Android 实现图片水印功能
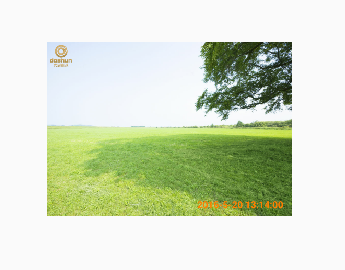
今天接到任务,要做水印功能,由于菜鸟一个,就在网上找了好久,大部分demon都是水印相片或者文字太模糊,而且也封装得没那么好,结合了几个demon,最后自己在此基础上封装了一个类,同时包含水印照和字符串功能,效果图如下:

废话少说,代码献上:
xml 中设置一个 ImageView 控件:
<ImageView
android:id="@+id/imageView"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
窗体代码类如下:
private void initView() {
//获取本地资源图片(这里你可以通过照相机或者相册获取 bitmap 图片对象)
Bitmap src = BitmapFactory.decodeResource(getResources(), R.drawable.yt);
int w = src.getWidth();//获取图片的宽
int h = src.getHeight();//获取图片的高
//压缩图片的bitmap
float scale = (float) (1000000.0 / (w * h));
Matrix matrix = new Matrix();
matrix.setScale(scale, scale);
Bitmap src1 = Bitmap.createBitmap(src, 0, 0, src.getWidth(), src.getHeight(), matrix, true);
//释放掉原始位图
src.recycle();
Bitmap water = BitmapFactory.decodeResource(getResources(), R.drawable.lg);
//加水印
src1 = WaterMark.createWaterBitmap(src1, water, "2016-5-20 13:14:00");
//src1 = WaterMark.watermarkBitmap(src1,water,"2016-5-19");
//显示
ImageView imageView = (ImageView) findViewById(R.id.imageView);
imageView.setImageBitmap(src1);
}
下面是已封装好的方法类:
/**
* @author Feiniu
* Created by Administrator on 2016/5/19 0019.
*/
public class WaterMark {
/**
* 水印 logo 与 标题
*/
public static Bitmap createWaterBitmap(Bitmap src, Bitmap watermark, String title) {
Bitmap newb = null;//创建一个保存水印的位图
if (src == null) {
return null;
}
//原图片的宽
int w = src.getWidth();
int h = src.getHeight();//原图片的高
int ww = watermark.getWidth();//水印图片的宽
int wh = watermark.getHeight();//水印图片的高
Log.v("wz", w + "," + h + "," + ww + "," + wh);//日志文件中查看位图大小
newb = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_8888);//创建一个新的和src一样大小的位图
Canvas cv = new Canvas(newb);//创建一个同等 大小的画布
cv.drawBitmap(src, 0, 0, null);//从坐标0,0开始把src画入画布
//设置水印 logo 的大小
watermark = Bitmap.createScaledBitmap(watermark, 80, 80, true);
Paint textPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
Typeface font = Typeface.create(Typeface.DEFAULT, Typeface.BOLD);
//在src中画入水印(右下角)
cv.drawBitmap(watermark, 10, 10, null);
//加入文字
if (title != null) {
float baseX = w - 350;
float newY = h - 30;
textPaint.setTextSize(35);
// textPaint.setColor( Color.RED);
textPaint.setColor(Color.rgb(255, 127, 0));
textPaint.setTypeface(font);
cv.drawText(title, baseX, newY, textPaint);
}
cv.save();//保存
cv.restore();//存储
return newb;//返回带水印的位图
}
}
此时,运行项目即可看到如图的效果啦。



