mpvue 页面预加载,新增preLoad生命周期
存在的必要性:mpvue开发微信小程序,在页面跳转到新页面的过程中会有200ms左右的延迟,这个200ms如果用来请求新页面的接口,那么跳转到新页面或许已经渲染好了页面。
就是两种方式:
1.新页面跳转之前,就请求新页面数据。
2.跳转到新页面后,再请求数据,可能还会有一个loading的状态。

第二种方式是正常的的页面跳转,不say了。
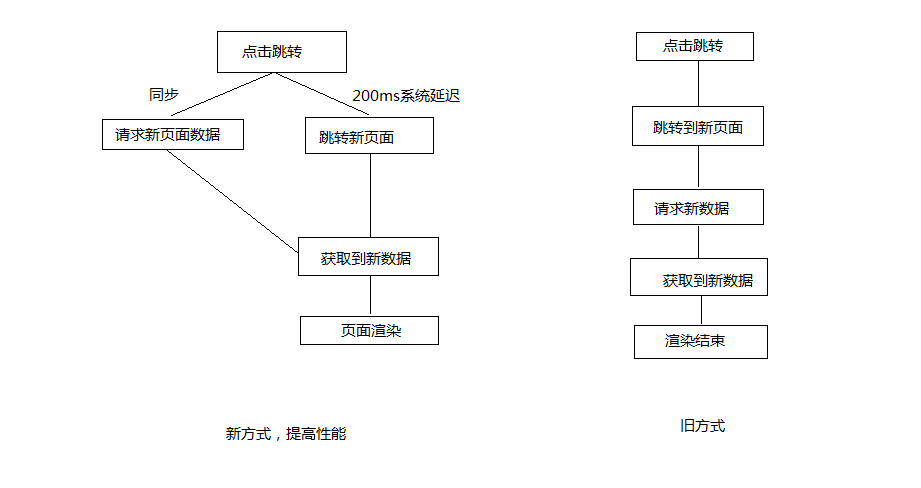
这里讲解的都是第一种方式:
从上面结构图可以看出系统跳转的延时时间可以用来请求新数据,大大提高了用户体验性。
方案是有了,该怎么实现呢。
我们知道mpvue的生命周期有onLoad mounted onShow 等。
我们自建一个preLoad生命周期进行页面预加载逻辑处理。
是不是有个疑问,怎么让程序执行我们的这个preLoad生命周期呢?
讲解一下vue的执行机制:

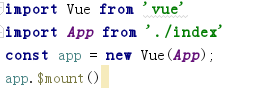
mpvue创建每个页面都会有个main.js文件,执行了app = new Vue(app);在项目初始化时,都会先被执行,push到一个数组里,这就是小程序页面堆栈的原理了。
原先的页面跳转,会执行这个App中的生命周期函数。找到一点灵感有没有,我们可以在初始化时,对这个 App from './index' 的App对象进行全局储存。在跳转时同时对执行App中preLoad函数进行调用,而小程序正常执行App生命周期,
当preLoad执行完后把数据传给App return 中的这个对象,就实现了渲染更新。
export default{
data(){
return {} //把数据传到这个对象上
}
}
上代码:
 两个页面,展示从joy-material 跳转到home的过程
两个页面,展示从joy-material 跳转到home的过程
global.js
let $navs = { //作用收集每个页面的实例App;
};
let $router =(path,className)=>{ //每个页面实例都会有个name字段,进行$navs匹配
setTimeout(()=>{
wx.navigateTo({
url:path
});
},150);
$navs[className].preLoad(); //匹配到新页面的实例,调用preLoad函数,不影响正常跳转。
};
export default {
$navs:$navs,
$router:$router
};
joy-material index.vue
<template>
<div class="joy-content">
<h4 class="normal-style" hover-stay-time="100" @tap="to">{{name}}</h4>
</div>
</template>
<script>
import pre from "@/utils/global"
let m = {
name:"material",
data(){
return {
name:"大苹果"
}
},
mounted(){
},
methods :{
to(){
pre.$router("/pages/home/main","home"); //第二个参数是这个新页面name字段值,用来从$navs从匹配此实例。
}
}
};
pre.$navs[m.name] = m; //把实例存储到全局$navs中;
export default m;
</script>
<style scoped lang="scss">
</style>
home index.vue
<template>
<div>{{info}}</div>
</template>
<script>
import pre from "@/utils/global"
let data = {
info:"1111"
}
let h = {
name:"home",
data(){
return data;
},
mounted(){
},
preLoad(){
data.info = "pppppp";
}
};
pre.$navs[h.name] = h;
export default h;
</script>
<style scoped>
</style>

