grid布局
经历过表格布局,浮动布局,flex布局。网页布局是越来越方便,下面讲的是grid布局,一些基本的grid基础知识
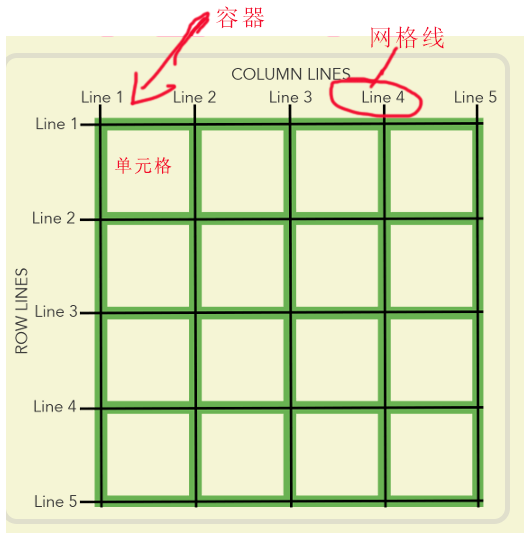
《1》网格布局的相关基本概念 1.容器和项目 容器:采用网格布局的区域 项目:容器内部采用网格定位的子元素 <div class="box"> <div class="item"><p>1</p></div> <div class="item"><p>2</p></div> <div class="item"><p>3</p></div> </div> 最外层的<div class="box">元素就是容器,内层的三个<div class="item">元素就是项目。 注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的<p>元素就不是项目。Grid 布局只对项目生效。 2.行和列 容器里面的水平区域称为"行"(row),垂直区域称为"列"(column)。 可以类比表格行和列的概念 3.单元格 行和列的交叉区域,称为"单元格"(cell)。 正常情况下,n行和m列会产生n x m个单元格。比如,3行3列会产生9个单元格。 4.网格线 划分网格的线,称为"网格线"(grid line)。水平网格线划分出行,垂直网格线划分出列。 正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线。
《2》网格布局 -- 容器属性(定义在容器上的属性) 《1》display: grid | inline-grid //将容器元素设置成 - 块级元素 / 行内元素 .container { display: grid; grid-template-columns: 33.33% 33.33% 33.33%; grid-template-rows: 33.33% 33.33% 33.33%; } 《2》 //指定每一列的列宽 grid-template-columns:特定列 | auto | fr | minmax(min,max) | repeat(重复的次数 | auto-fill ,重复的值|重复某种模式) //指定每一行的行高 grid-template-rows:特定行 | auto| fr | minmax(min,max) | repeat(重复的次数 | auto-fill ,重复的值|重复某种模式) eg:重复的值 grid-template-columns: repeat(3, 33.33%); grid-template-rows: repeat(3, 33.33%); eg:重复某种模式 grid-template-columns: repeat(2, 100px 20px 80px) 《a》repeat :auto-fill关键字: 单元格的大小是固定的,但是容器的大小不确定。 如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill关键字表示自动填充。 eg: grid-template-columns: repeat(auto-fill, 100px); 《b》fr 关键字 表示比例关系。如果两列的宽度分别为1fr和2fr,就表示后者是前者的两倍。 可与绝对长度的单位结合使用 eg: grid-template-columns: 150px 1fr 2fr; 《c》minmax(min,max) 长度在设定的范围之内。它接受两个参数,分别为最小值和最大值。 //列宽不小于100px,不大于1fr eg: grid-template-columns: 1fr 1fr minmax(100px, 1fr); 《d》auto关键字 表示由浏览器自己决定长度。 eg: grid-template-columns: 100px auto 100px; 《e》网格线的名称 使用方括号,指定每一根网格线的名字,方便以后的引用。 eg: grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4]; grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4]; 《f》注意:设为网格布局以后,容器子元素(项目)的float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。 《3》grid-row-gap / grid-column-gap / grid-gap grid-row-gap属性设置行与行的间隔(行间距) grid-column-gap属性设置列与列的间隔(列间距) grid-gap: <grid-row-gap> <grid-column-gap> 《4》grid-template-areas 属性 指定"区域"(area),些区域不需要利用,则使用"点"(.)表示。 eg: grid-template-areas: 'a b c' 'd . f' 'g h i'; 《5》grid-auto-flow 属性:排序方向 划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。 默认的放置顺序是"先行后列",即先填满第一行,再开始放入第二行,即下图数字的顺序。 grid-auto-flow : row | column grid-auto-flow: row dense; //表示"先行后列",并且尽可能紧密填满,尽量不出现空格 《6》justify-items / align-items / place-items (a)justify-items属性: 设置单元格内容的水平位置(左中右) justify-items: start | end | center | stretch; (b)align-items属性: 设置单元格内容的垂直位置 align-items: start | end | center | stretch; (c)place-items: <align-items> <justify-items> 说明: start:对齐单元格的起始边缘。 end:对齐单元格的结束边缘。 center:单元格内部居中。 stretch:拉伸,占满单元格的整个宽度(默认值)。 《7》justify-content / align-content / place-content (a)整个内容区域在容器里面的水平位置(左中右) justify-content: start | end | center | stretch | space-around | space-between | space-evenly; (b)整个内容区域的垂直位置(上中下) align-content: start | end | center | stretch | space-around | space-between | space-evenly; (c)place-content: <align-content> <justify-content> 《8》grid-auto-columns / grid-auto-rows 定义:设置浏览器自动创建的多余网格的列宽和行高 写法与grid-template-columns和grid-template-rows完全相同 作用:比如网格只有3行,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。 《3》网格布局 -- 项目属性(定义在项目上的属性) 《1》 grid-column-start属性:左边框所在的垂直网格线 grid-column-end属性:右边框所在的垂直网格线 grid-row-start属性:上边框所在的水平网格线 grid-row-end属性:下边框所在的水平网格线 (a)或者指定为网格线的名字 grid-column-start: header-start; grid-column-end: header-end; (b)使用span关键字,表示"跨越",即左右边框(上下边框)之间跨越多少个网格。 grid-column-start: span 2; //即此项目的左边框距离右边框跨越2个网格 《2》grid-column 属性 / grid-row 属性 grid-column: 1 / 3; 等同于 grid-column-start: 1; grid-column-end: 3; grid-row: 1 / 2; 等同于 grid-row-start: 1; grid-row-end: 2; 《3》grid-area 属性 指定项目放在哪一个区域。 grid-area: <row-start> / <column-start> / <row-end> / <column-end>; 《4》justify-self 属性/align-self 属性/place-self 属性 justify-self: start | end | center | stretch; 设置单元格内容的水平位置(左中右) align-self: start | end | center | stretch; 设置单元格内容的垂直位置(上中下) place-self: <align-self> <justify-self>