读取数组树下的某值,并返回其父级下的任何值 vue
1 // 遍历树 获取对应 id的项中的值 2 queryTree(tree, value) { 3 let stark = []; 4 stark = stark.concat(tree); 5 while (stark.length) { 6 const temp = stark.shift();
· //如果存在children就遍历children深度遍历 7 if (temp.children) { 8 stark = stark.concat(temp.children); 9 }
//此处的nodeId为数据中的 键值 10 if (temp.nodeId === value) {
11 // 此处可保存 得到的父级数据中的某一项this.form.jointdepartname = temp.nodeName 12 return temp.nodeName; // 此处返回的是我所需的 值 13 } 14 } 15 return ''; 16 },
//用result接收一下
const result = this.queryTree(“此处传入要遍历的数组”,”此处传入指定的数据值“)
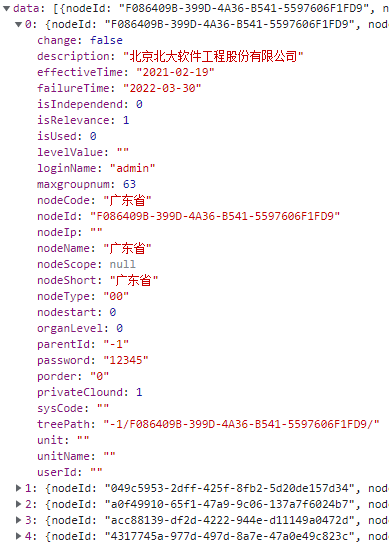
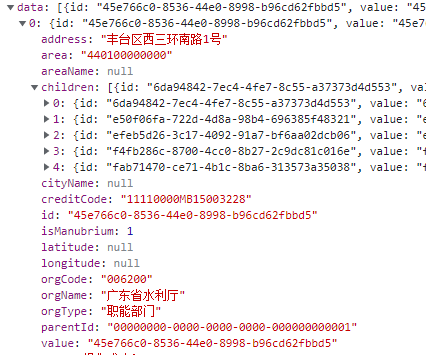
//数据的类型来看看吧






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通