vue学习第16天 CSS---3D转换 (translate3d 3d移动、3D旋转 rotate3d、transform-style 是否开启3d环境)
3D转换
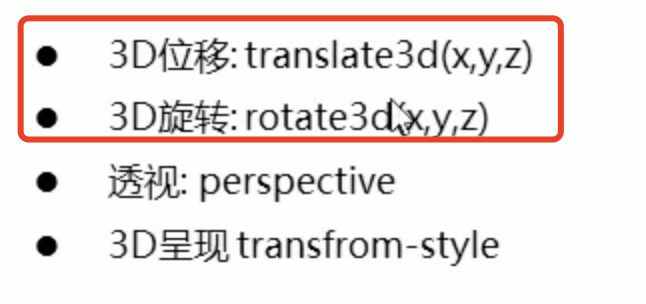
转换:
1)3d移动 translate3d
2)3d旋转 rotate3d
3D的特点:
1)近大远小
2)物体后面遮挡不可见
3D转换:我们工作最常用的 3D位移 和 3D旋转
主要知识点:

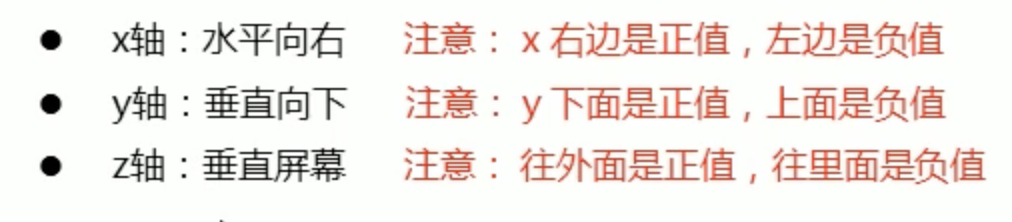
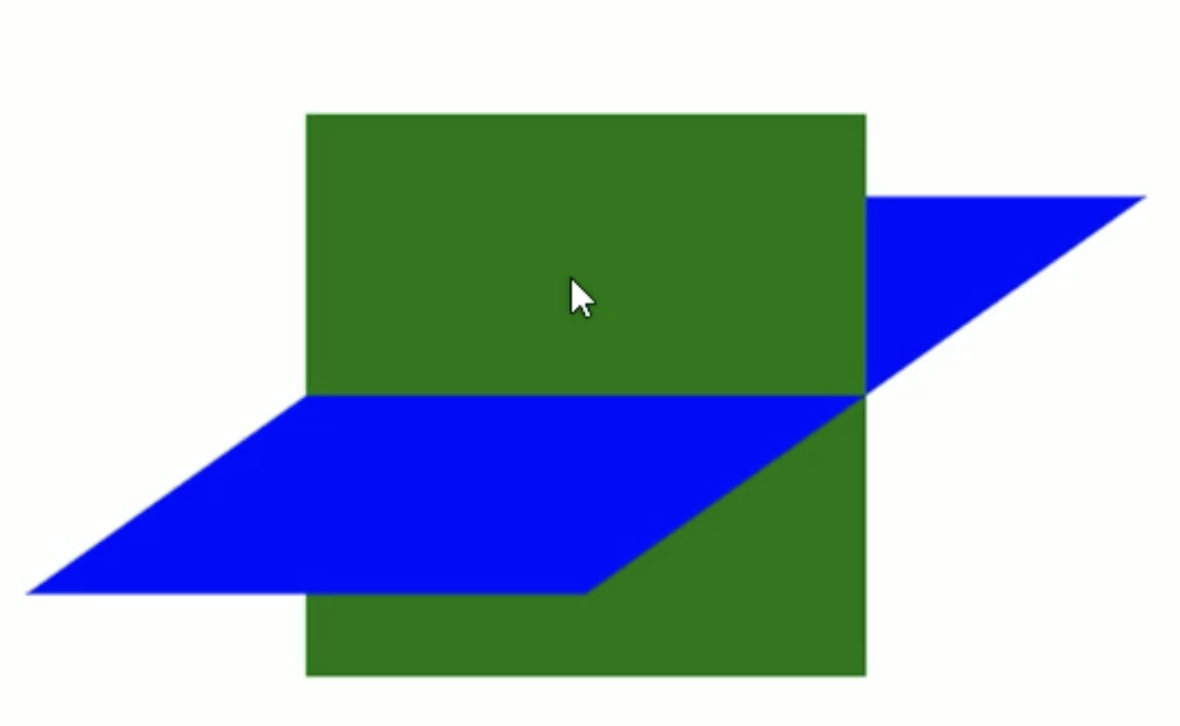
1、三维坐标系 (z轴,z外(屏幕)+,z内(屏幕)-)
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。

2、3D移动 translate3d
3D移动: 在2D移动的基础上多加了一个可以移动的方向(z轴方向)

1)移动的所有写法
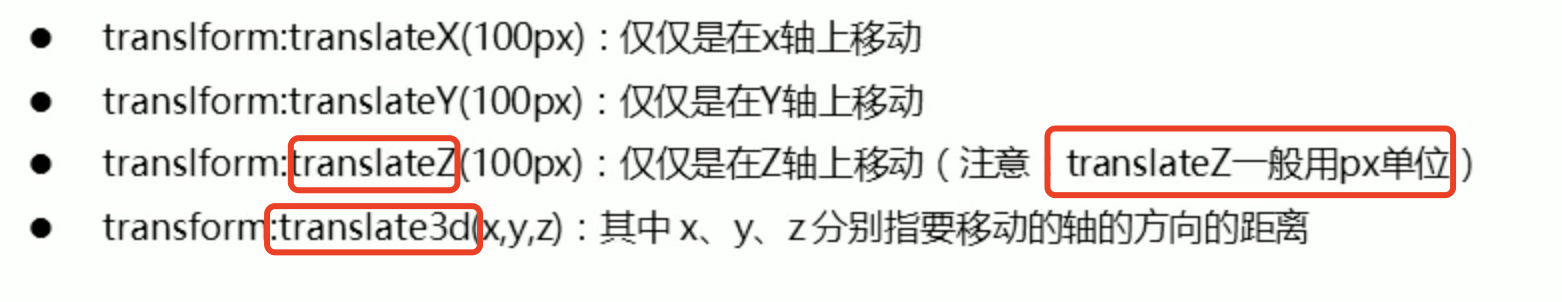
a)translateX(x轴要移动的距离)
b)translateY(y轴要移动的距离)
c)translateZ(z轴要移动的距离). 以上三个可以同时存在 “,” 逗号分隔
e)translate(x轴要移动的距离, y轴要移动的距离)
f)translate3d(x轴要移动的距离, y轴要移动的距离, z轴要移动的距离)***
3、透视perspective
重点:近大远小、写在父盒子上
眼睛为:视觉点,物体里视觉点越远越、小越近越大(近大远小)
视距相同情况下、z轴越大呈现在屏幕越大。z轴相同、视距越小看到的物体越大
在2D平面产生近大远小视觉立体,但效果只是二维的。
1)特性:
a)如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
b)模拟人类的视觉位置,可认为安排一只眼睛去看
c)透视我们也称为视距:视距就是人的眼睛到屏幕的距离
d)距离视觉点越近的在电脑平面成像越大,越远成像越小(近大远小)
e)透视的单位是像素
2)写法
perspecive: 100px (视距是100px的距离,也就是屏幕到眼睛的距离是100px)
值越小,眼睛里屏幕位置越近,成像越大(近大远小)
3)注意透视写在被观察元素的父盒子上

d:就是视距,视距就是一个距离入的眼睛到屏幕的距离。
z:就是z轴,物体与屏幕的距离,Z轴越大(正值,外正内负)我们看到的物体就越大。
4、translateZ
translform:translateZ(100px):仅仅是在Z轴上移动。有了透视,就能看到translateZ引起的变化了(屏幕到物体的距离)
1)注意:translateZ(100px) 值越大,物体离眼睛越近。成像越大(近大远小)
5、3D旋转 rotate3d
3D旋转:可以让元素在三维平面内沿着 a)x轴, b)y轴, c)z轴 或者 d)自定义轴进行旋转。
1)语法
a)transform: rotateX(45deg):沿着x轴正方向旋转 45 度
b)transform: rotateY(45deg):沿着y轴正方向旋转去 45 度
c)transform: rotateZ(45deg):沿着z轴正方向旋转 45 度
d)transform: rotate3d(x, y, z, deg):沿着自定义轴旋转deg为角度(了解即可)
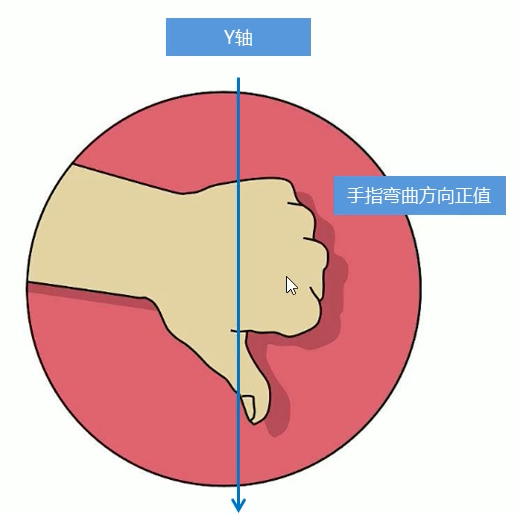
2)左手准则(rotateX,rotateY)
旋转的方向需要弄清楚
对于元素旋转的方向的判断,用到左手准则
X轴

Y轴

a)左手的大拇指指向 x轴/y轴/z轴 的正方向
b)其余的手指的弯曲方向就是该元素沿着 X轴/Y轴/Z轴 旋转的方向(正值)。
3)rotate3d
transform:rotate3d(x.y,Z,deg):沿着自定义轴旋转deg为角度(了解即可)
xyz是:表示转转轴的失量; 是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
问题一: xyz,值可以是小数么,然后与deg相乘的到在对应轴上旋转的角度
transform:rotate3d(1,0,0,45deg) 就是沿着 x轴旋转 45deg
transform:rotate3d(1,1,0,45deg) 就是沿着 对角线旋转 45deg
6、3D呈现 transform-style
1)作用
a)控制子元素是否开启三维立体环境
b)transform-style:flat 子元素不开启3d立体空间 默认的
c)transform-style:preserve-3d;子元素开启立体空间
d)代码写给父级,但是影响的是子盒子
保持3D效果的结果

未保持3D效果的结果

案例问题:
两面反转:教程会有一个页面问题,上层子盒子添加属性 backface-visibility: hidden;
3D导航栏 如果添加 perspective: 500px; 可能会导致反转90度不正




