vue学习第9天(2) css---- 高级技巧( 精灵图 / 字体图片 / CSS三角)
学习目标:
1)精灵图
2)字体图标
3)CSS三角
4)CSS用户界面样式
5)vertical-align属性应用
6)溢出的文字省略号显示
7)常见的布局技巧
1、精灵图
1)需要精灵图的原因 (减少网页多张小图片的多次服务器请求)
网页中有很多小的背景图,过多的图片。会导致服务器频繁的接收和发送请求图片,造成服务器请求压力过大,会大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称 CSS Sprites、 CSS雪碧)。
核心原理: 将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
2)精灵图的使用 (设置背景图片大小,再移动背景图片的位置到指定图片位置)
a) 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
b)这个大图片也称为 sprites 精灵图 或者 雪碧图
c) 移动背景图片位置,可以使用,background-position
d)移动距离就是这个目标图片的x和y坐标。注意网页中的坐标有所不同。
e)因为一般情况下都是往上往左移动,所以数值是负值
f)使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
2、字体图标
1)字体图标使用场景: 主要用于显示页面中通用、常见的一些小图标。
字体图标是有诸多优点的,但是缺点很明显。
a)优点:图片文件还是比较大的,字体图标更小。
b)优点:图片本身放大和缩小会失真。
c)缺点:一旦图片制作完毕,想要更换非常麻烦。
字体图标 iconfont 很好的解决了上面的问题
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体(类似于微软雅黑、宋体)。
2)字体图标的优点
a)轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少服务器请求。
b)灵活性: 本质是文字,可以随意的改变颜色、产生阴影、透明效果、旋转等
c)兼容性: 几乎支持所有的浏览器,可以放心使用。
注意:字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
总结:a)结构和样式比较简单的小图标,用字体图标
b)结构和样式复杂的小图片,用精灵图。
3)字体图标的使用网站: 它是一些网页常见的小图标,我们直接网上下载即可。因此使用可以分为:
a)字体图标的下载
b)字体图标的引入(引入到我们html页面中)
c)字体图标的追加(以后添加新的小图标)
推荐下载网站:
1、 icomoon 字库。http://icomoon.io。 种类多,国外服务器下载慢,免费
2、阿里 iconfont字库。 http://www.iconfont.cn/ 免费
4)字体图标的引入。
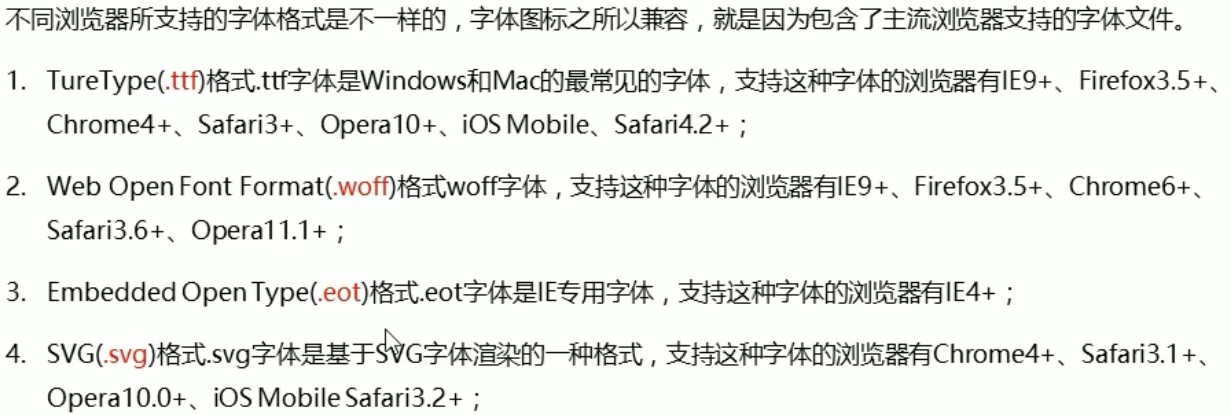
a)字体文件格式

5)字体图标使用流程
a)将解压的font文件夹放在根目录 (多个格式文件,为了浏览器的兼容性)
b)做字体声明

3)html标签内添加小图标(demo.html复制出来的小方框)
4)将标签添加对应字体
3、CSS三角
写法:





