Android中TabLayout+ViewPager实现Fragment切换
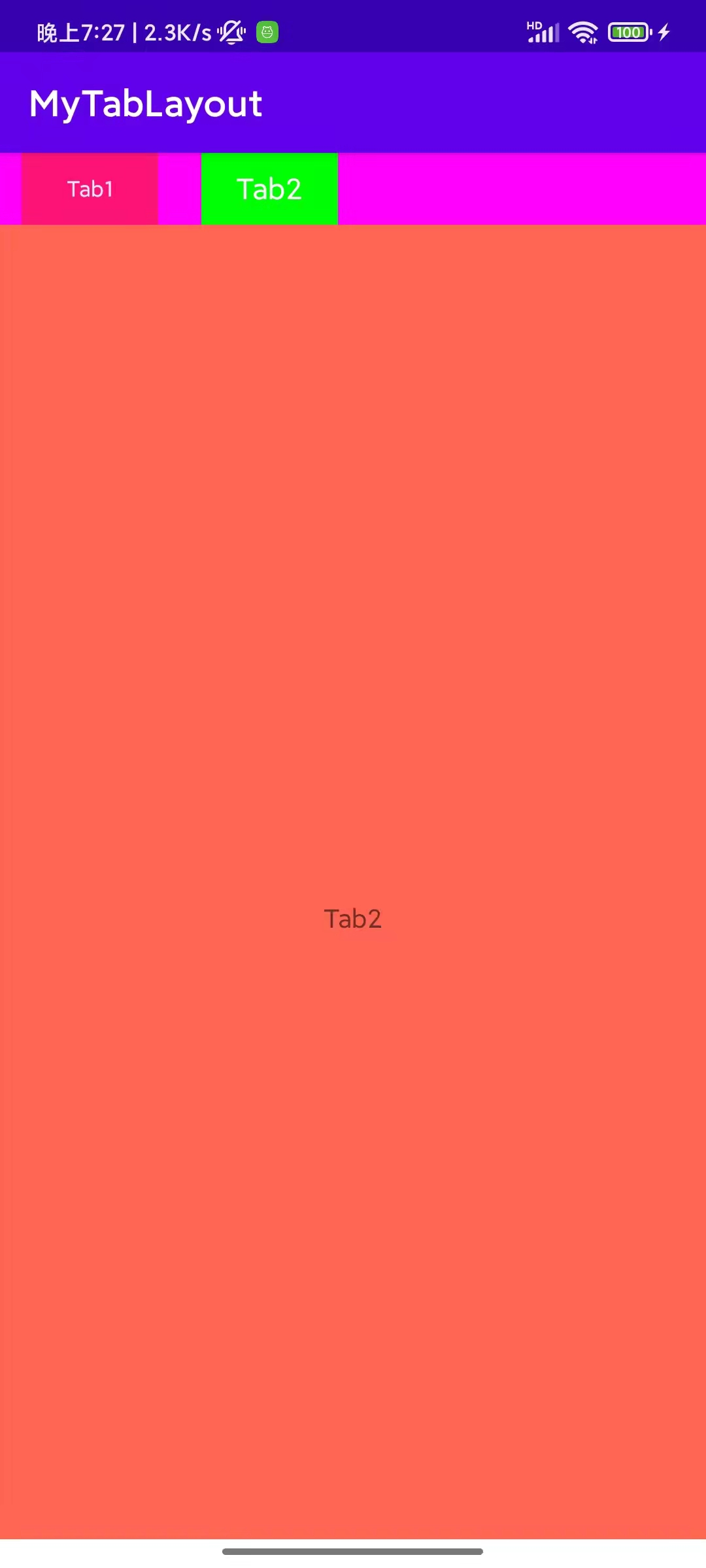
如图:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF00FF"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tableLayout"
android:layout_width="match_parent"
android:layout_height="40dp"
app:tabTextColor="@color/white"
app:tabSelectedTextColor="@color/white"
app:tabIndicatorColor="@color/transparent"
app:tabMinWidth="100dp"
app:tabMode="scrollable"
app:tabIndicator="@color/transparent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:background="#FF00FF"></com.google.android.material.tabs.TabLayout>
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tableLayout"></androidx.viewpager.widget.ViewPager>
</androidx.constraintlayout.widget.ConstraintLayout>
MainActivity
package com.example.mytablayout
import android.graphics.Color
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.util.TypedValue
import android.view.LayoutInflater
import android.widget.TableLayout
import android.widget.TextView
import androidx.core.content.ContextCompat
import androidx.viewpager.widget.ViewPager
import com.google.android.material.tabs.TabLayout
class MainActivity : AppCompatActivity() {
private lateinit var tabLayout: TabLayout
private lateinit var viewPager: ViewPager
private lateinit var devGroupList: ArrayList<String>
private lateinit var viewPagerAdapter: ShortcutViewPagerAdapter
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
tabLayout = findViewById(R.id.tableLayout)
viewPager = findViewById(R.id.viewPager)
initData()
initAdapter()
}
private fun initData() {
devGroupList = ArrayList()
devGroupList.add("Tab1")
devGroupList.add("Tab2")
}
private fun initAdapter() {
viewPagerAdapter = ShortcutViewPagerAdapter(supportFragmentManager, devGroupList)
viewPager.adapter = viewPagerAdapter
viewPager.offscreenPageLimit = 5
tabLayout.setupWithViewPager(viewPager)
tabLayout.addOnTabSelectedListener(object :TabLayout.OnTabSelectedListener{
override fun onTabSelected(tab: TabLayout.Tab?) {
val customView = tab?.customView as TextView?
customView?.setTextSize(TypedValue.COMPLEX_UNIT_PX,DesUtils.sp2px(application,16F).toFloat())
customView?.setTextColor(ContextCompat.getColor(application, R.color.white))
customView?.setBackgroundColor(Color.parseColor("#00FF00"))
}
override fun onTabUnselected(tab: TabLayout.Tab?) {
val customView = tab?.customView as TextView?
customView?.setTextSize(TypedValue.COMPLEX_UNIT_PX, DesUtils.sp2px(application,12F).toFloat())
customView?.setTextColor(ContextCompat.getColor(application, R.color.white_90))
customView?.setBackgroundColor(Color.parseColor("#FF1278"))
}
override fun onTabReselected(tab: TabLayout.Tab?) {
}
})
initTabView()
}
// 初始化 Tab layout
private fun initTabView() {
for (i in 0 until tabLayout.tabCount) {
val tab = tabLayout.getTabAt(i)
val tabView = if (tab?.isSelected == true) {
LayoutInflater.from(this).inflate(
R.layout.tab_item_title_focused, tabLayout, false)
} else {
LayoutInflater.from(this).inflate(
R.layout.tab_item_title, tabLayout, false)
}
val tvTitle = tabView.findViewById<TextView>(R.id.tv_title)
tvTitle.text = devGroupList[i]
tab?.customView = tabView
}
}
}
PagerAdapter
package com.example.mytablayout
import androidx.fragment.app.Fragment
import androidx.fragment.app.FragmentManager
import androidx.fragment.app.FragmentPagerAdapter
import com.example.mytablayout.fragments.DeviceGridFragment
import com.example.mytablayout.fragments.SceneGridFragment
class ShortcutViewPagerAdapter(
private val fragmentManager: FragmentManager,
private val devGroupList: List<String>,
): FragmentPagerAdapter(fragmentManager) {
override fun getCount(): Int {
return devGroupList.size
}
override fun getItem(position: Int): Fragment {
if (position == 0) {
return DeviceGridFragment()
} else if (position == 1) {
return SceneGridFragment()
}
return DeviceGridFragment()
}
/*override fun getPageTitle(position: Int): CharSequence? {
return devGroupList[position]
}*/
}
tab_item_title_focused.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tv_title"
android:layout_width="100dp"
android:layout_height="35dp"
android:gravity="center"
android:textSize="16sp"
android:textColor="@color/white"
android:background="#00FF00">
</TextView>
tab_item_title.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tv_title"
android:layout_width="100dp"
android:layout_height="35dp"
android:gravity="center"
android:textSize="12sp"
android:textColor="@color/white_90"
android:background="#FF1278"/>



