vue 自定义千位符过滤器
在main.js页面全局引入
Vue.filter('formatNum', function(value) {
if(!value) return ''
let num = value.toString().split('.') //如果有小数点就进行分割
let numFormat = ''
if(num[1]){ //有小数点部分
numFormat = num[0].replace(/(?!^)(?=(\d{3})+$)/g, ',') + '.'+ num[1]
}else { //无小数点部分
numFormat = num[0].replace(/(?!^)(?=(\d{3})+$)/g, ',')
}
return numFormat
})
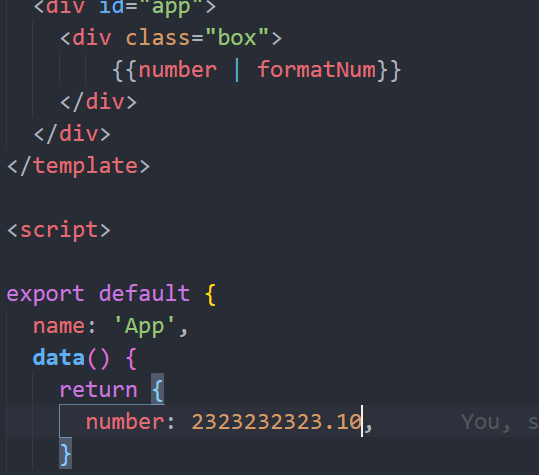
过滤器使用

呈现效果

昼以继夜,行走不息





