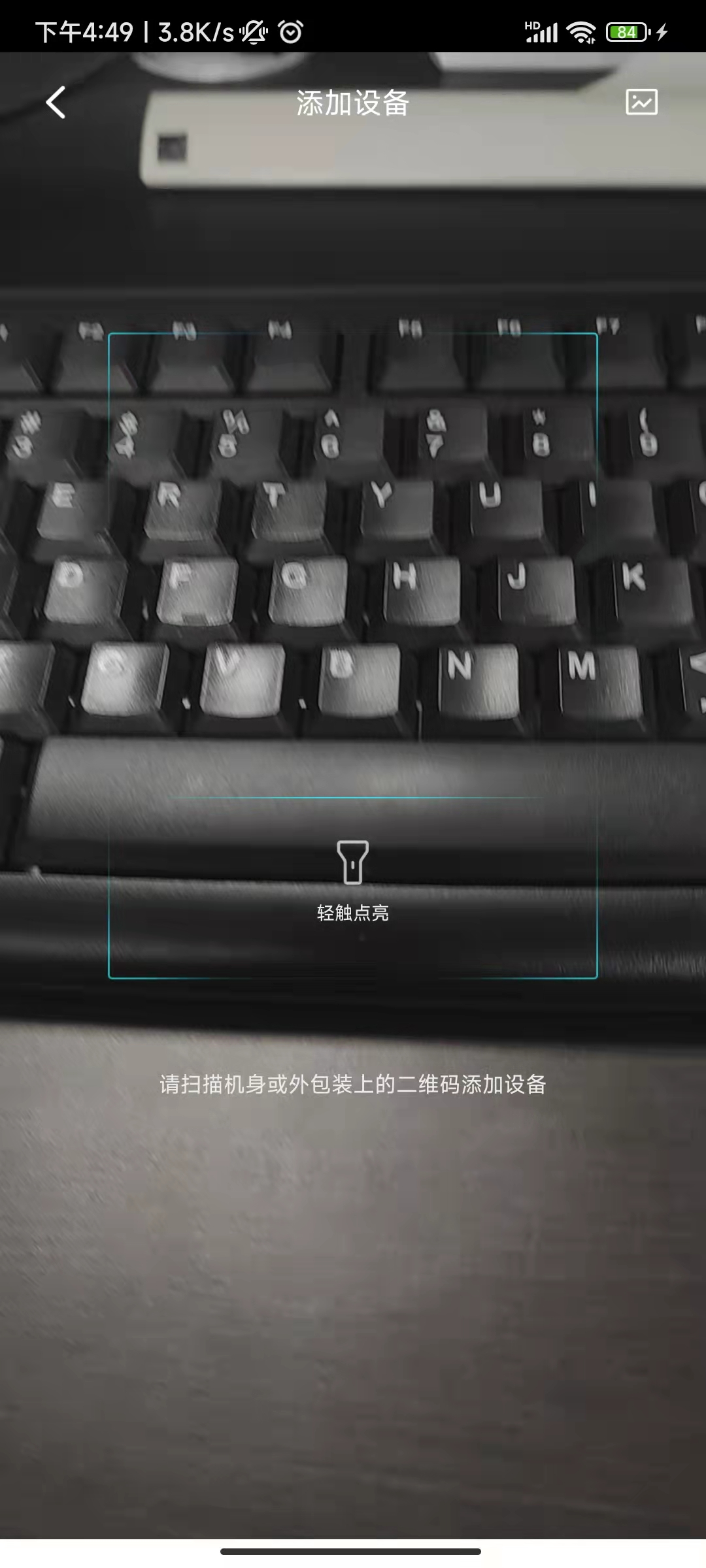
如图:

中心的线在从上到下的动画效果
代码实现:
1 2 3 4 5 6 7 8 9 10 | private fun initAnimation() { val mAnimation = TranslateAnimation(TranslateAnimation.ABSOLUTE, 0f, TranslateAnimation.ABSOLUTE,0f, TranslateAnimation.RELATIVE_TO_PARENT, 0f, TranslateAnimation.RELATIVE_TO_PARENT, 0.9f) mAnimation.duration = 1500 mAnimation.repeatCount = -1 mAnimation.repeatMode = Animation.RESTART mAnimation.interpolator = LinearInterpolator() binding.imgLine.animation = mAnimation } |
完成
参考于:https://blog.csdn.net/lindonghai/article/details/80775775





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理