vue学习第14天 移动Web开发 --- CSS3 2D转换 (transform) 移动、旋转、缩放
2D转换
转换 (transform)是CS53中具有颠覆性的特征之一,可I以实现元素的位移、旋转、缩放等效果,可以简单理解为变形
1)移动: translate
2)旋转:rotate
3)缩放:scale
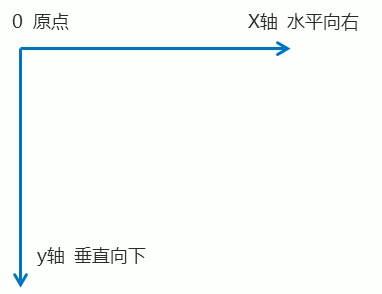
1、二维坐标系(x右+,x左-)(y下+,y上-)
2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系。

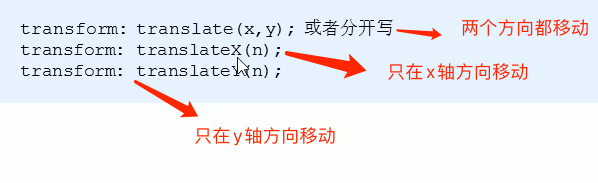
2、2D 转换之移动 translate
2D移动: 2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
1)语法:

效果有点像: 相对布局的盒子,做定位
***【 移动盒子的位置 3种方式: 1)定位 2)盒子的外边距 3)2d转换移动 】***
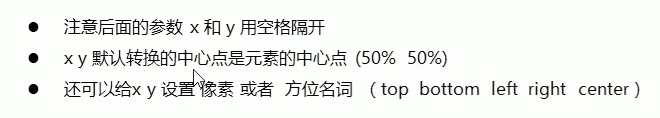
2)重点 (移动百分比是自身元素)

**-- translate 对于行内标签是无效的 --**
3)盒子水平垂直居中(left:50%; top: 50%;+ transform: translate(50%, 50%))

3、2D转换之旋转 rotate (正数顺时针,负数逆时针)
2D旋转指的是: 让元素在2维平面内顺时针旋转或者逆时针旋转。
1)语法

2)重点

4、2D转换中心点 transform-origin(不常用)
设置元素旋转的中心点
1)语法

2)重点

5、2D转换之缩放scale
可以控制元素的放大或缩小(值大于1放大,小于1缩小)
1)语法

2)重点

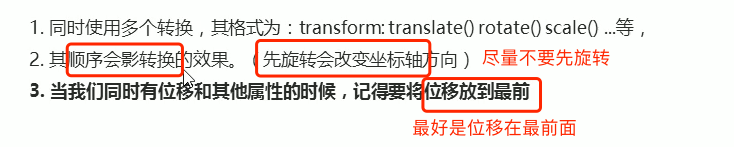
6、2D转换综合写法
1)注意: 位移放最前面