iview里tree组件改造
2020-04-22 16:53 孤独大兔子 阅读(2744) 评论(0) 编辑 收藏 举报遇到一个功能需要一个tree,又发现iview的tree功能并不能够满足项目的需要,所有自己稍微改造了一下。
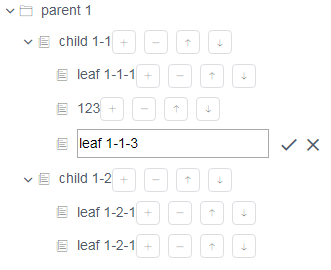
项目需要tree要有编辑功能,要有上下层级移动,要有删除和新增,上网找了找资料结合自己项目实际需要,最终改造完的效果。

点击tree节点时,可编辑。
完整代码
<template>
<div class="main">
<Tree :data="data5" :render="renderContent" class="demo-tree-render"></Tree>
</div>
</template>
<script>
export default {
data () {
return {
data5: [
{
title: 'parent 1',
expand: true,
render: (h, { root, node, data }) => {
return h('span', {
style: {
display: 'inline-block',
width: '100%'
}
}, [
h('span', [
h('Icon', {
props: {
type: 'ios-folder-outline'
},
style: {
marginRight: '8px'
}
}),
h('span', data.title)
])
]);
},
children: [
{
title: 'child 1-1',
expand: true,
children: [
{
title: 'leaf 1-1-1',
expand: true
},
{
title: 'leaf 1-1-2',
expand: true
},
{
title: 'leaf 1-1-3',
expand: true
}
]
},
{
title: 'child 1-2',
expand: true,
children: [
{
title: 'leaf 1-2-1',
expand: true
},
{
title: 'leaf 1-2-1',
expand: true
}
]
}
]
}
],
buttonProps: {
type: 'default',
size: 'small',
},
// 输入框要修改的内容
inputContent:"",
// 修改前的TreeNode名称
oldName:""
}
},
methods: {
renderContent (h, { root, node, data }) {
return h('span', {
class:"hhhaha",
style: {
display: 'inline-block',
lineHeight:'1.6rem',
width: '100%',
cursor: 'pointer'
}
}, [
h('span', [
h('Icon', {
props: {
type: 'ios-paper-outline'
},
style: {
marginRight: '8px'
}
}),
h(`${ data.isEdit ? '' : 'span'}`,
{
on:{
click:(event)=>{
event.stopPropagation();
this.oldName=data.title
this.$set(data, 'isEdit', true);
}
}
},
data.title),
h(`${ data.isEdit ? 'input' : ''}`, {
attrs:{
value:`${ data.isEdit ? data.title : ''}`,
autofocus :"autofocus"
},
style: {
width: '12rem',
cursor: 'auto' ,
},
on:{
change:(event)=>{
this.inputContent=event.target.value;
},
blur:()=> {
//this.confirmTheChange(data);
}
}
}
),
h(`${ data.isEdit ? '' : 'Button'}`, {
props: Object.assign({}, this.buttonProps, {
icon: 'ios-add'
}),
style: {
marginRight: '8px'
},
on: {
click: () => { this.append(data) }
}
}),
h(`${ data.isEdit ? '' : 'Button'}`, {
props: Object.assign({}, this.buttonProps, {
icon: 'ios-remove'
}),
style: {
marginRight: '8px'
},
on: {
click: () => { this.remove(root, node, data) }
}
}),
h(`${ data.isEdit ? '' : 'Button'}`, {
props: Object.assign({}, this.buttonProps, {
icon: 'ios-arrow-round-up'
}),
style: {
marginRight: '8px'
},
on: {
click: () => { this.toUp(root, node, data) }
}
}),
h(`${ data.isEdit ? '' : 'Button'}`, {
props: Object.assign({}, this.buttonProps, {
icon: 'ios-arrow-round-down'
}),
style: {
marginRight: '8px'
},
on: {
click: () => { this.toDown(root, node, data) }
}
}),
// 确认/取消修改部分
h(`${ data.isEdit ? 'span' : ''}`,
{
style: {
marginLeft:'.5rem'
}
},
[
// 确认按钮
h('Button', {
props: Object.assign({}, this.buttonProps, {
icon: 'md-checkmark'
}),
style: {
border:0,
background:'rgba(0,0,0,0)',
fontSize:'1.3rem',
outline:"none",
lineHeight: 1
},
on: {
click: (event) => {
this.confirmTheChange(data)
}
}
}),
// 取消按钮
h('Button', {
props: Object.assign({}, this.buttonProps, {
icon: 'md-close'
}),
style: {
border:'0',
background:'rgba(0,0,0,0)',
fontSize:'1.3rem',
outline:"none",
lineHeight: 1
},
on: {
click: () => { this.CancelChange(data) }
}
})
]
)
])
]);
},// 确认修改树节点
confirmTheChange(data){
if(!this.inputContent){
this.inputContent = data.title;
this.$set(data, 'isEdit', false);
}else{
if(this.oldName!==this.inputContent){
this.$Modal.confirm({
title:"提示",
content:`您确定将 “${this.oldName}” 重命名为 “ ${this.inputContent} ” 吗?`,
onOk: () => {
data.title=this.inputContent
this.$Message.info('修改成功');
this.$set(data, 'isEdit', false);
},
onCancel: () => {
this.$Message.info('取消');
this.$set(data, 'isEdit', false);
}
});
} else{
this.$set(data, 'isEdit', false);
}
}
},
// 取消修改树节点
CancelChange(data){
this.$Notice.info({
title: '取消修改',
});
this.$set(data, 'isEdit', false);
},
append (data) {
const children = data.children || [];
children.push({
title: 'appended node',
expand: true
});
this.$set(data, 'children', children);
},
remove (root, node, data) {
const parentKey = root.find(el => el === node).parent;
const parent = root.find(el => el.nodeKey === parentKey).node;
const index = parent.children.indexOf(data);
parent.children.splice(index, 1);
},
toUp (root, node, data) {
const parentKey = root.find(el => el === node).parent;
const parent = root.find(el => el.nodeKey === parentKey).node;
const index = parent.children.indexOf(data);
const children = parent.children;
if(index === 0 ) return;
children.splice(index-1,1,...children.splice(index,1,children[index-1]));
},
toDown (root, node, data) {
const parentKey = root.find(el => el === node).parent;
const parent = root.find(el => el.nodeKey === parentKey).node;
const index = parent.children.indexOf(data);
const children = parent.children;
if((index+1) === children.length ) return;
children.splice(index+1,1,...children.splice(index,1,children[index+1]));
}
}
}
</script>
<style>
.demo-tree-render .ivu-tree-title{
width: 100%;
}
.main {
margin: 0 auto;
width: 500px;
}
</style>
其实改造起来不难,记住这三个,走遍天下都不怕。
- root <Array>:树的根节点
- node <Object>:当前节点
- data <Object>:当前节点的数据
@




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架