vue 学习第4天 (1) css基础 ---背景 / 三大特性 / 盒子模型
css背景属性
背景属性给页面元素添加背景样式。
background可以设置。
1、背景颜色: background-color: 颜色;
2、背景图片: background-image:url(图片地址);
3、背景平铺: background-repeat: 背景铺设;
4、背景图片位置: background-position:x y;
5、背景图像固定: background-attachment: scroll (滚动)或者 fixed(固定);
1、背景颜色:
格式: background-color: 颜色值;
1)颜色值默认是:transparent(透明)
2)值的三种写法:red | #ff0000 | rgb(255, 0, 0)
2、背景图片:
多用于logo、装饰性小图片、超大背景图片、精灵图。
优点:便于控制位置
格式:background-image: url();
1)默认值是none
2)url中是地址
3)css精灵图: 多个图片放在一张上,然后用背景图片位置属性定位。
3、背景平铺: 4种类型
格式:background-repeat: no-repeat;
1)情况:平铺(repeat)、不平铺(no-repeat)、沿x轴平铺(repeat-x)、沿y轴平铺(repeat-y).
2)默认是平铺
3)背景图片在背景颜色上层

4、背景图片位置:3种写法
可以设置图片在背景中的位置
格式: background-position:x y;
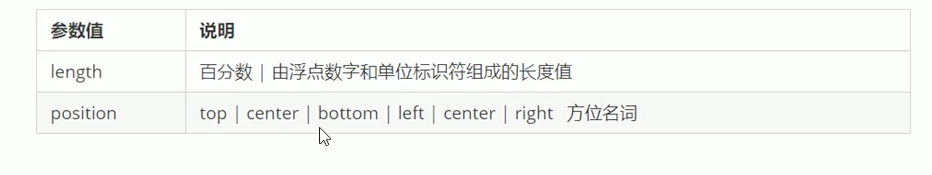
1)x坐标和y坐标,可以用 方位名词或精准单位
2)方位名词:只有一个参数的话。第二个参数默认center。
3)精确单位:第一个肯定是x,第二个肯定是y。只有一个同上 
4)混合单位:同上。
注意:两个值都是方位名词,则两个值前后顺序无所谓。
5、背景图像固定(背景附着)
****内容往下走背景图片不动****,可以制作视差滚动效果
格式:background-attachment: scroll (滚动)或者 fixed(固定)
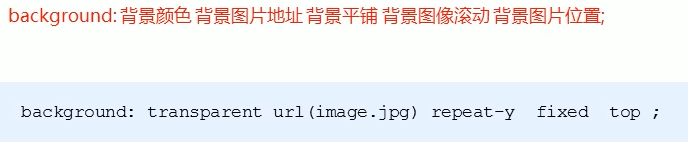
6、提倡background用复合写法简化代码
复合写法:没有特定顺序,一般习惯这么写

7、背景颜色半透明。 (css3新增属性)
格式:background: rgba(0,0,0,0.3)
前三个是颜色值,第四个是不透明值设置。rgba中的a是alpha(透明度)
1)0.3的0可以省略,写为 background:rgba(0,0,0,.3);
2)这里设置的是背景半透明,不会影响内容
3)alpha(透明度): 取值范围是 0~1 之间
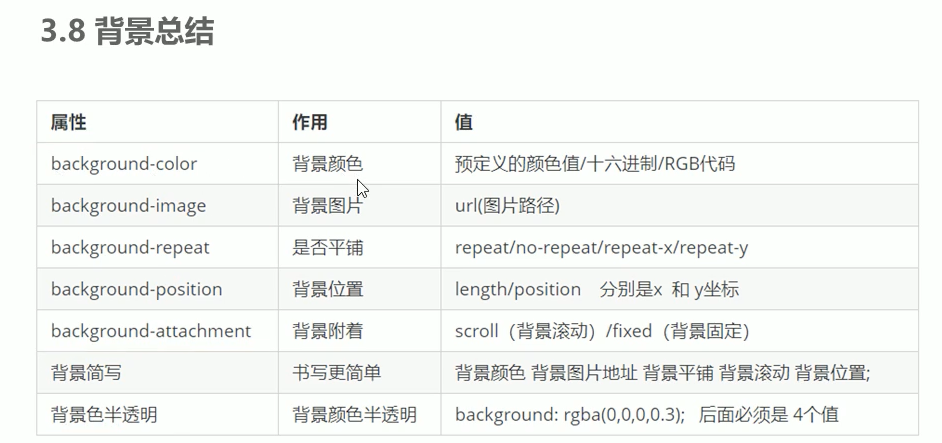
8、背景总结

css的三大特性。
csss的三大特性:
1、层叠性
2、继承性
3、优先级
1、层叠性。
相同选择器设置了相同样式,一个会覆盖另一个样式。层叠性主要解决样式冲突的问题。
层叠性原则:
1)样式冲突 就近原则。哪个样式离结构近,就执行哪个样式。
2)样式不冲突,不会层叠。
2、继承性
浏览器开发工具可以看到 样式属性的继承来源。 Inherited from xxx(对应的父)
1)子元素可以继承父元素的样式(color / text-, font-, line-这些元素开头的都可以继承)
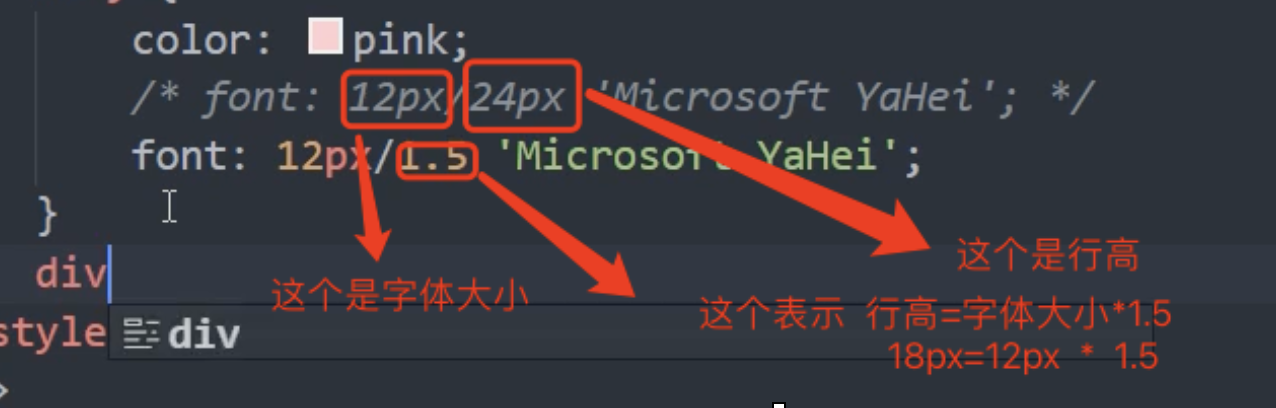
**行高继承**
2)行高继承。font: 12px(字体大小)/24px(行高) 字体设置;这样行高就可以被继承了
3)font: 12px(字体大小)/1.5(行高=字体大小*1.5);

3、优先级。
当同一个元素指定多个选择器,就会有优先级的产生
1)选择器相同,执行层叠性
2)选择器不同,根据选择器权重执行。(权重顺序)
继承属性 / * < 元素选择器 < 类选择器/伪类选择器 < ID选择器 < 行内样式 style="" <
!important 重要的
3)!important使用。写在样式后面。 * { color: red!import; } > div { color: green}
4)权重叠加: 符合选择器就会有权重叠加,注意权重会叠加不会进位(元素选择器再叠加, 权重也小于
类选择器)【注意测试id和 class+id】颜色是哪个。

盒子模型
1、看透网页布局的本质
页面布局的三大核心: 盒子模型、浮动、定位。
网页布局过程:
1)网页元素基本都是盒子box。
2)利用css设置好盒子样式,然后摆放到相应位置。
3)往盒子里面装内容。
2、盒子模型组成
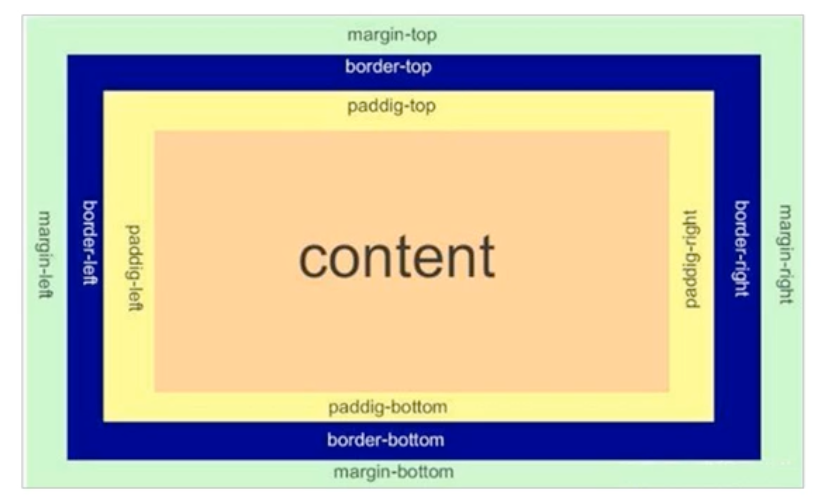
盒子模型: 就是把HTMl页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,
盒子模型的组成:边框(border)、外边距(margin)、内边距(padding)、实际内容(content)

3、边框(border)
border: border-width(边框粗细) || border-style(边框格式)|| border-color(边框颜色) 3个设置属性

1)border-style 常用的: solid(实线边框|默认值)、dotted(点线)、dashed(虚线)。

2)边框复合写法格式。border: border-width(边框粗细) || border-style(边框格式)|| border-color
(边框颜色) 。这里没有固定顺序

4、表格的细线边框 border-collapse
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框
1)三个属性值separate(默认 分开) | collapse (合并) | inherit (继承父元素)
table, td, th { xxx:xxx, xxx:xxx } 。table 的td和th 多数会写在同一行。
5、边框会影响盒子实际大小
边框会额外增加盒子的实际大小,解决办法:
1)测量盒子大小,不测量边框。
2)测量的时候包含边框,就 宽高 减去 边框宽度。
3)CSS3中 box-sizing属性可以取消影响
6、 内边距(padding)
1)padding 属性用于设置内边距,即边框与内容之间的距离。
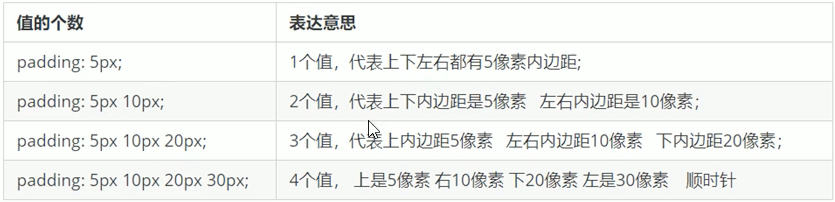
2)padding 属性简写。1~4个值

3) padding也会影响盒子实际大小
4)padding内边距可以撑开盒子,导航栏字数不一样多,可以用padding。
5)盒子本身没有 width/height属性,设置的padding 不会撑开盒子大小。
操作: <div> <p> xxxxx </p> </div> 。 给div设置宽和高,p标签设置padding,这样大小不会变化,内容会离边框对应像素大小。
1.7 外边距(margin)控制盒子与盒子之间的距离
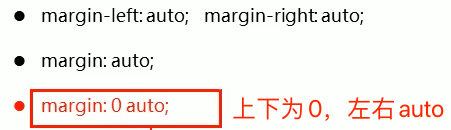
1)外边距可以让块级盒子 水平居中。a、盒子必须指定宽度。b、盒子左右的外边距都设置为auto
2) 常见写法:

3)行内元素或者行内块元素,水平居中给其父元素添加。text-align:center 即可*/ 行内用auto不行, 块元素用auto行
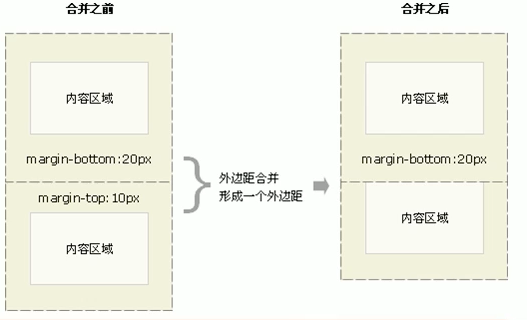
1.8 外边距合并
1) 合并出现的两种情况: a、相邻块元素,垂直外边距的合并。 b、嵌套块元素垂直外边距的塌陷
a、上下相邻的两个块元素,上面有margin- bottom,下面有margin-top。那么他们之间垂直间距是 间距两个之中的较大值。
而不是两值之和,这叫做: 相邻块元素垂直外边距的合并。

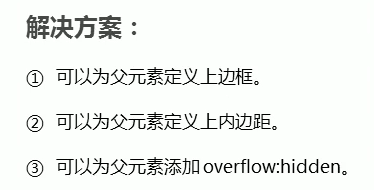
b、两个嵌套关系(父子关系)的块元素,父元素有上外边距、同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
用浮动、固定,绝对定位的盒子,不会有塌陷问题

1.9 清楚内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认值也不一致。
因此我们在布局前,首先要清除网页元素的内外边距。
1)在样式代码最上方写 * { margin: 0; padding: 0; }
2) 行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以设置了。




