vue学习第6天 css--- 浮动 (float) 和 页面传统布局(标准流、浮动、定位)。
浮动(float)
1、传统网页布局的三种方式(3种)
网页布局的本质---用CSS来摆放盒子。把盒子摆放到相应位置。
CSS提供了三种传统布局方式(盒子如何进行排列顺序): 普通流(标准流)、 浮动、 定位
2、标准流(普通流 / 文档流)就是 标签按照规定好默认方式排列
1)块级元素会独占一行,从上向下顺序排列(常用元素: div、hr、p、h1~h6、ul、ol、dl、form、table)
2)行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘会自动换行。(常用元素:span、a、i、em等)
3)标准流是最基本的布局方式。
注意: 实际开发中,一个页面多数都会包含三种布局方式(后面移动端学习心的布局方式)。
3、为什么需要浮动?(让多个块级在同一列)
1)有很多的布局效果无法用标准流完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
2)浮动最典型的应用:可以让多个块级元素一行内排列显示。
3)网页布局第一准则: 多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
4、什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法: 选择器 { float : 属性值; }

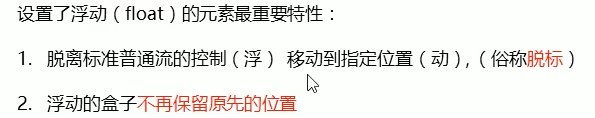
5、**浮动特性**(重难点) 【脱标】、【一行显示】
加了浮动之后的元素,会具有很多特性,需要我们掌握的。
1)浮动元素会脱离标准流(脱标)。不再保留原来的位置

2)浮动的元素会一行内显示并且元素顶部(最上面)对齐。
注意:浮动的元素是相互贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
3)浮动的元素会具有行内块元素的特性。 行内块元素:没有设置宽度的情况下,内容有多宽,元素有多宽。
a)正常情况下块级盒子没有设置宽度,默认与父级一样宽。添加浮动之后,由内容决定
b)浮动的盒子中间没有缝隙,紧挨在一起。
6、浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置,我们网页布局一般采取的策略是:
1)网页布局的第一准则: 先用标准流的父级元素排列上下位置,之后内部子元素采取浮动排列左右位置。
2)网页布局的第二准则:先设置盒子大小,再设置盒子的位置。
常见网页布局
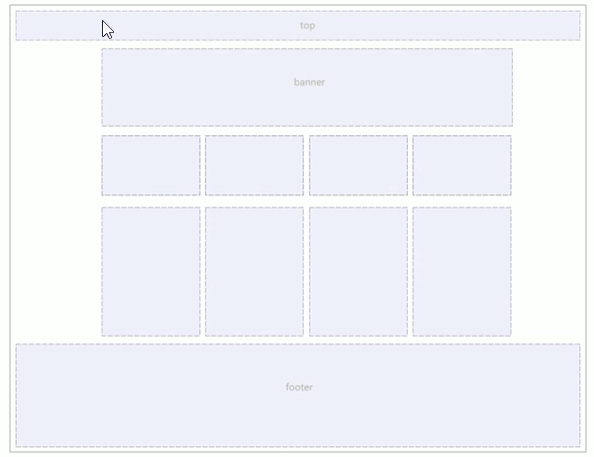
1、常见网页布局(如下图)

2、浮动布局注意点
1)浮动和标准流的父盒子搭配, 浮动的元素要由 标准流的父元素进行约束。
解释: 先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置。
2)一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
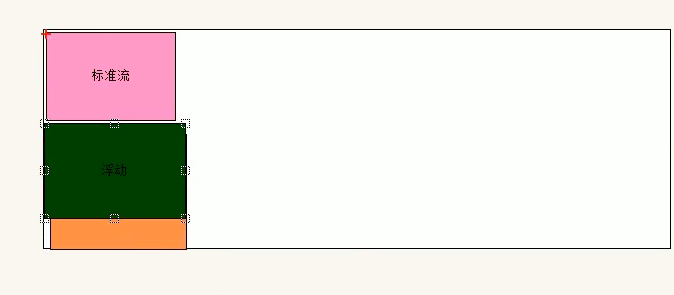
注意:第一个盒子不浮动,第二个兄弟盒子浮动的情况。第一个独占一行,第二个会浮动和第三个不浮动在同一行。标准流之后的浮动会另起一行。浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。)后面的块盒子不另起一行,前面的不影响。 如图






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!