vue学习第15天 CSS ---- 动画animation
动画
动画(animation)是CSS3中具有颠覆性特征之一,可通过设置多个节点来精确控制一个或一组动画。常用来实现复杂的动画效果。
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。动画的优点(与过渡相比更好)
1、动画的基本使用(先定义后调用)
制作动画分为两步:
1)先定义动画
2)再使用(调用)动画
1)用keyframes定义动画(类似定义类选择器、媒体查询)
写法: 定义

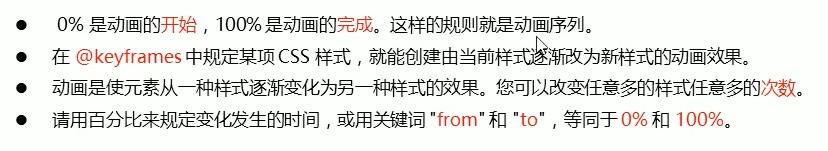
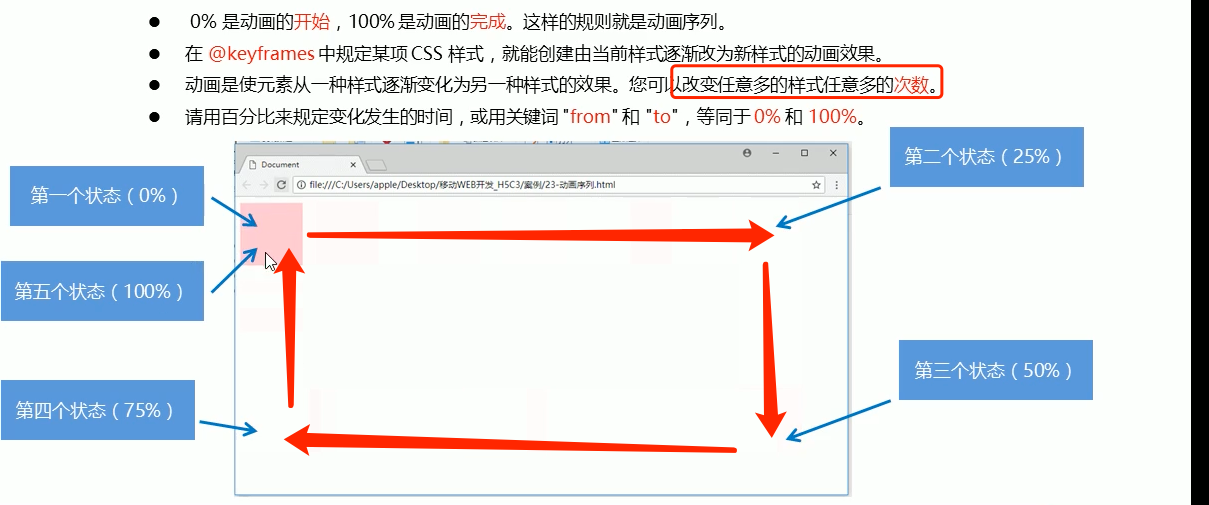
动画序列: 0%是开始, 100%是结束 或者 from、 to

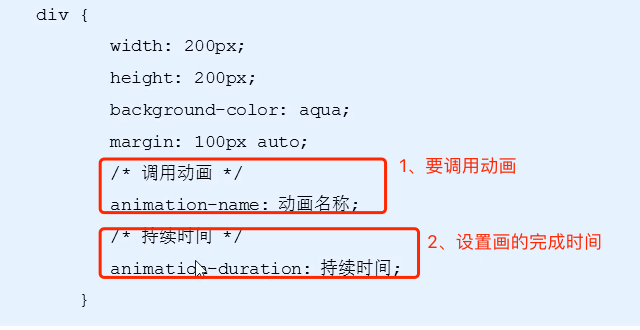
2)元素使用动画 调用动画

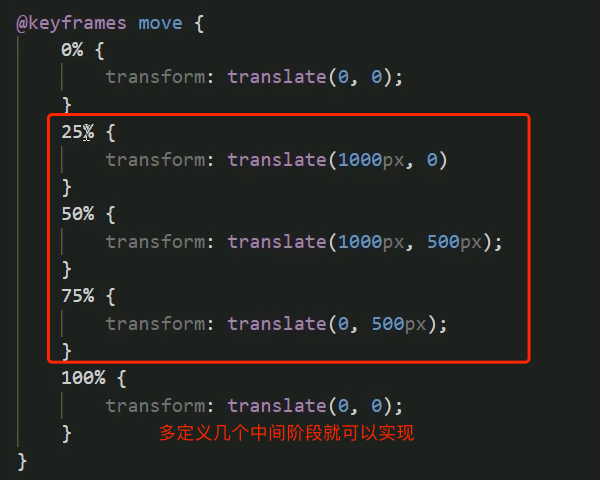
3)实现动画 移动一圈


2、动画常见属性 **重点**

3、动画简写属性
animation :1)动面名称 2)持续时间 3)运动曲线 4)何时开始 5)播放次数 6)是否反方向 7) 动画起始或者结束的状态。
例子:animation: move 2s linear 0s 1 alternate forwards;
注意:

作业:写出大数据热点图demo
4、速度曲线细节
animation-timing-function :规定动画的速度曲线,默认是"ease”

重点是steps(): 类似于打字机效果
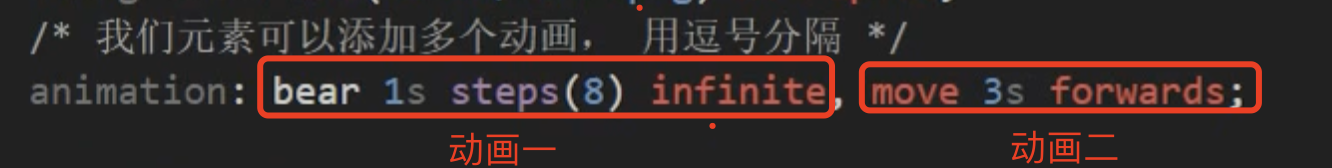
5、添加多个动画写法(逗号分隔)