vue学习第12~13天 品优购项目(纯页面)
目标:
1)项目规划
2)首页制作
3)列表页制作
4)注册页制作
5)域名注册与网站上传
项目规划
1、网站制作流程(八步)

2、项目整体介绍
项目名称:品优购
项目描述:品优购是一个电商网站。要完成PC端首页、列表页、注册页面的制作
3、项目学习目的
1)电商类网站比较綜合 ,里面需要大量的布局技术,包括布局方式、常见效果以及周边技术。
2)品优购项目能复习、总结、提高基础班所学布局技术。
3)写完品优购项目,能对实际开发中制作PC端页面流程有一个整体的感知。
4)为后期学习移动端项目做铺垫。
4、开发工具以及技术栈
1)开发工具: VScode、 PS、 Chrome浏览器
2)技术栈:
a)HTML5 、CSS3 手动布局。可以多使用H5新标签
b)采取结构与样式相分离,模块化开发。
c)良好的代码规范有利于团队重好的开发协作
3)总结
a)品优购项目整体介绍(制作首页、列表页、注册页三个页面)
b)品优购项目学习目的(里面包含技术较多,能极人锻炼我们布局技术)
c)开发工具以及技术栈(切图用ps,代码用Vscode,测试用chrome,大量使用HTML5+CSS3)
5、项目搭建
1)创建文件夹

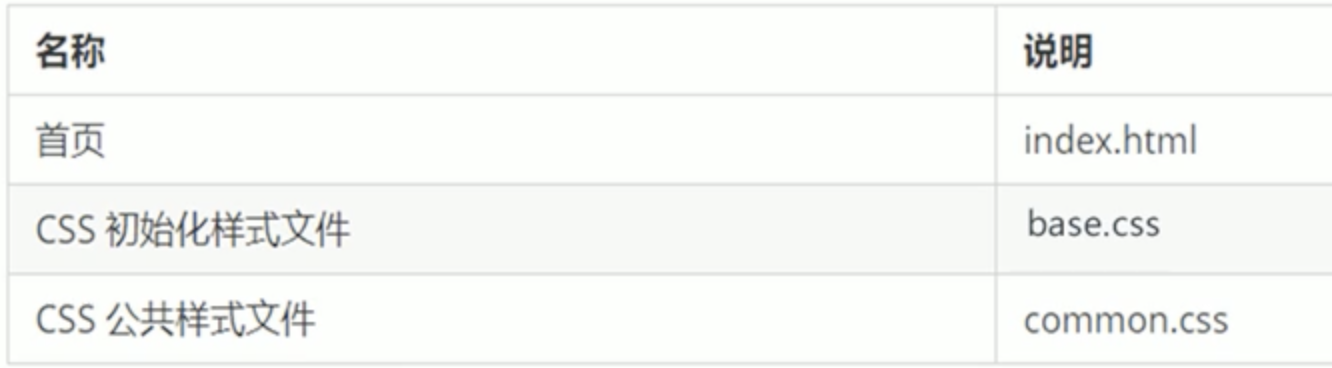
2)创建文件

3)模块化开发
a)模块化:将一个项目按照功能划分,一个功能一个模块,互不影响
b)模块化优势: 重复使用、更换方便。
c)common.css 公共样式里包含: 版心宽度、清除浮动、页面文字颜色等公共样式。
6、网站 favicon 图标
favicon.ico 一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。
目前主要的浏览器都支持favicon.ico图标
1)制作favicon图标
2)favicon图标放在网站根目录
3)HTML页面引入favicon图标
7、网站TDK三大标签SEO优化
SEO(SearchEngine Optimizaton),汉译为:搜索引擎优化, 是一种利用搜索引擎的规则提高网站在有所相关搜索引擎内自然排名的方式。
SEO的目的是: 对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
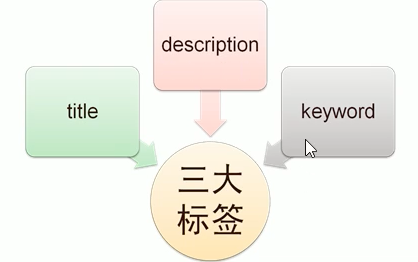
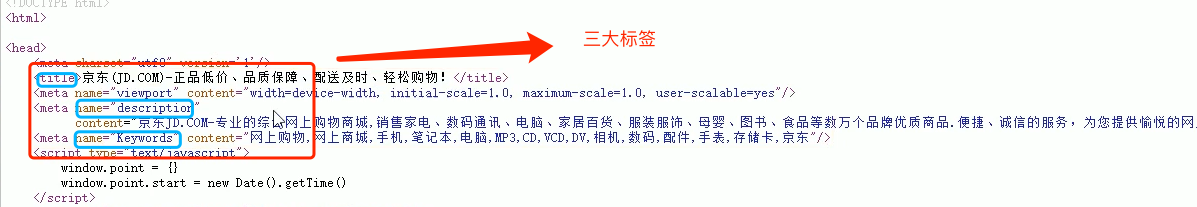
页面必须有三个标签用来符合SEO优化。title、descripiton、keyword

例如:

1)title网站标题
title 具有不可替代性,是我们内页的第一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
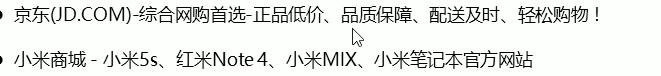
建议:网站名(产品名)-网站的介绍(尽量不要超过30个汉字)
例如:

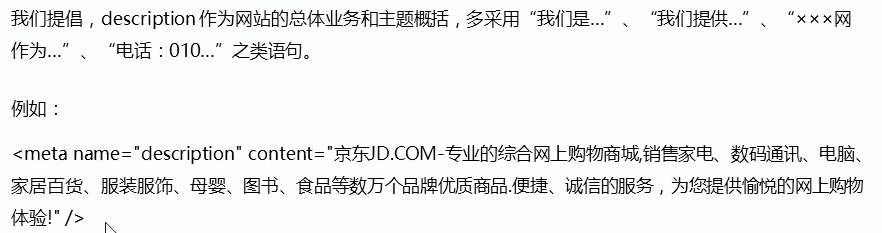
2)description网站说明(简要说明网站的功能)

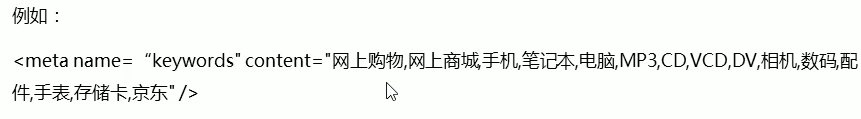
3)keywords关键字
keywords是页面关键词,是搜索引擎的关注点之一。
keywords 最好限制为6~8个关键词,关键词之间用英文逗号隔开,采用 关键词1,关键词2的形式。

首页制作
网站的首页一般都是使用index 命名,比如index.html
1、常用模块类名命名

3、header制作

1)header 盒子必须要有高度
2)1号盒子是logo标志定位
3)2号盒子是search 搜索模块定位
4)3 号盒子是 hotwrods 热词模块定位
5) 4号盒子是 shopcar购物车模块
2)**LOGE SEO 优化**
a)1ogo里面首先放一个h1 标签,目的是为了提权,告诉搜索引擎,这个地方很重要。
b)h1 里面再放一个链接,可以返回首页的,把1ogo 的背景图片给链接即可。
c)为了搜索引擎收录我们,我们链接里面要放文字(网站名称),但是文字不要展示出来。
方法1:text-indent 移到盒子外面(text-indent:-9999px),然后 overflow: hidden,淘宝的做法。
方法2: 直接给 font-size:0;就看不到文字了,京东的做法。
d)最后给链接一个title 属性,这样鼠标放到 logo上就可以看到提示文字了。
3)search搜索模块
后续省略添加 项目地址自行查看




