vue学习第3天 css基础 --- emment语法 / 复合选择器
导学:
1)emment语法:快速书写代码
2)复合选择器: 后代选择器、子元素选择器、并集选择器、伪类选择器
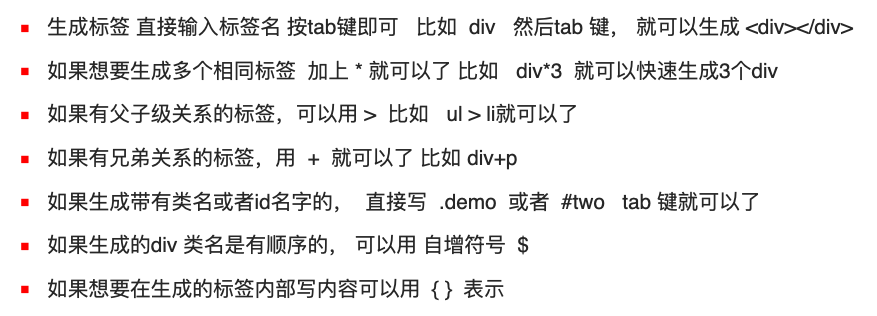
一、emment语法
作用:提升html和css书写速度
学习地址:基础语法

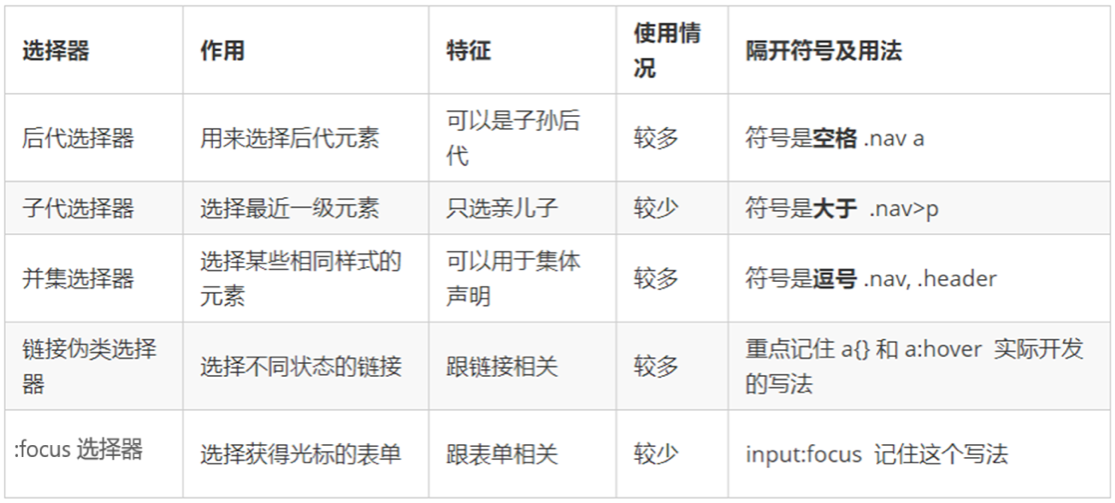
二、复合选择器
1)由两个或多个基础选择器,通过不同的方式组合而成的
2)可以更准确、更高效的选择目标元素(标签)
3)包括:后代选择器、子元素选择器、并集选择器、伪类选择器
复合选择器重点
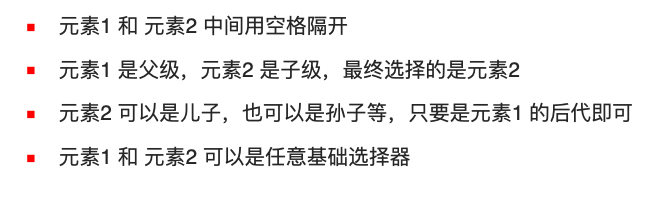
1、后代选择器
1)又叫包含选择器,可以选择父元素里面的子元素(儿子或孙子)
2)格式: 元素1 元素2 { xxx: yyy; }

// div 内部的所有p标签,文字颜色都会变成红色
div p { color: red; }
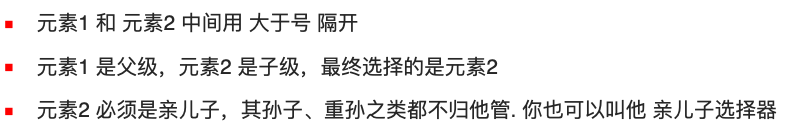
2、子元素选择器
1)也叫子选择器,只能选择父元素的下一级元素(儿子元素)
2)格式: 元素1>元素2 { xxx }

// div下一级p标签,文字颜色变成红色
div>p {
color: red;
}
3、 并集选择器
1)并集选择器可以选择多组标签, 同时为他们定义相同的样式。
2)写法元素1,元素2 { 样式声明 } 。

//div标签和p标签
//两类标签都文字颜色都变成红色
div, p {
color: red;
}
4、伪类选择器
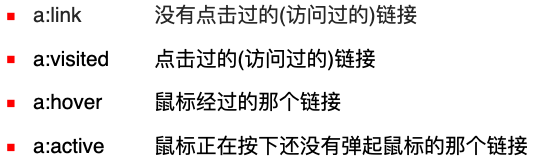
a、链接伪类选择器
1)伪类选择器用于向某些选择器添加特殊的效果。
2)格式: 用冒号(:)表示。
3)书写过程中,顺序不可更改。 link -> visited -> hover -> active

b、focus伪类选择器
1):focus 伪类选择器用于选取获得焦点的表单元素
2)input标签获取焦点后,会执行内部书写的css样式
还有很多后期学习
5、复合选择器总结