vs code c++入门
新建工程
命令行创建
vscode提供了命令行打开工作目录的功能
mkdir playground
cd playgroud
code .
UI打开
直接使用File->openFolder
command 模式
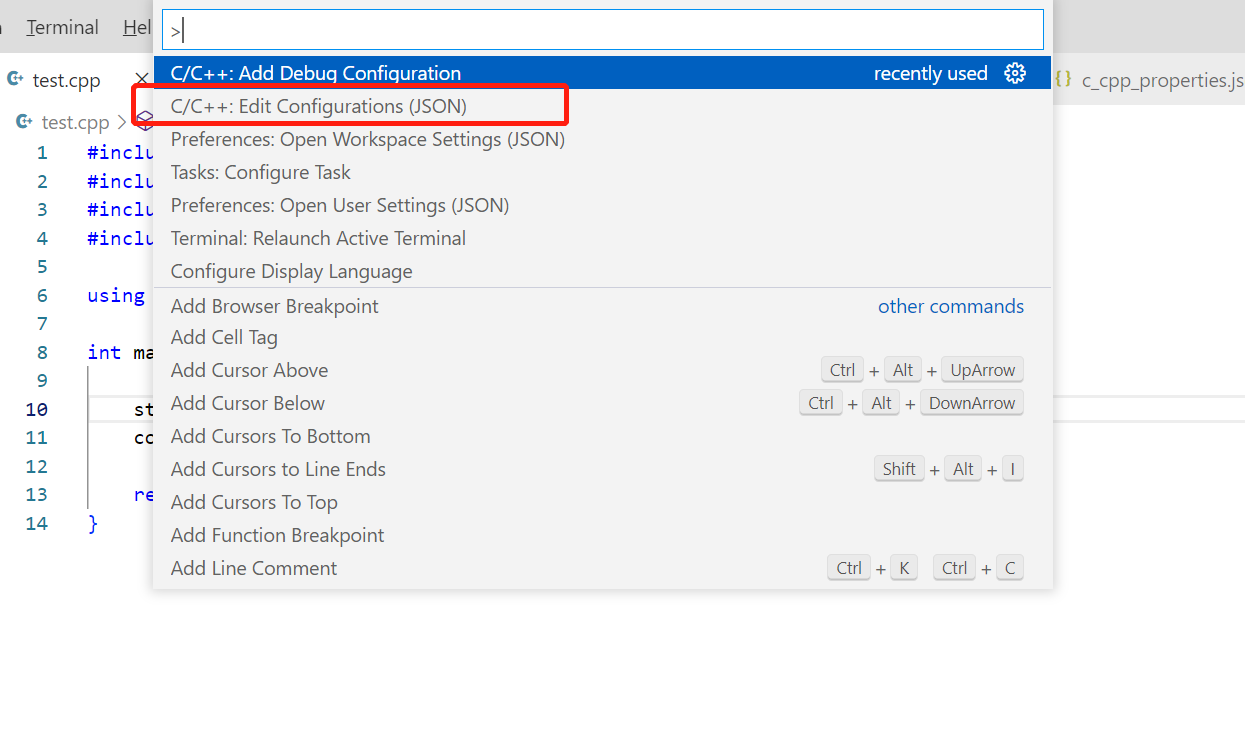
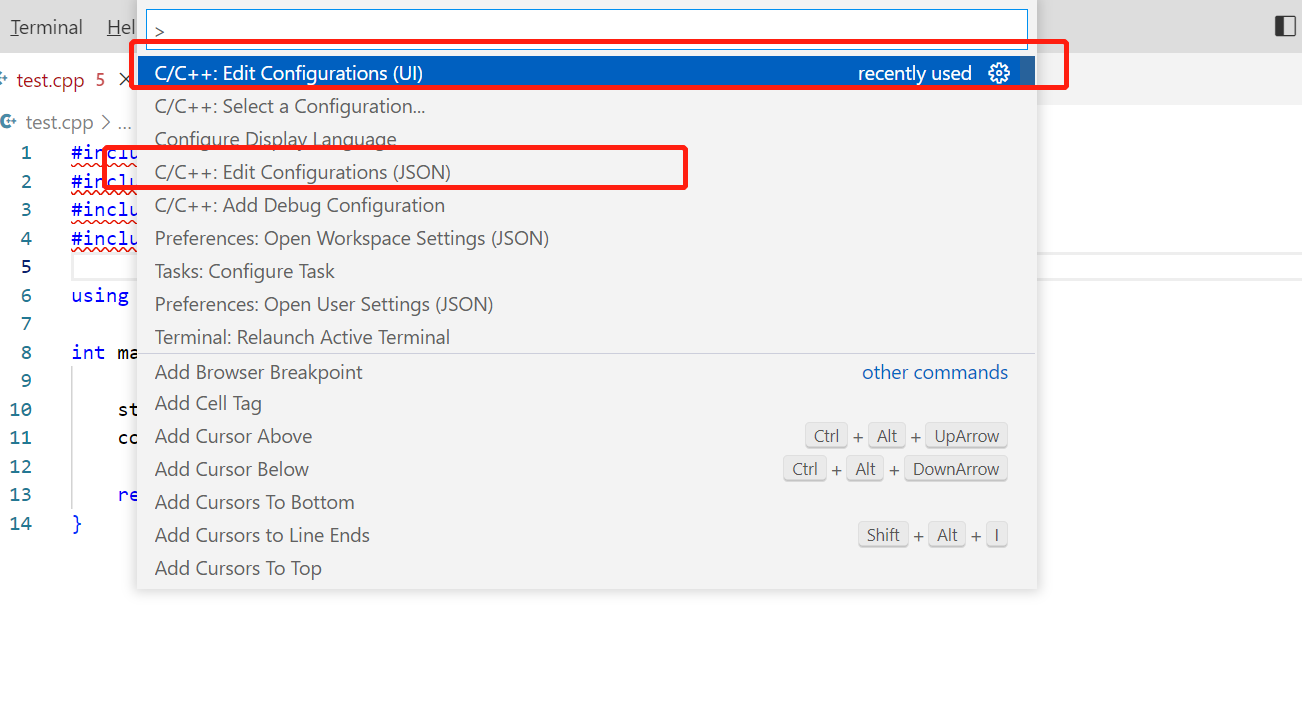
使用F1快捷键可以打开command功能,这个功能区默认是搜索栏
command功能区可以添加或者编辑工程配置

.vscode无法生成
官方教程显示说,只要打开了某个工作文件夹,就会自动生成.vscode文件夹,包含:
- c_cpp_properties.json 配置c++编译器,include路径等
- tasks.json run
- launch.json debug
但我的不知道为什么,完全没有.vscode文件夹的生成,只能手动搞一搞
首先启用command,推荐选用UI,UI里可以添加配置,json模式的话就只能手动编辑一下,UI有选择功能

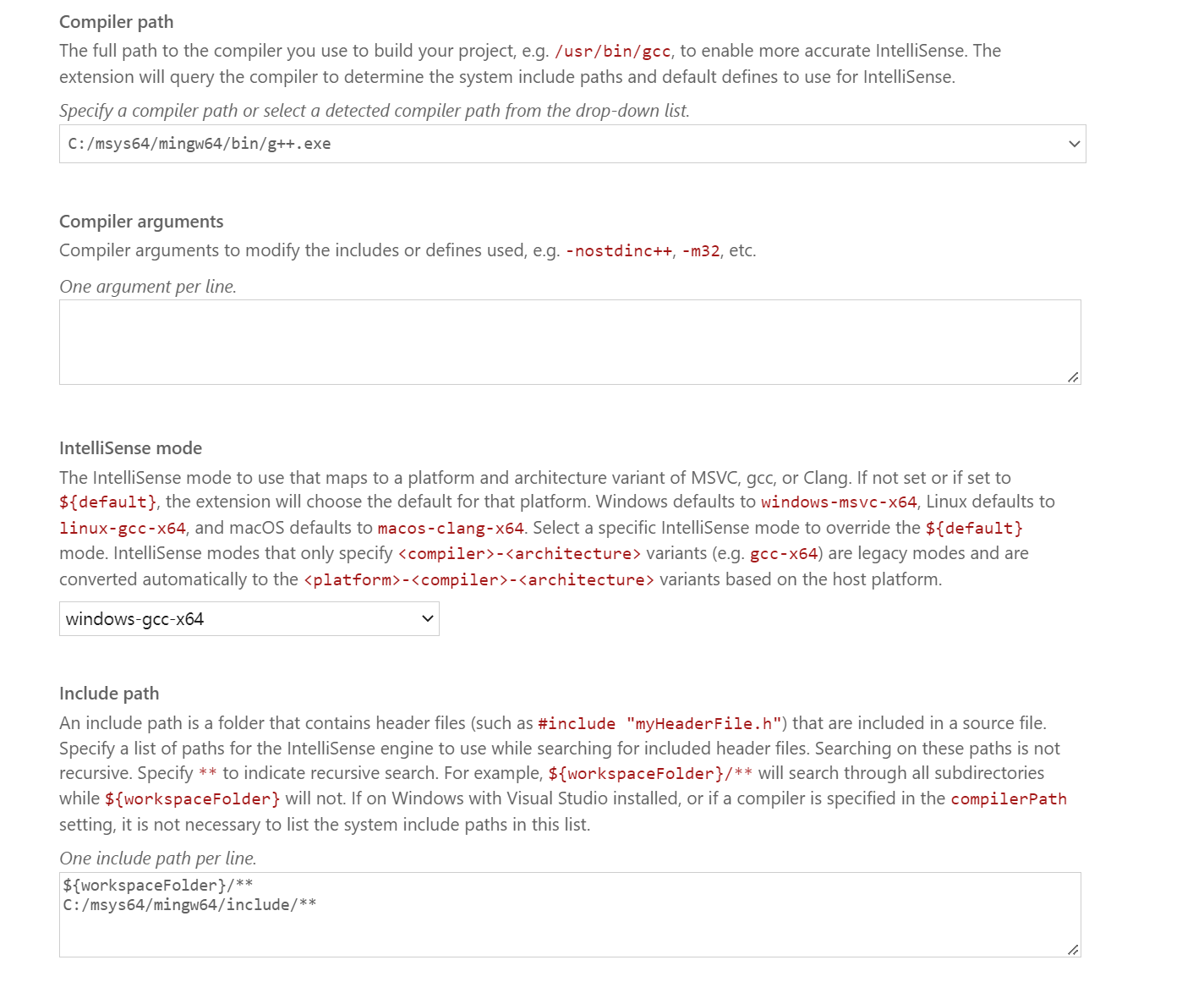
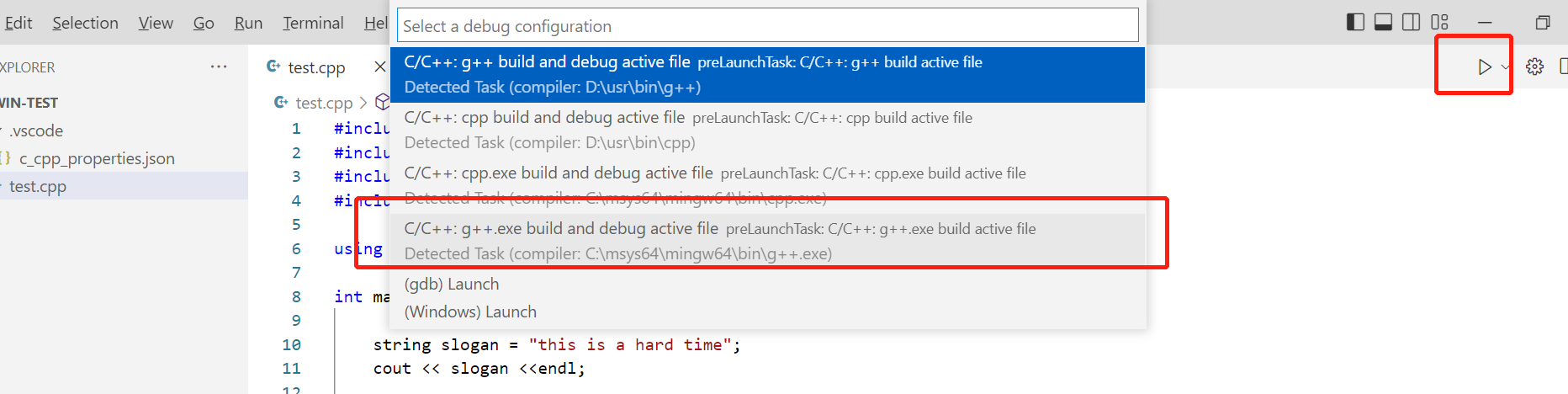
添加一个mingw的gcc配置,设置compiler位置和include路径

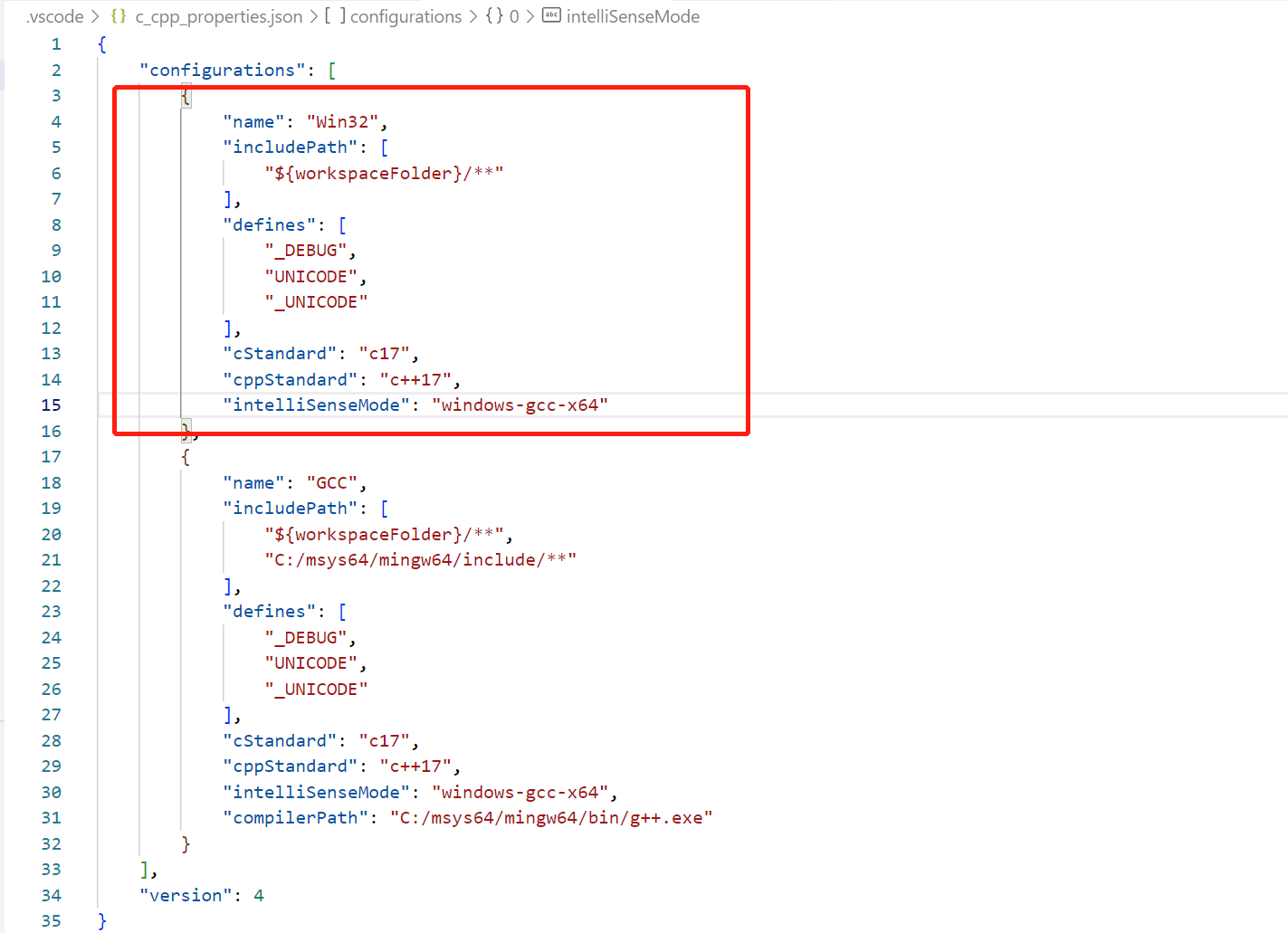
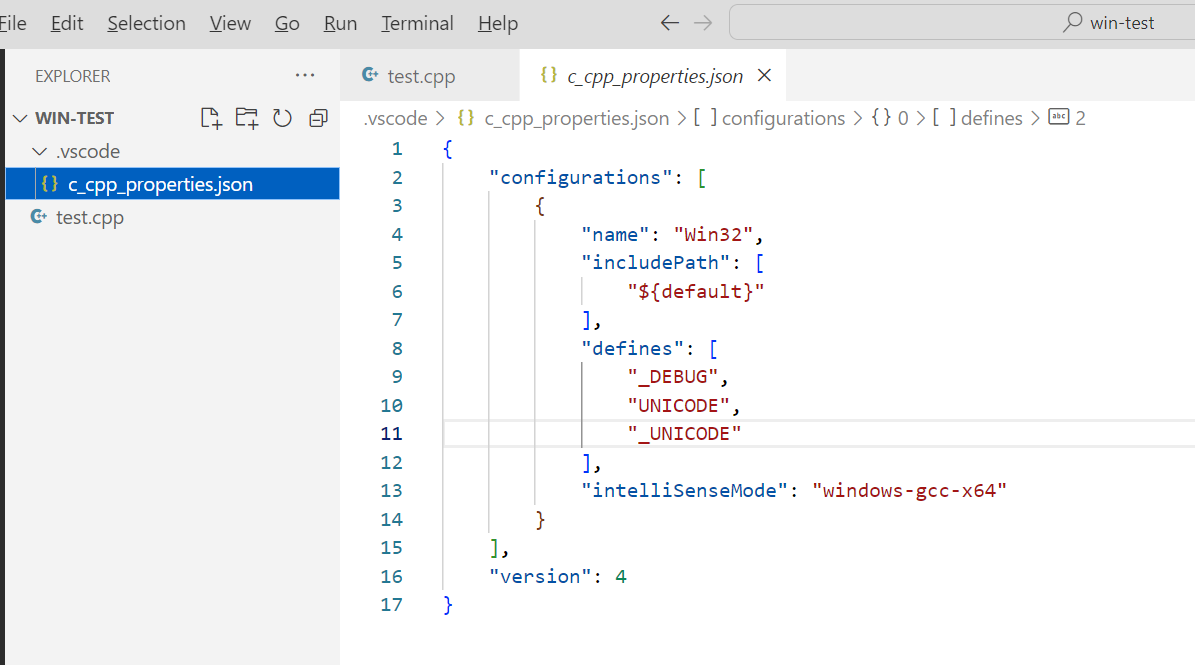
然后去到生成的c_cpp_properties.json里面,把默认的配置删掉

但是这样生成的配置仅仅是临时的,每次把.vscode删掉时候,或者进入其它工程时候都需要重新配置,怎样设置用户统一的编译参数呢?
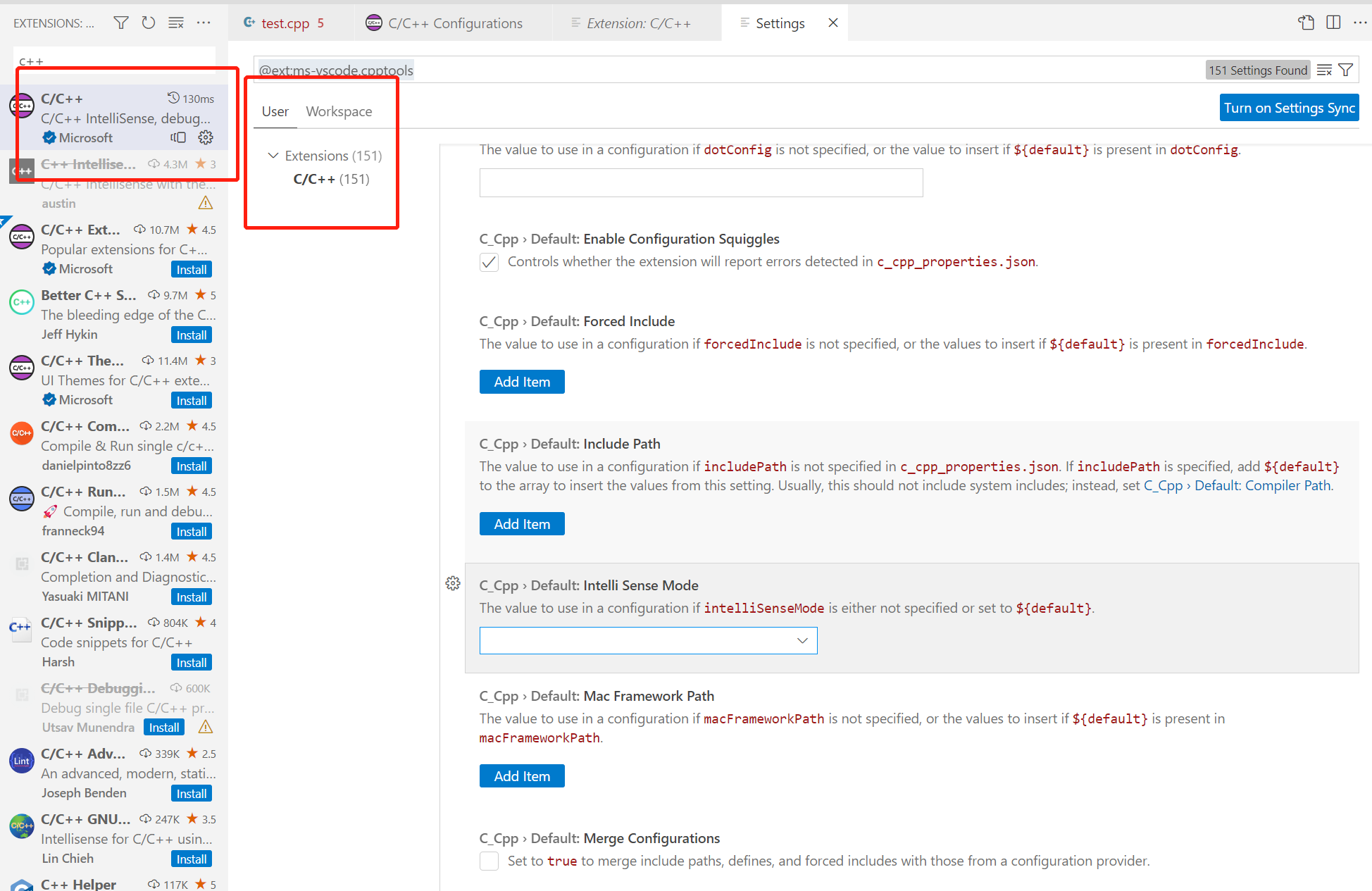
答案是 进入c++ extension的setting里面,切换到user tab,设置compiler和include path

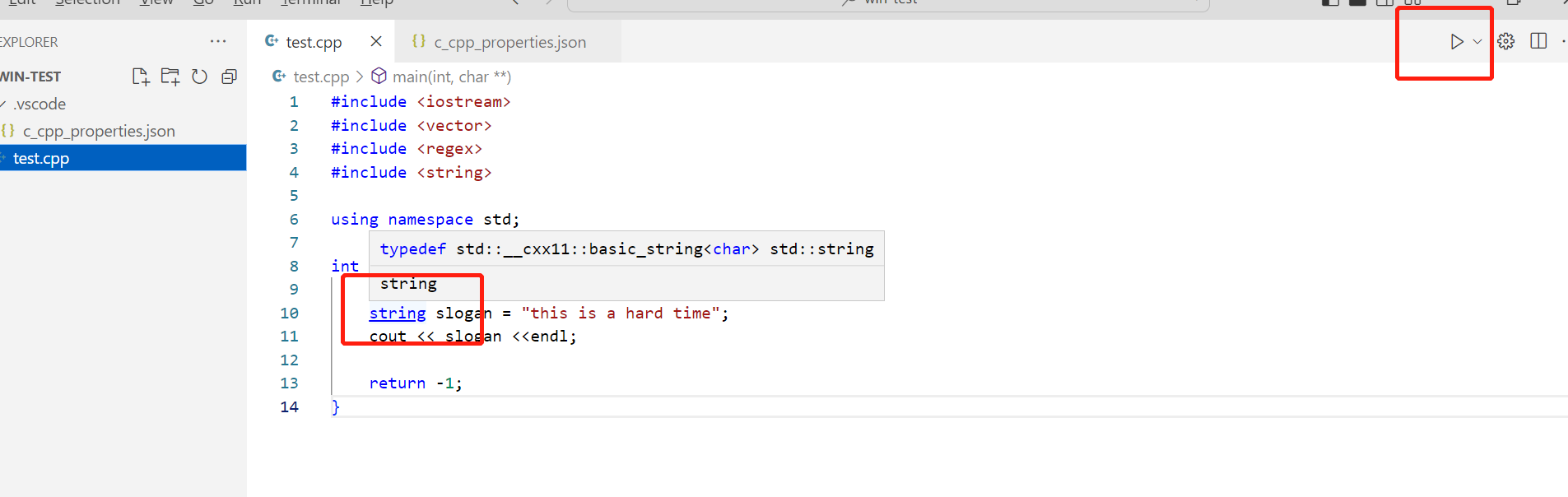
这样设置以后重新生成的json,虽然还是一样,但是代码已经可以跳转,并且可以正常运行了


手工json配置
配置c++的官方教程可以参考:https://code.visualstudio.com/docs/cpp/config-mingw#_create-hello-world
c_cpp_properties.json
{
"configurations": [
{
"name": "GCC",
"includePath": [
"${default}",
"C:/msys64/mingw64/include/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"intelliSenseMode": "windows-gcc-x64",
"compilerPath": "C:/msys64/mingw64/bin/cpp.exe"
}
],
"version": 4
}
tasks.json

{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: g++.exe build active file",
"command": "C:\\msys64\\mingw64\\bin\\g++.exe",
"args": [
"-fdiagnostics-color=always",
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "${fileDirname}"//一定要跟args里面的${fileDirname}一致
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "Task generated by Debugger."
}
],
"version": "2.0.0"
}
launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "C/C++: g++.exe build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "C:\\msys64\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe build active file"
}
]
}
WSL
WSL配置的之后用clang++编译器跑不过,看起来vscode似乎不支持clang,看看他们取的标题:

所以在wsl工程上还是用g++来编译吧




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?