angular $compile的使用
在写前端js时,经常会动态创建标签放入文本元素中:
比如:var strDiv='<div>new create element</div>';
$(strDiv).appendTo($('div'));
在使用angular做项目时,有时也会需要动态来创建标签。那么由于angular的安全机制,是否会被angular编译;
如:var strDiv='<div>{{angular.bind}}</div>'; //这里用到了angular的绑定。
$(strDiv).appendTo($('div'));
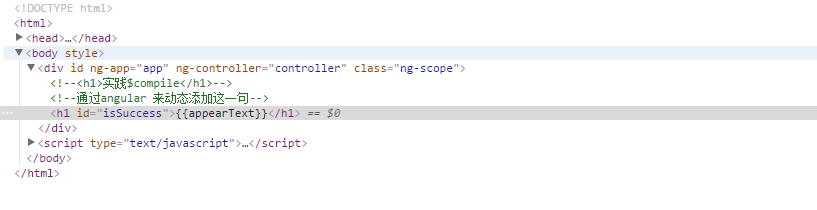
验证:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="libs/angular/angular.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="" ng-app='app' ng-controller='controller'>
<!--<h1>实践$compile</h1>--> <!--通过angular 来动态添加这一句-->
</div>
<script type="text/javascript">
var app=angular.module('app',[]);
app.controller('controller',function($compile,$scope){
/* js 动态创建*/
$scope.appearText='创建成功,angular绑定是否成功';
var string='<h1 id="isSuccess">{{appearText}}</h1>';
$(string).appendTo($('div'));
})
</script>
</body>
</html>


由此可以看的出来,js动态创建的标签使用angular绑定并不会被识别和编译。
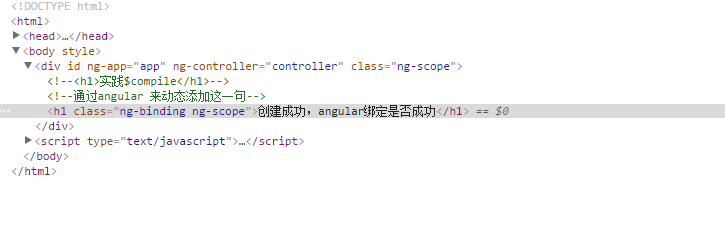
所以$compile是将创建出来的标签重新编译一下,被angular识别,这样元素将享受angular一切的待遇。
验证:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="libs/angular/angular.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="" ng-app='app' ng-controller='controller'>
<!--<h1>实践$compile</h1>--> <!--通过angular 来动态添加这一句-->
</div>
<script type="text/javascript">
var app=angular.module('app',[]);
app.controller('controller',function($compile,$scope){
/* angualr 动态创建*/
$scope.appearText='创建成功,angular绑定是否成功';
var compile=$compile("<h1>{{appearText}}</h1>");
$(compile($scope)).appendTo($('div'));
})
</script>
</body>
</html>