vue基础之MV*和它们之间的不同
vue中的设计思想
vue中的设计思想主要是MV*模式,由最早的MVC(model-view-controller)框架,到后面的MVP(model-view-presenter),甚至到最后的MVVM(model-view-viewmodel)设计模式,都是vue的设计思想的模式,而今天主要来说一下MVVM的设计模式.
什么是MVC
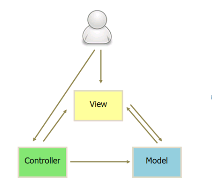
MVC
model 数据模型
view 视图
controller 控制器
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写
用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。
View(视图)是应用程序中处理数据显示的部分。
Controller(控制器)是应用程序中处理用户交互的部分。
优点:耦合性低、重用性高、生命周期成本低、部署快、可维护性高、有利软件工程化管理
缺点:由于模型和视图要严格的分离,这样也给调试应用程序带来了一定的困难。每个构件在使用之前都需要经过彻底的测试。

什么是MVP
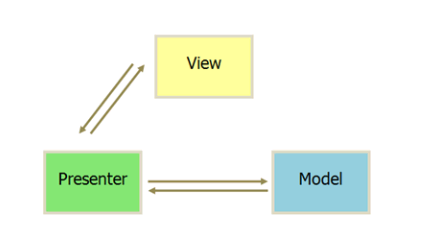
MVP是单词Model View Presenter的首字母的缩写,分别表示数据层、视图层、发布层,它是MVC架构的一种演变。作为一种新的模式,MVP与MVC有着一个重大的区别:在MVP中View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会直接从Model中读取数据而不是通过 Controller。
MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。
各部分之间的通信,都是双向的。
View 与 Model 不发生联系,都通过 Presenter 传递。
View 非常薄,不部署任何业务逻辑,称为”被动视图”(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。

什么是MVVM
MVVM是一种设计思想,Model层代表数据模型,可以在Model代表整个webAPP所需要的数据模型,它只是数据,不具备任何行为逻辑.View代表UI组件,主要是负责将数据模型转化成UI展示出来,而ViewModel通过双向数据绑定把View和Model层链接起来,进行统一管理.
在MVVM架构下,View和Model之间是没有直接联系的,是通过ViewModel进行交互,而Model和ViewModel之间的交互式双向的,所以View数据变化可以同步在Model中,而Model数据的变化也会反应在View上






