vue学习第25天 移动WEB开发----响应式布局
目标:
1)响应式原理
2)使用媒体查询完成响应式导航
3)使用Bootstrap的栅格系统
4)使用Bootstrap的响应式工具
5)完成阿里百秀首页案例
目录:
1)响应式开发
2)Bootstrap前端开发框架
3)Bootstrap栅格系统
4)阿里百秀首页案例
响应式开发
1、响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。

2、响应式布局容器
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
原理: 在不同屏幕下,通过媒体查询来改变这个布局容器的大小 ,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。

BootStrap前端开发框架
1、Bootstrap简介
Bootstrap 来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS 和JAVASCRIPT的,它简洁灵活,使得Web 开发更加快捷,

框架:一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发。
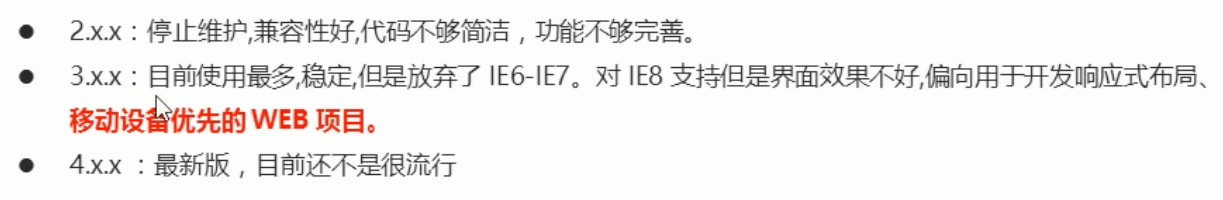
版本(2020年)

2、Bootstrap使用
在现阶段我们还没有接触JS相关课程,所以我们只考虑使用它的样式库。
控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
Bootstrap 使用***四步曲***:
1、创建文件夹结构
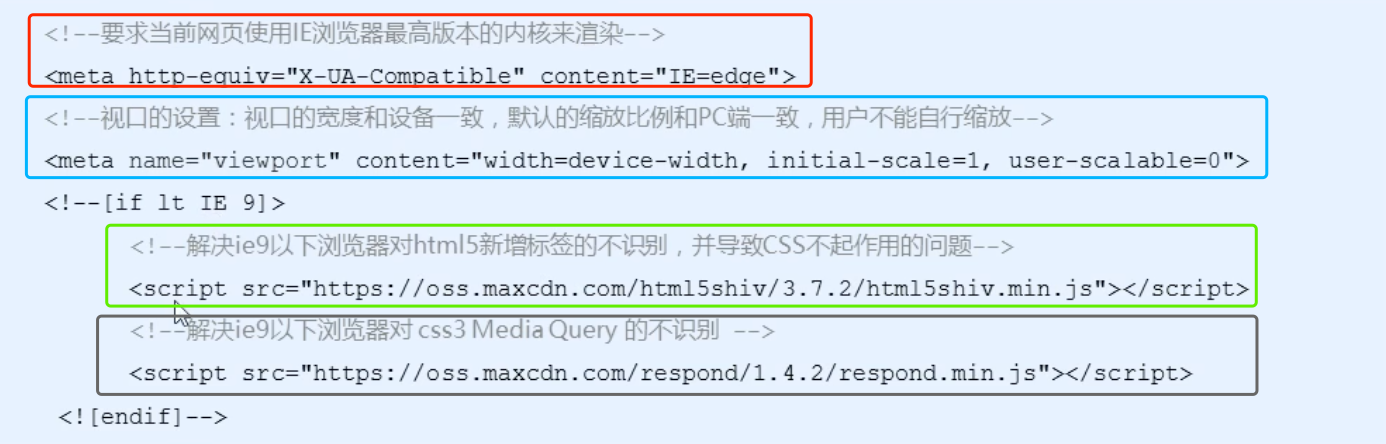
2、创建 html 骨架结构
3、引入相关样式文件
4、书写内容
1)创建文件夹结构
创建 bootstrap 文件夹放,它所包含的样式等文件信息
2)创建html骨架结构

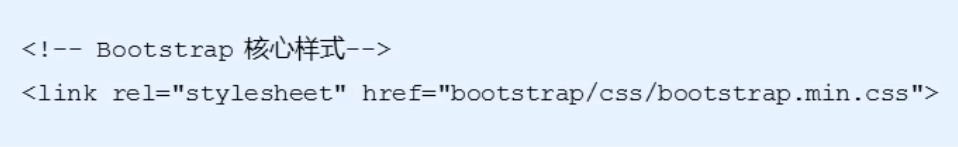
3)引入相关样式文件

4)书写内容

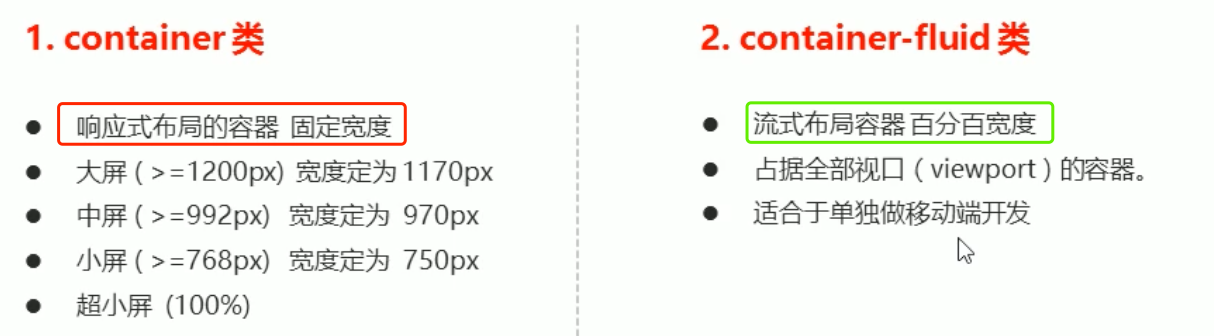
3、布局容器.containe
Bootstrp 需要为页面内容和栅格系统包裹一个 .container容器,Bootstarp预先定义好了这个类,叫.container它提供了两个作此用处的类。

Bootstrap栅格系统
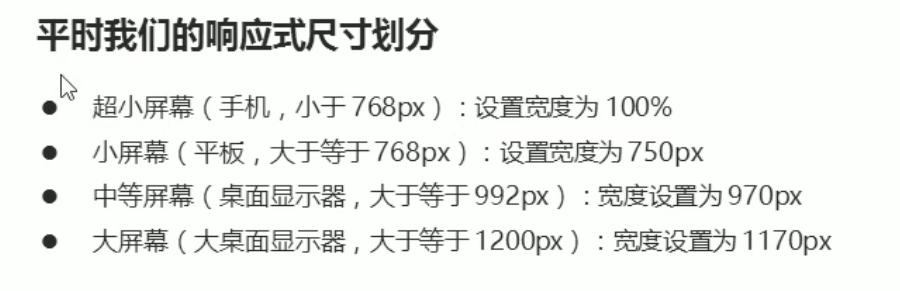
1、栅格系统简介
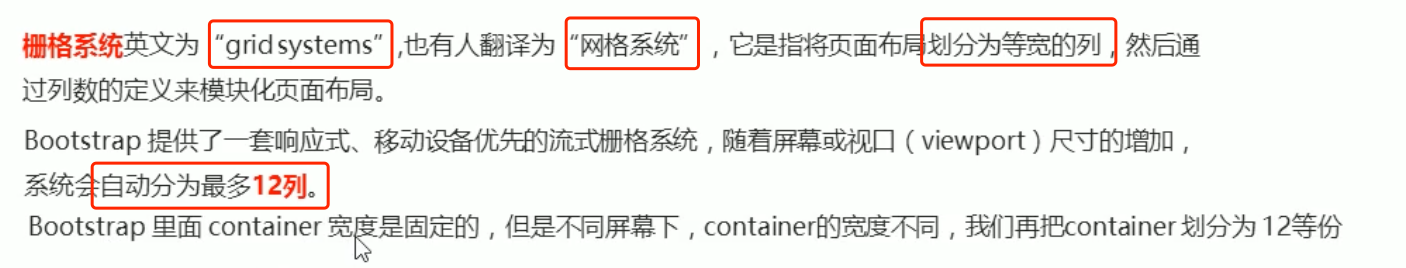
1)将页面布局划分为等宽的列,通过列数的定义来模块化页面布局
2)系统会自动分最多12列
3)container,不同屏幕下、宽度固定。 再把container 划分为12等份

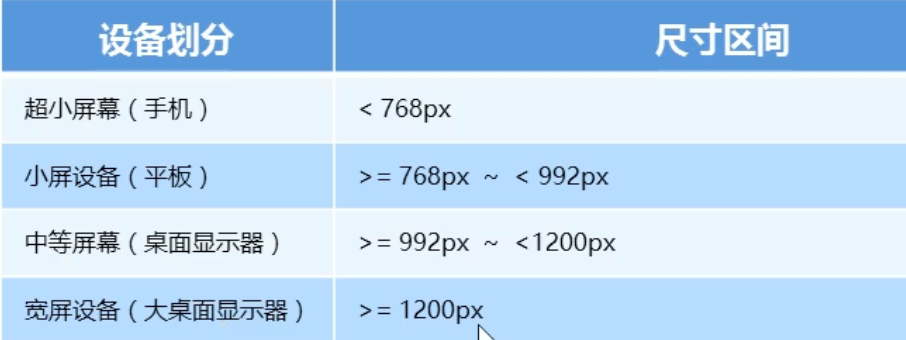
2、栅格选项参数
xs(超小屏幕) < 768px
sm(小屏幕) 768px <= sm < 992px
md(中等屏幕) 992px <= md < 1200px
lg(宽屏) 1200px <= lg
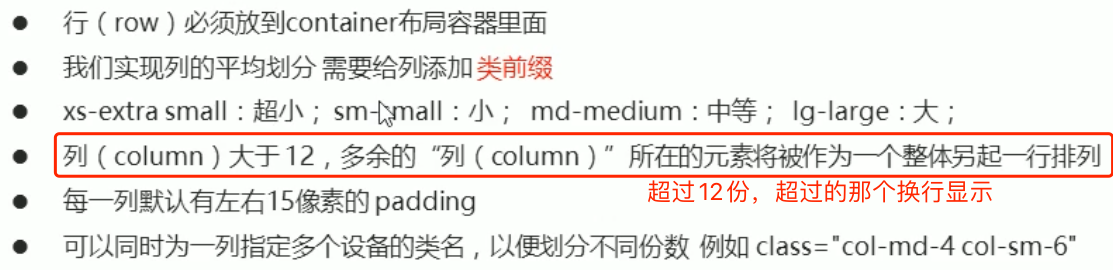
栅格系统用于通过一系列的行(row)与列 (colurmn)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。


3、列嵌套(分割好的列可以再分成12份,设置下层列如图)
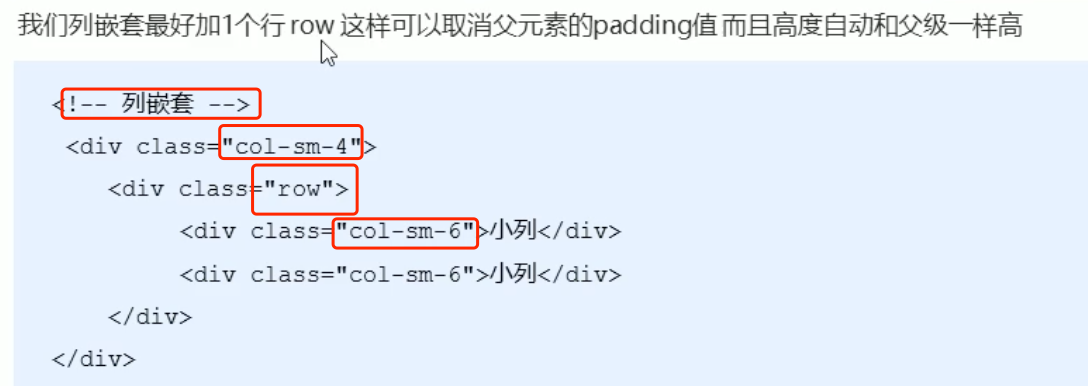
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的.row元素和一系列.col-sm-* 元素到已经存在的.col-sm-*元素内。
我们列嵌套最好加1个行row这样可以取消父元素的padding值 而且高度自动和父级一样高

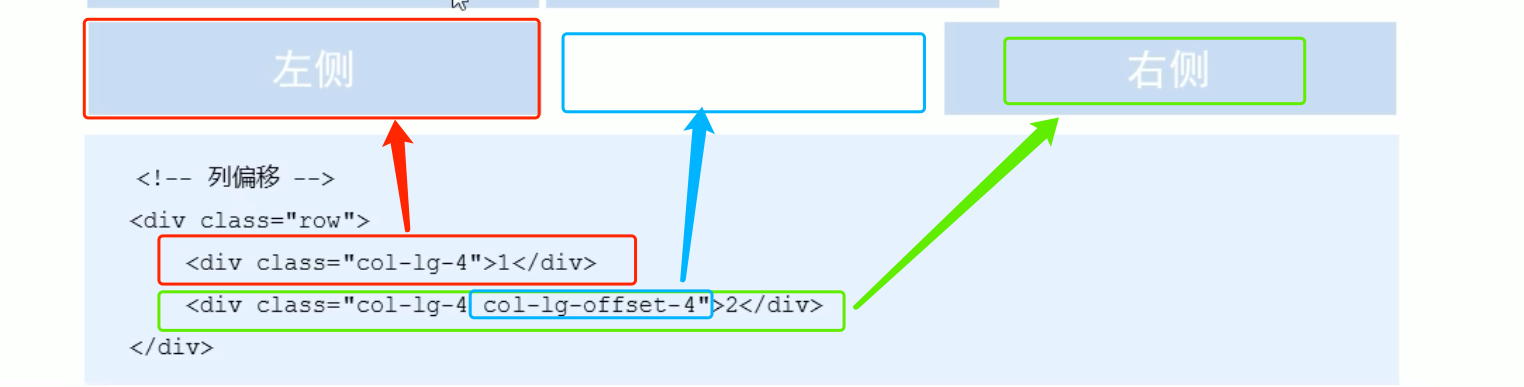
4、列偏移(添加列偏移可以修改列的位置)
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用*选择器为当前元素增加了左侧的边距(margin)。

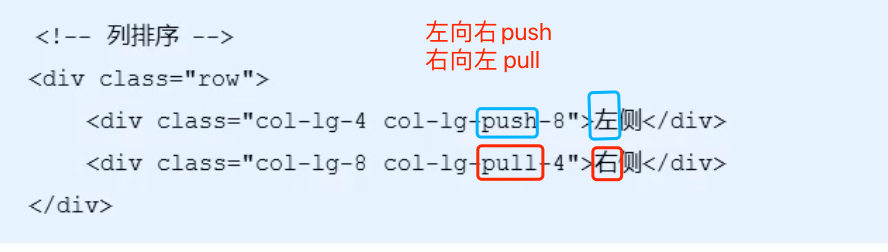
5、列排序(向右push、向左pull)
通过使用 .col-md-push-* 和.col-md-pull-* 类就可以很容易的改变列(column)的顺序。
左到右用推(push)、右到左用拉(pull)

6、响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。

与之相反的,是visible-xs visible-sm visible-md visible-lg 是显示某屏幕宽度下内容
Bootstrap 其他(按钮、表单、表格)请参考Bootstrap文档。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通