angular1项目打包app及logo和启动图片的设置
打包思想:ionic和angular混合开发app,那么纯angular1的项目也是可以打包出来。
技术需要:安装一个新的ionic2的项目,环境配置成功,这里打包的配置需要 http://www.cnblogs.com/changyaoself/p/8309739.html 及配置环境 http://www.cnblogs.com/changyaoself/p/6544082.html
项目结构必须:

你的angular1的项目必须有index.html且在根目录下。
1.分析ionic2的工作和打包原理:

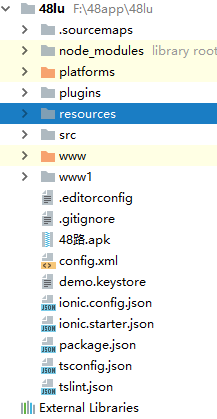
www1文件夹是我们的angular1项目如下:

这里不需要自己去创建,本人的目的只是把要打包的项目放到这里。resources文件目录是配置app logo和启动图片的。将目录下的android和ios文件删除,设置我们自己的图片。
ionic2 工作原理:
当ionic2 运行时,会自动打包成一个浏览器能够渲染的项目,这个项目就是www文件。
而我们打包成app也就是把这个www项目打包成app。
所以我们配置好resources文件,就配置好了logo和启动图片,然后运行ionic2 ,生成www项目,在把我们的项目覆盖到www项目中,基本打包思想完成。
2.操作:
https://ionicframework.com/docs/注册一个账号,右上角一个 sign up

new 一个app
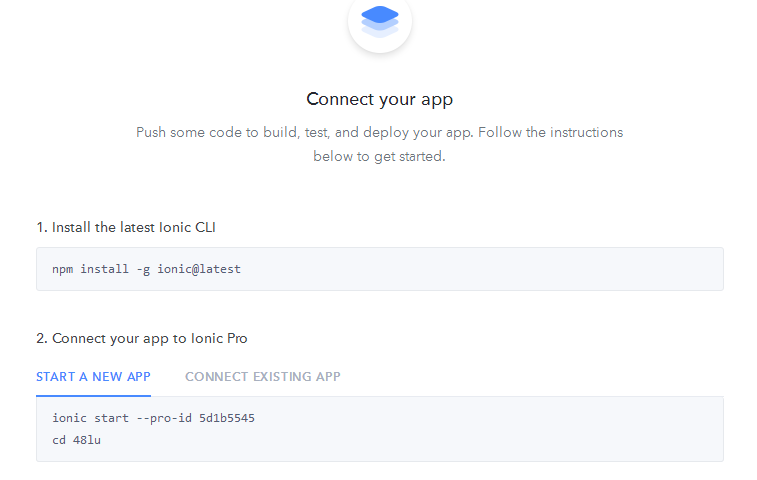
本地下载打开项目:点开你的app项目,按照操作执行:

记得这里需要使用git命令行,需要下载安装git。因为会有账号认证。
执行上面操作后,在webstrom或其他编辑器打开我们的项目。
将resource文件目录下的android和ios文件删除。放入自己的icon.png 和splash.png进行替换,切记:icon.png 大小 1280*1280px splash.png 2370*2370px;
命令行自动配置各种适配的logo和启动图片:
cordova platform add android
再执行以下命令生成你需要的平台图片。

执行:ionic serve 更新www文件。

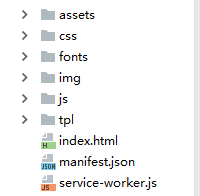
留下这三个文件,其他删除,把自己的项目覆盖过来:

接下来正常打包:http://www.cnblogs.com/changyaoself/p/8309739.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号