vue学习第26天 xxxx响应式页面制作
项目地址:后续添加
1、布局分析
nav2列、article 7列、aside 3列
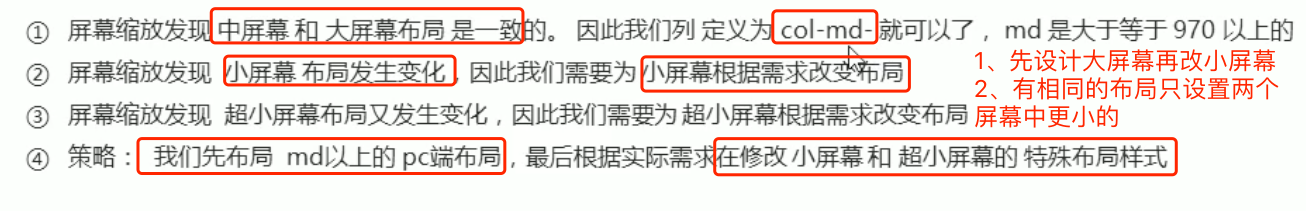
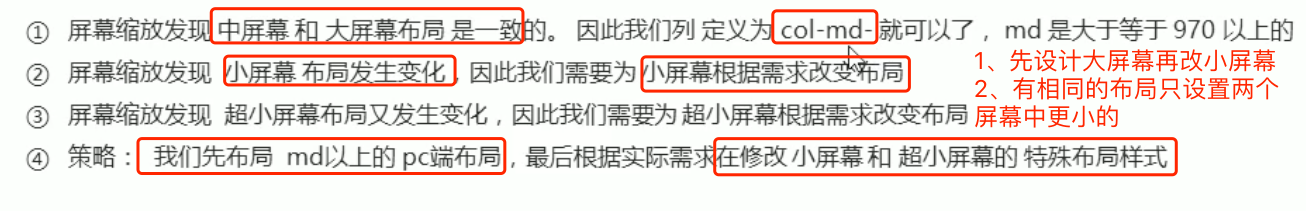
2、屏幕划分分析

移动端布局总结
1、移动端主流方案

2、移动端技术选型
1)流式布局(百分比布局)
2)flex布局(推荐)
3)rem适配布局(推荐)
4)响应式布局
建议:我们选取一种主要技术选型,其他技术做为辅助,这种混合技术开发
项目地址:后续添加
1、布局分析
nav2列、article 7列、aside 3列
2、屏幕划分分析

移动端布局总结
1、移动端主流方案

2、移动端技术选型
1)流式布局(百分比布局)
2)flex布局(推荐)
3)rem适配布局(推荐)
4)响应式布局
建议:我们选取一种主要技术选型,其他技术做为辅助,这种混合技术开发
