vue学习第9天(1)css --- 元素的显示与隐藏 display (不保留位置) / visibility (保留位置) / overflow (对超出的部分进行处理)
元素的显示与隐藏
本质: 让一个元素在页面中隐藏或者显示出来。
1、display属性,隐藏后不保留位置
1)display::none;隐藏对象
2)display:block;除了转换为块级元素之外,同时还有显示元素的意思。
display 隐藏元素后,不再占有原来的位置。
2、visibility 可见性。 隐藏后保留位置

1)visibility:visible;元素可视
2)visibility:hidden;元素隐藏
visibility隐藏元素后,继续占有原来的位置。
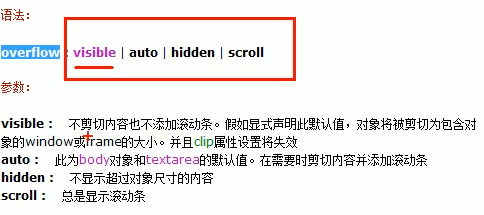
3、overflow 溢出。 隐藏溢出部分
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度),后的情况


如果有定位的盒子,内部元素需要设置超出盒子,就不可以用overflow:hidden;因为它会隐藏多余的部分。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现