vue学习第8天 css ---- position( 5种定位 常见4种 + 粘性定位)
学习目标
1)定位的4种分类 (四种定位)
2)4种定位各自的特点 (4种定位各自的特点)
3)常用子绝父相布局的原因 (子绝对、父相对布局)
4)轮播图效果
5)显示隐藏的2种方式以及区别
定位
定位和浮动的不同
1)浮动可以让多个块级盒子一行没有缝隙排列品示 ,经常用于横向排列盒子。
2)定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
1、定位应用场景
1)某个元素可以自由的在一个盒子内移动位置,并压住其他盒子。
2)滚动窗口的时候,盒子固定在屏幕某个位置。
特定使用:1、盒子压盒子 2、页面滚动盒子不动
2、定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移
1)定位模式:用于指定一个元素在文档中的定位方式。
2)边偏移:决定了该元素的最终位置。
1)定位模式
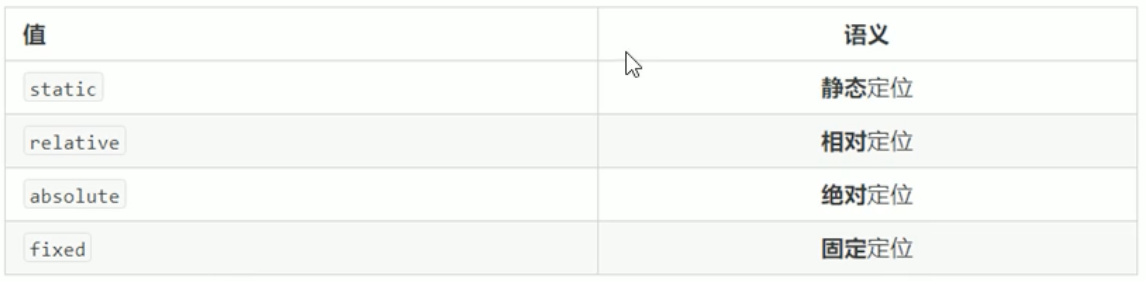
定位模式决定元素的定位方式,CSS的position属性决定,值分为四个:
fixed: 用于页面下滑,元素不动

2)边偏移
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left、right 四个属性。(只有定位的盒子才有这四个属性)

3、静态定位 static(了解)默认的定位方式,即无定位
1)静态定位按照标准流特性摆放位置,它没有边偏移
2)静态定位在布局时很少用到
4、相对定位 relative(重要)
相对定位: 元素在移动位置的时候,是相对于它原来的位置来说的。(自恋型)
相对定位的特点:
1)它是相对于自己原来的位置移动的 (移动位置的时候参照点是自己原来的位置)
2)原来在标准流的位置继续占有,后面的盒子仍然以标注流的方式对待它。 (不脱标,继续保留原来位置。人走岗位留,其他盒子就不动)
5、绝对定位 absolute (重要)
绝对定位是元素在移动位置的时候,相对于它的祖先元素来说的。(拼爹型)
绝对定位的特点:
1)如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document文档)。
2)如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
3)绝对定位不再占有原先的位置。(脱标)
6、子绝父相的由来(并不是绝对的,相对多数是这种情况)
子级使用绝对定位,父级则需要相对定位
1)子级绝对定位,不会占有位置,可以放到父盒子里面的任何位置,不会影响其他的兄弟盒子。
2)父盒子 需要加定位限制 子盒子 在 父盒子内显示
3)父盒子布局时,需要占有位置,因此父亲只能是相对定位
总结: 子绝父相的由来, 因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位。
7、固定定位fixed(重要)特殊的绝对定位
操作图片建议外层加一个盒子
固定定位是元素固定于浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
固定定位的特点:
1)以浏览器的可视窗口为参照点。 2)跟父元素没有任何关系。
3)不随滚动条的滚动而滚动 4)固定定位不占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看作是一种特殊的绝对定位。
固定定位小技巧: 固定在版心右侧位置
小算法: 直接right:0不可以么?
1)让固定定位的盒子 left:50%,走到浏览器可视区(也可以看作版心)的一半位置。
2)让固定定位的盒子 margin-left: 版心宽度的一半距离。
8、粘性定位 sticky(了解)
相对定位和固定定位的混合。 (兼容性差,IE不支持,可以js实现)
语法: 选择器. { position: stickey; top: 10px;}
粘性定位特点:
1)以浏览器的可视窗口为参照点移动元素(固定定位特点)
2)粘性定位占有原先的位置 (相对定位的特点)
3)必须添加 left、right、top、bottom 其中一个
9、定位总结

1)一定记住 相对定位、固定定位、绝对定位 两个大特点 ( 是否占有位置。(脱标) | 以谁为基准点移动位置。 )
2)学习定位重点学会子绝父相。
10、定位的叠放次序 z-index(更高维度Z轴)
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index来控制盒子的前后次序(z轴)
语法: 选择器 { z-index: 1; }
1)数值可以是正整数、负整数或0,默认是auto,数值越大,盒子越靠上层。
2)如果数值相同,按照书写,顺序后来居上。
3)数字后面不能加单位
4)只有定位的盒子才有z-index属性
11、定位的拓展
1)绝对定位的盒子居中
**绝对定位的盒子不能通过 margin:0 auto 水平居中**。可以通过一下计算方法实现水平和垂直居中。
水平居中 (left: 50% 配合。margin-left: 负盒子的宽度的一半)
a、left 设置 50%
b、margin-left 设置 负的盒子宽度一半
写法:div{ position: absolute; left: 50%; margin-left:-100px; width:200px; height:200px;}
垂直居中 (top: 50% 配合。margin-top: 负盒子的高度的一半)
a、top 设置 50%
b、margin-top 设置 负的盒子高度一半
写法:div{ position: absolute; top: 50%; margin-top:-100px; width:200px; height:200px;}
2)定位特殊特性
绝对定位和固定定位也和浮动类似 (绝对、固定,类似于浮动)
a、行内元素添加绝对或者固定定位,可以直接设置高度和宽度。(不用转换 或者 加浮动)
b、块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
额外话题:
行内:不可以设置宽高,大小是内容的大小。(浮动或者定位可以改变设置宽高)
块级:必须设置宽高, (浮动或者定位可以变为默认大小是内容大小)
3)脱标的盒子不会触发外边距塌陷 (外边距合并)
浮动元素、绝对定位(固定定位)元素都不会触发外边距合并的问题。
4)绝对定位(固定定位)会完全压住盒子 (定位压住所有,浮动不会压文字图片)
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字或者图片
绝对定位(固定定位)会压住下面标准流所有的内容。
原因:浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素浮动,所以不会压住文字,
网页布局总结
通过盒子模型。可以知道大部分html标签是一个盒子 (html)
通过CSS浮动、定位可以让每个盒子排列成为网页。 (css)
一个完整的网页,是标准流、浮动定位一起完成布局的,每个都有自己的专门用法。
1、标准流 可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
2、浮动 可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
3、定位。 定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律