vue学习第10天(1) css高级技巧 ----CSS用户界面样式 / vertical-align属性应用 / 溢出文字用省略号显示 / 常见布局技巧 **css初始化的原因**
用户界面样式
1)鼠标样式 cursor
li { cursor: pointer ;}
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。

2、轮廓线 outline
给表单添加outline:0;或者outline:none;样式之后,就可以去掉默认的蓝色边框( 选中情况下 )。
3、防止拖拽文本域resize
textarea { resize: 0 ;} 取消文本域拖拽变大变小。
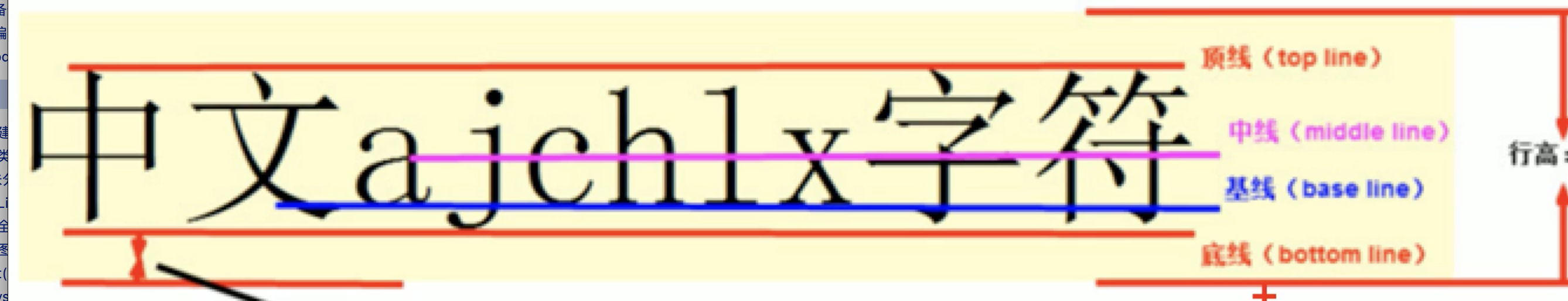
vertical-align 属性应用
CSS的vertical-align 属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法: vertical-align: baseline | top | middle | bottom;


1)图片、表单 与 文字做对齐
图片、表单都属于行内块元素,默认的vertical-align是基线对齐。 设置 vertical-align属性就可以改变与文字的对齐方式
2)解决图片底部默认空白缝隙问题
bug: 图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
主要的解决方法两种:
1)给图片添加 vertical-align:middle | top | bottom。(推荐)只要不是基线对齐就能解决
2)把图片转换为块级元素 display: block;
溢出文字用省略号显示
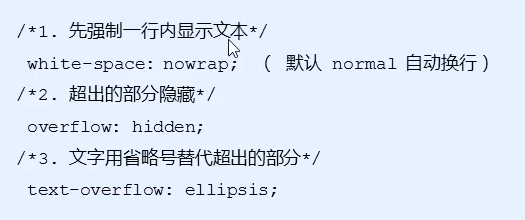
1、单行文本溢出显示省略号--必须满足三个条件

2、多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适用于webKit浏览器或移动端。(移动端大部分是webkit内核)

后台人员做这个效果更合适,没有兼容心问题
常见布局技巧
巧妙利用一个技术更快更好的布局:
1、margin负值的运用
2、文字围绕浮动元素
3、行内块的巧妙运用
4、CSS三角强化
1、margin负值的运用
1)让每一个盒子margin向左移动 -1px 正好压住相邻盒子边缘。
2)鼠标经过某个盒子时,提高当前盒子的层级即可(如果没有定位,则加相对定位(保留位置)。 有定位, 则加 z-index提升层级)
2、文字围绕浮动元素
运用浮动元素不会压住文字的特性
3、行内块元素巧妙运用
做上一页、下一页按钮
4、CSS三角强化
设置直角三角形,只留两边,用边框宽度设置三角形的边长
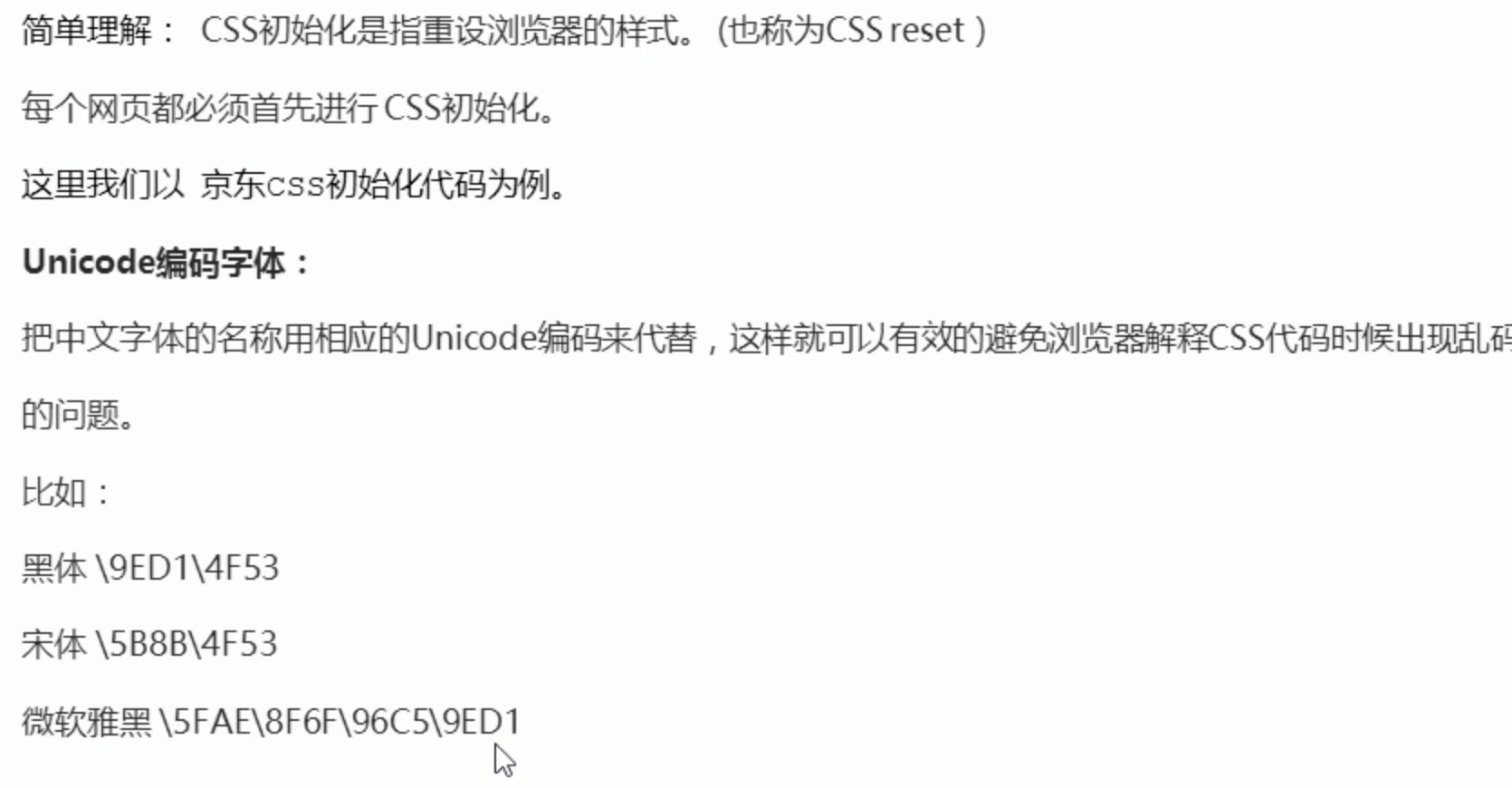
CSS初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS初始化