vue学习第21天 移动WEB开发 --- flex布局(弹性布局)
学习目标
1、flex盒子的布局原理
2、flex布局的常用属性
3、独立完成某个移动端首页案例
目录
1、flex布局体验
2、flex布局原理
3、flex布局父项常见属性
4、flex布局子项常见属性
5、案例制作
flex布局体验
1、传统布局与flex布局

建议:
1)如果是PC端页面布局,还是尽量用传统布局。
2)如果是移动端或者不考虑兼容行问题的PC端页面布局,是使用flex弹性布局
2、体验flex布局
.....
flex布局原理
1、布局原理
flex是flexible Box的缩写,意为"弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
1)为父盒子设为flex布局以后,子元素的float、 clear和 vertical-align 属性将失效
2)伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局(flex布局的各种叫法)
采用 flex 布局的元素,称为 flex 容器 (flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 flex 项目(flex item),简称"项目"
一个元素 既可以是 flex container 也可以是 flex item
总结flex布局原理:
通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
flex布局父项常见属性
1、常见父项属性 (6个属性)**重点**
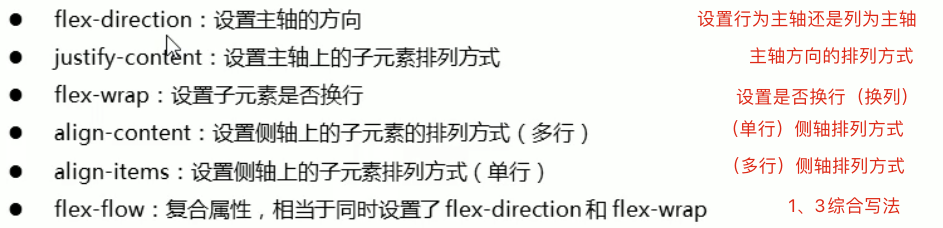
1)flex-direction: 设置主轴的方向
2)justify-content: 设置主轴上的子元素的排列方式
3)flex-wrap: 设置子元素是否换行
4)align-content: 设置侧轴上的子元素的排列方式(多行)
5)align-items: 设置侧轴上的子元素排列方式(单行)
6)flex-flow: 复合属性,相当于同时设置了 flex-direction 和 tlex-wrep
2、flex-direction 设置主轴的方向(***重要)
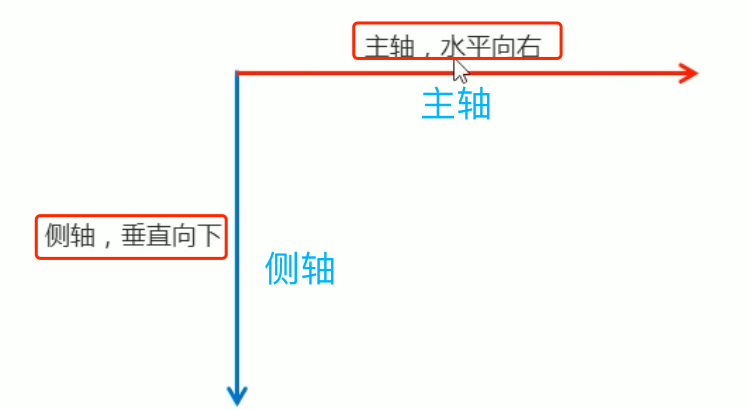
1)主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
a)默认主轴方向就是x轴方向,水平向右
b)默认侧轴方向就是y轴方向,水平向下

2)属性值
flex-direction属性决定主轴的方向(即项目排列的方向)
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。子元素是跟着主轴来排列的

3、justify-content 设置主轴上的子元素排列方式(**重要)
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴方向

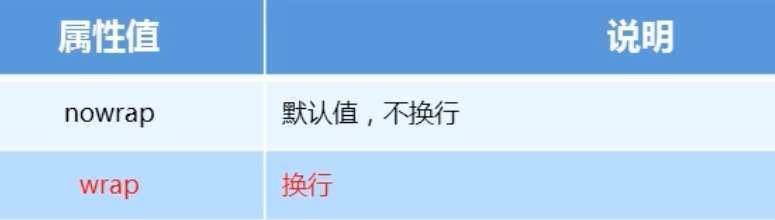
4、flex-wrap 设置子元素是否换行(**重要)
默认情况下 ,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
注意:如果装不开,会缩小子元素的宽度,放到父元素的里面。

5、align-items 设置侧轴上的子元素排列方式(单行)**重要
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项的时候使用

注意:stretch 拉伸,设置的时候子项不可以设置高度。
6、align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现换行的情况(多行),在单行是没有效果的。

7、flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性 的复合属性
写法 flex-flow:row wrap;

flex布局子项常见属性
子项常见属性:
1)flex 子项目占的份数
2)align-self 控制子项自己在侧轴的排列方式
3)order属性定义子项的排列顺序(前后顺序)
1、flex属性(重要)
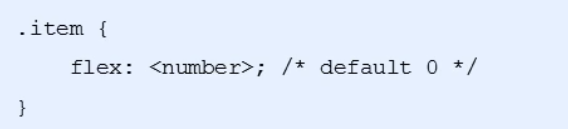
flex 属性 定义子项目 分配剩余空间,用flex来表示占多少份数。
困难的是:总共多少份的计算。(重点掌握)
语法规范:

2、align-self 控制子项自己在侧轴上的排列方式(单个子项设置在侧轴的排列,整体是在父项,设置align-items )
align-self属性允许单个项目有与其他项目不一样的对齐有式,可覆盖align-items属性。
默认值为 auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
语法规范:

3、order 属性 定义项目的排列顺序
数值越小,排列越靠前,默认为0,可以设置负值(和 z-index相反)
语法规范:
span:nth-child(2){
order: -1;
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号