vue学习第11天 CSS3新特性 ---- 新增选择器(1、属性选择器 2、结构伪类选择器 3、伪元素选择器) / CSS3盒子模型(border-box总体宽度不变)/ 图片模糊、宽度计算 / 过渡(transition)
CSS3 新特性
1、CSS3 现状
1) 新增的CSS3特性有兼容性问题,ie9+才支持
2) 移动端支持优于PC 端
3.)不断改进中,应用相对广泛
2、CSS3 新增选择器
CSS3给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
1)属性选择器
2)结构伪类选择器
3)伪元素选择器
1)属性选择器(权重10)
属性选择器可以根据 元素特定的属性来选择元素。这样就可以不用借助于类或者id选择器。

注意:类选择器、属性选择器、伪类选择器,权重为10 (和类选择器权重一样)
2)结构伪类选择器
结构伪类选择器主要根据文档结构(html)来选择元素,常用于根据父级别选择器里面的子元素

E: nth-child(n) 选择某个父元素下的一个或多个子元素。
n可以是数字,关键字和公式
a) 数字就是指定元素 n: 从1开始
b)关键字:even 偶数 , odd 奇数
c)公式: 公式变量必须是n。 常见公式:n(所有)、2n(偶数)、n + - 一个常量 n: 从0开始
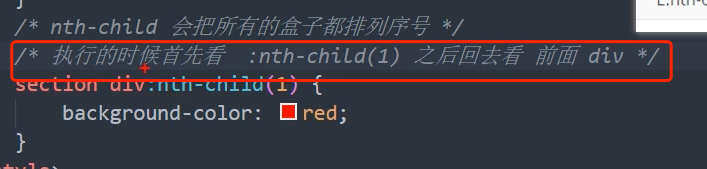
结构伪类选择器 :nth-child(1) 的执行顺序。 所有盒子

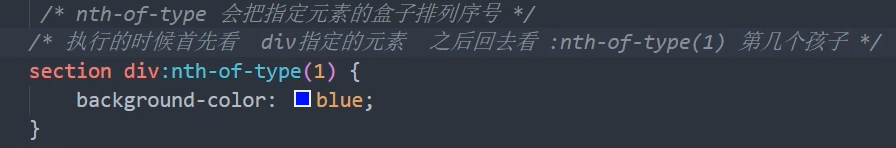
结构伪类选择器 :nth-of-type(1) 的执行顺序。特定属性的盒子

nth-child 和 nth-of-type的区别:
a)child会将所有盒子排序,type 只把指定元素的盒子排序
b)执行顺序也不同
结构伪类选择器小结
a)结构伪类选择器一般用于选择父级里面的第几个孩子
b)nth-child 对父元素里面 所有 孩子排序选择(序号是固定的) 先找到第八个孩子 ,然后看看是否和E匹配
c)nth-of-type 对父元素里面的 指定孩子进行排序选择。先去匹配E,然后再根据E找第n个孩子
d)关于nth-child(n)我们要知道n是从0开始计算的,要记住常用的公式
e)如果是无序列表,我们肯定用nth-child更多
3)伪元素选择器(重点)
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。

注意:
a)before和after创建一个元素,但是属于行内元素
b)新创建的这个元素在文档树中是找不到的,所以我们称为 伪元素
c)语法:element::before { }
d)before和after必须有content属性
e)before在父元素内容的前面创建元素,after在父元素内容的后面插入元素
f)伪元素选择器和标签选择器一样,权重为1
4)使用场景: 伪元素字体图标
content:口 可以用复制的小方框。
content: '\e91e' 也可以字体的用编码
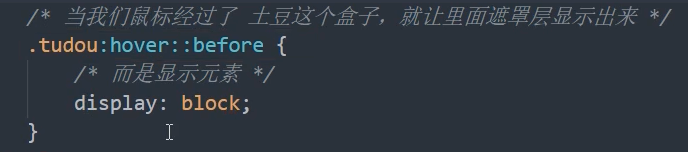
5)使用场景:遮罩层

6)使用场景: 伪元素清除浮动
a)额外标签法: 隔墙法,W3C推荐做法。 {clear:both}
b)父级添加overflow属性
c)父级添加after伪元素 (额外标签法的另一种形式)
d)父级添加双伪元素
CSS3盒子模型 (和margin没有关系)
CSS3可以通过box-sizing属性指定盒子模型,有2个值:即可指定为: content-box(默认)、border-box(宽度不变)
这样计算盒子大小的方式就改变了。
1、{box-sizing: content-box;} 默认。 计算方式:width + padding +border = 盒子大小
2、{box-sizing: border-box;} 计算方式:width = 盒子大小。(padding和border会向内部设置)
CSS3的其他特性
1、图片模糊( filter: blur(5px) )
2、计算盒子宽度width:calc函数
1、CSS3滤镜 filter:
filter属性将模糊或颜色偏移等图形效果应用于元素。

blur()函数就是做模糊处理的, 数值越大图片越模糊
2、CSS3 calc()函数:
calc() 此CSS函数让你在声明CSS属性值时执行一些计算
width: calc(100% -80px). 子元素设置这样的宽度。就随着父元素的宽度进行变化。
CSS3 还增加了一些动画 2D 3D等新特性。
CSS3过渡(重点)
过渡(transition)是CSS3中具有颠覆性的特征之一,可以在不使用Flash动画或JavaScript的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
一般情况下是和 :hover 一起搭配使用

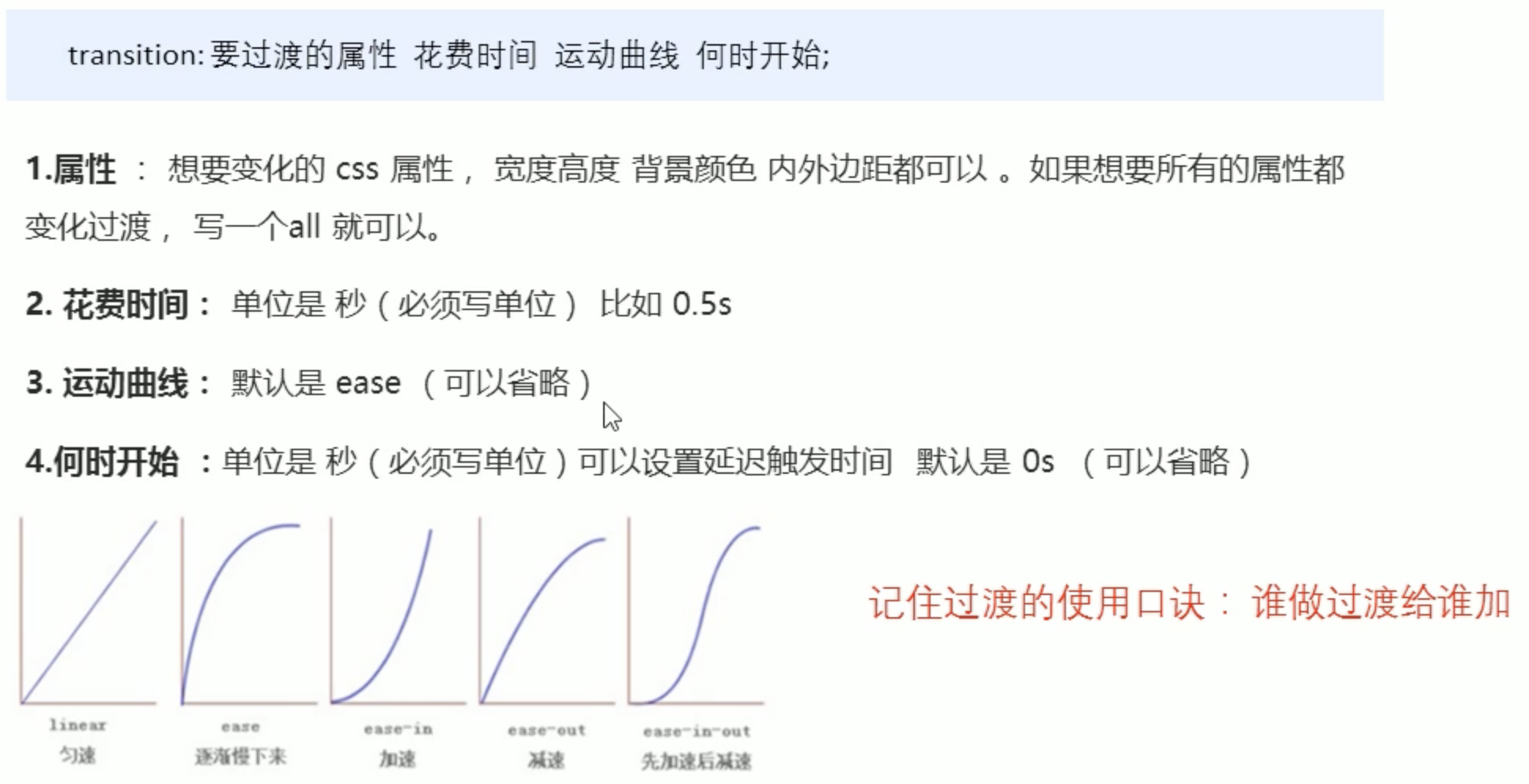
transition: 要过度的属性 花费的时间 运动曲线 何时开始;
1、属性: 想要变化的css属性,宽度、高度、背景颜色、内外边距都可以。如果想要所有的属性都变化过度,写一个all就可以。
2、花费时间: 单位是秒(必须写单位)
3、运动曲线: 默认是ease

4、何时开始: 单位也是秒。可以设置延迟出发时间。默认是: 0s
过渡的使用口诀: 谁做过渡给谁加
多个属性用逗号分隔
{ transition: width .5s, height .5s; }

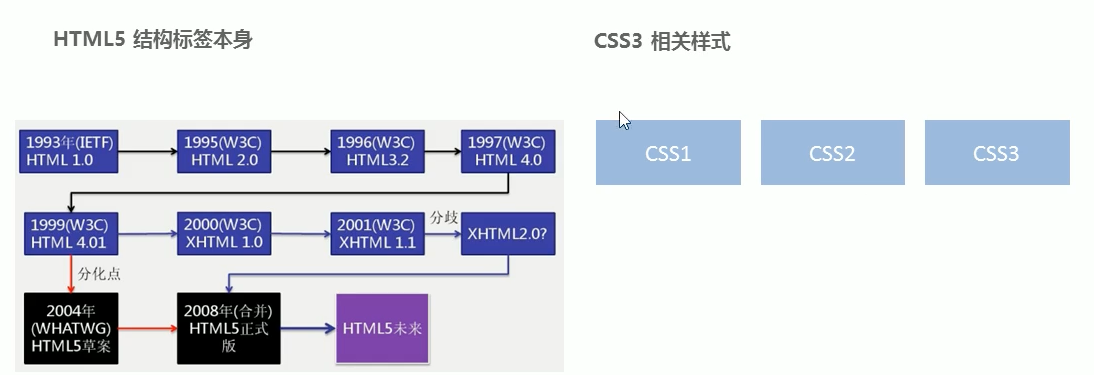
狭义的HTML5 、 CSS3

广义的HTML5
1、广义的HTML5是 HTML5本身+ CSS3 + JavaScript.
2、这个集合有时称为HTML5和朋友,通常缩写为 HTML5。
3、虽然HTML5的一些装性仍然不被某些刘览器支持,但是它是一种发展趋势。




