node.js和express创建服务器
创建web服务器
一.
- 使用node.js创建服务器。
- 使用express创建http服务。
- 监控服务器的变化。
二.
- 初始化配置文件:npm init -y
- 使用typescript编写,导入node的类型定义文件:cnpm install @types/node --save-dev
- 由于node不认识typescript,所以创建tsconfig.json文件告诉编译器将typescript编译成javascript,文件配置:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"outDir": "build",
"lib": ["es6"]
},
"exclude": [
"node_modules"
]
}
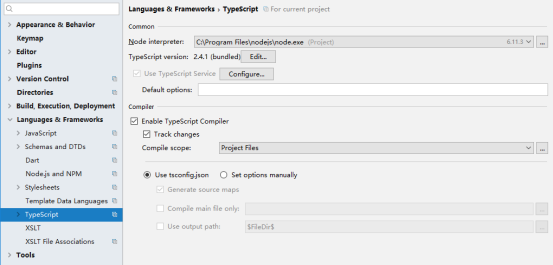
4.配置编辑器编译器

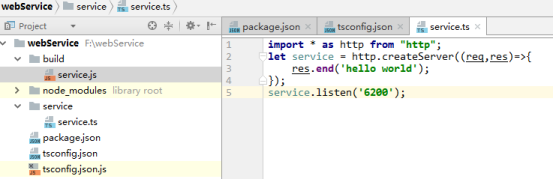
5.编写服务器:
创建文件夹server,创建ts文件。

启动服务器 : node build/service.js
请求结果:

6.由于原生node对服务处理麻烦,导入express框架
cnpm install express --save-dev
cnpm install @types/express --save-dev
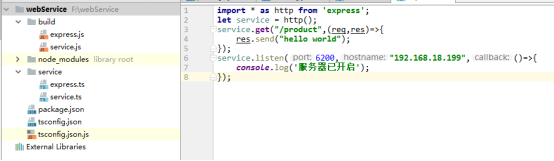
7.express编写服务器

启动:

请求结果:

8.修改服务器js文件,并不会导致请求返回的数据发生改变,需要重启服务器。实现自动重启服务器。
cnpm install -g nodemon
启动:nodemon build/service.js
修改文件会自动重启。

9.实践:


9. webscoket服务器搭建:这里webscoket是支持跨域通信的,所以不需要做反代理

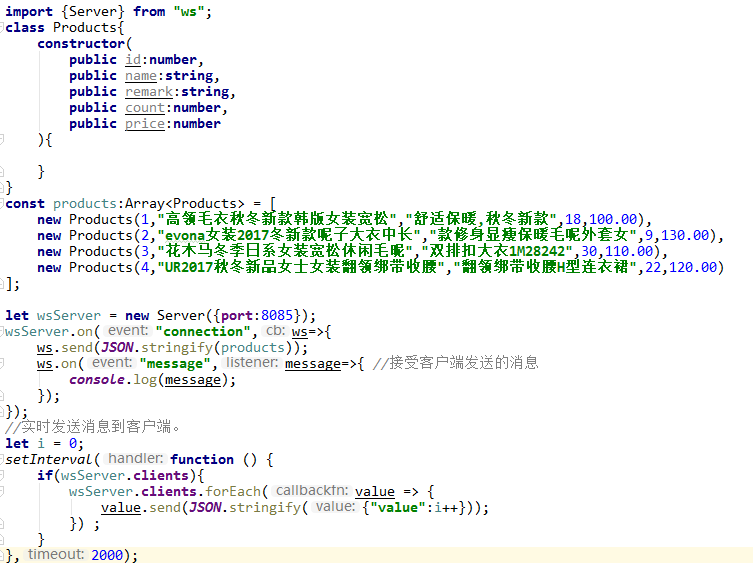
服务器:

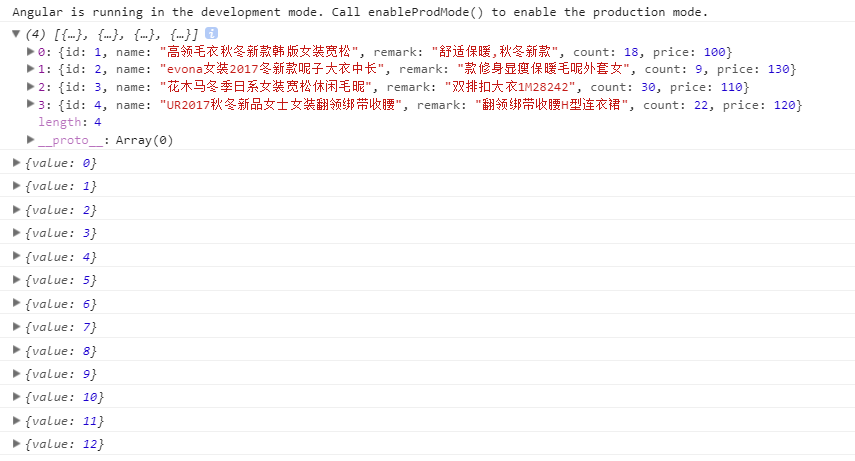
客户端:

10.配合angular2使用。
在angular2 根目录创建proxy.json文件:
{
"/api":{
"target":"http://localhost:6200"
}
}

angular2 package.json:

node express.js:



