微信小程序 - 分包加载
小程序开发大家都知道,对主包的大小进行了限制,从最初的1M变成了现再的2M,一般情况下是够用了;但是偶尔可能会出现超出2M的可能,我们可以对小程序进行分包加载。
1.小程序分包加载
a. 某些情况下,开发者需要将小程序划分成不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
b. 构建小程序分包项项目时,分包类别:
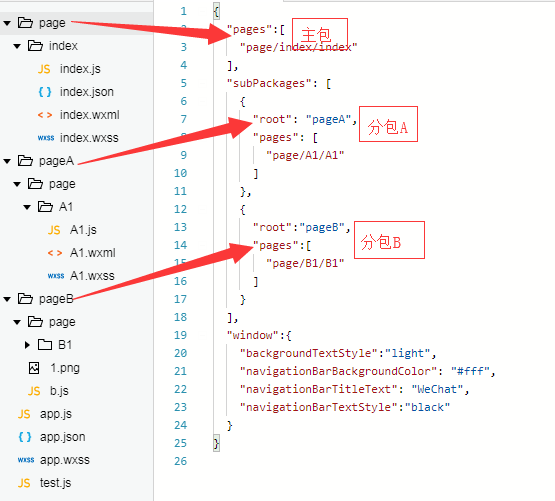
主包:放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本
分包:根据开发者的配置进行划分。
c. 对小程序进行分包,可以优化小程序首次启动的下载时间,以及在多团队共同开发时可以更好的解耦协作。
2.目前小程序分包大小有以下限制:
整个小程序所有分包大小不超过 8M
单个分包/主包大小不能超过 2M
3.打包原则:

注意:root 为相对根目录路径(如与app.json文件同级的文件夹)的文件夹路径,不然会报错:subpackages[0].root 字段需为 目录
a. 声明 subPackages 后,将按 subPackages 配置路径进行打包,subPackages 配置路径外的目录将被打包到 app(主包) 中
b. app(主包)也可以有自己的 pages(即最外层的 pages 字段)
c. subPackage 的根目录不能是另外一个 subPackage 内的子目录
d. 首页的 TAB 页面必须在 app(主包)内
4.引用原则
小程序subPackages分包之间是独立的
a. pageA 无法 require pageB JS 文件,但可以 require app、自己 package 内的 JS 文件
b. pageA 无法 import pageB 的 template,但可以 require app、自己 package 内的 template
c. pageA 无法使用 pageB 的资源,但可以使用 app、自己 package 内的资源
5.低版本兼容
由微信后台编译来处理旧版本客户端的兼容,后台会编译两份代码包,一份是分包后代码,另外一份是整包的兼容代码。
新客户端用分包,老客户端还是用的整包,完整包会把各个 subpackage 里面的路径放到 pages 中。
因此不需要考虑低版本兼容


