vue学习第1天 html 基础 ---- web标准 / 常见标签
导学: 本章学校的标签
1)标题标签: <h1> ~ <h6>
2)段落标签 :<p>
3) 换行标签:<br />
4)文本格式化标签: <strong> <b>、 <em> <i>、 <del> <s>、 <ins><u>
5)布局标签: <div> 、 <span>
6)图像标签: <img>
7)超链接标签: <a>
8)注释标签: <!-- 内容 -->
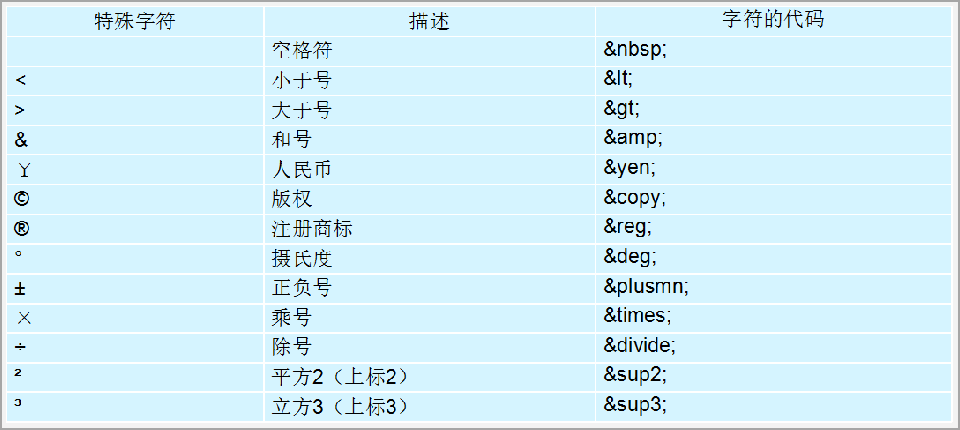
9)特殊字符: 空格、大于号、小于号
10)表格标签: <table>、<thead> <th>、<tbody> <tr> 、<td>
11)列表标签: <ul>、 <ol>、<li>
12)自定义列表 <dl> <dt> <dd>
13)表单标签:<form>、<input> 、 <select> 、 <textarea>、<button> 等
1、web标准的构成:
1)《结构Structure》 (对应html文件)
2)《表现Presentation》(对应css 文件)
3)《行为Behavior》 (对应js 文件)
2、骨架标签短发
<html> //根标签 <head></head> //文档头部 <body></body> //文档主题 </html>
3、编译器自动生成的标签作用
1)<!DOCTYPE html> DOCTYPE: 文档类型标识。 html表示h5类型。
2)<html lang="en"> lang:当前文档显示的语言。
3)<meta charset="UTF-8"> charset: 必须设置、 字符集设置、 UTF-8固定格式不可小写。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
学习标签
4、标题标签 <h1> ~ <h6> 从大到小
5、段落标签 <p> 、 换行标签<br />
6、文本格式化标签 <strong> <b>、 <em> <i>、 <del> <s>、 <ins><u>

7、布局标签 <div> 和 <span>
1)<div>标签 用来布局,不加样式独占一行, 类似一个大盒子概念。用来存放其他标签
2)<span>标签 用来布局, 一行可多个, 小盒子,可以用于段落文字中。突出文字的标识
8、图像标签<img>
1) src <img>标签的必须属性,用于指定图像文件的路径和名称。
2)图像标签其他属性: 注意alt: 图片不显示,替换文本。 title: 提示文本

9、超链接标签<a>
1) href 必须属性。 target目标窗口弹出方式: _self:是默认值当前页面打开, _blank:是新窗口打开。
2)冒点链接 <div id='two'> </div> <a href='#two'>锚点链接</a>
10、注释标签和特殊字符
1)注释标签: <!-- 要注释的内容 -->
2)特殊字符:

11、表格标签<table>: 多用于后台页面展示数据
1)标签组成: <table>、<thead> <th>、<tbody> <tr> 、<td>
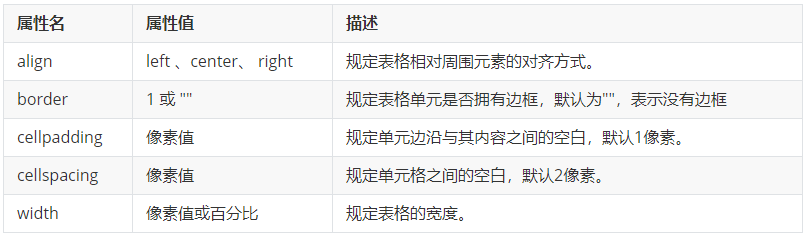
2)属性及作用

3)合并单元格 rowspan:跨行、 colspan:跨列。
12、列表标签:
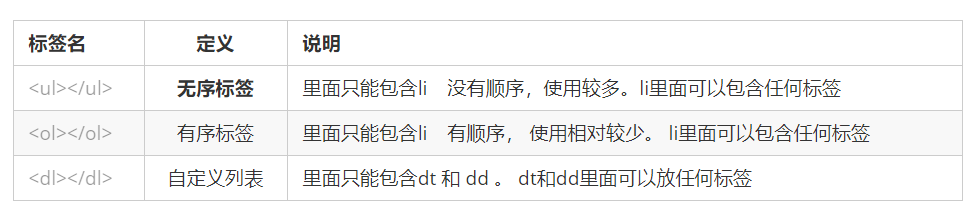
无序标签 <ul>、 有序列表 <ol>、 自定义列表 <dl> <dt> <dd>
1)列表标签内只能放 <li> 标签
2)无序列表和有序列表多用在导航栏中
3)自定义列表: 用户对术语或名词进行解释和描述

13、表单标签
1)表单的组成: 表单域 <form>、表单控件和提示信息。
2)表单元素: <input> 、 <select> 、 <textarea>。
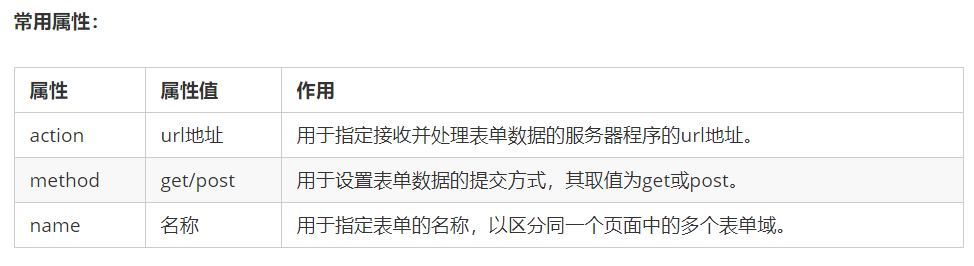
3)表单域: 用于收集用户的表单信息和传递。及常用属性

3)表单元素<input> type 属性与属性值

4)<label>元素定义标注标签 多用于 input标签之前
** 可以绑定一个表单元素 属性 for = input 的 id值 ,点击<lable>光标自动到 拥有此id的<input> 上 **
5)<select>下拉表单元素。 <option> 选项标签 option 中如果添加 selected 就是选中状态。
6)<textarea>文本域元素。 多用于 留言板和反馈。cols属性: 每行多少个字符、rows多少行。




